2021/02/20
タイトルなど、デザインのメインにあたる箇所を作成している時に、こんな事ってありますよね?
・もっとタイトルを際立たせたい!
・タイトルを印象付けるような装飾を施したい!
などなど
そんな時にどうするか。「文字を大きくする」「配色をする」…など?
悪くないですね!そういうのもアリです。
そう、そんなタイトルをハッキリと際立たせたいという時に、
初心者の方でも非常に簡単に導入出来て、テキストも強調できちゃう!そんなコツがあるので今回はコレをご紹介しますね!

枠を使ってみよう!
「枠を使ってみよう」という事ですが、そうなんです!ポイントは「正方形の枠」です!
正方形の枠をうまく使う事でテキストを強調していきます。
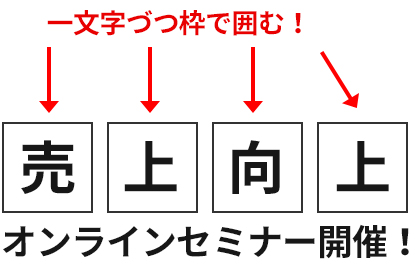
とりあえず参考画像を作ったので見てもらいましょう!

そう、これです!
このテクニックは結構見たことある人も多いんじゃないですか?
日常生活でもポスターや雑誌、紙広告、看板などなど、いろんなところで見かける実用性のある装飾法なんです!
このように文字を1文字づつ枠で囲んであげるだけなので、デザイン初心者の方でもすぐにでも自分のデザインに取り入れられます!
枠デザインはバリエーション豊富!
そしてこの枠は、上でご紹介した枠で囲むだけじゃなくいろんなバリエーションで展開できるのも良いポイント!
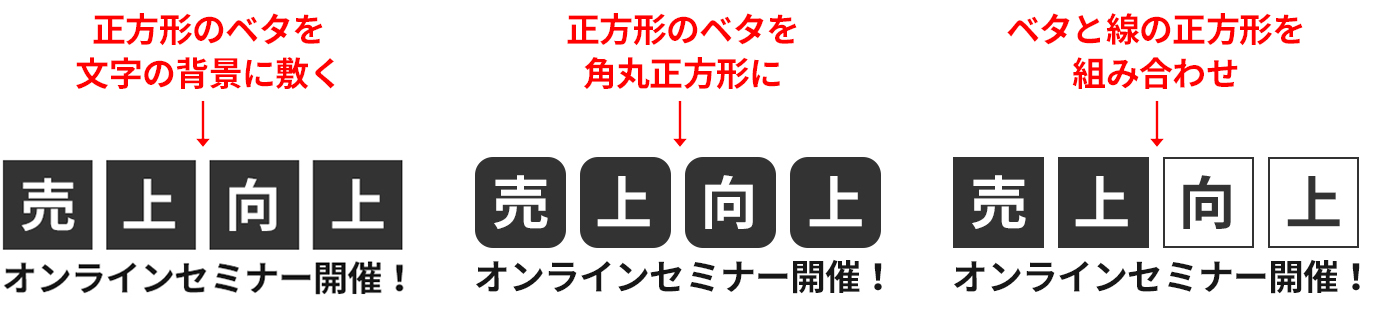
いくつかバリエーションをご紹介しましょう!

左から正方形のベタを文字の背景に敷くというパターン。
中央はその正方形のベタを角丸正方形にしてあげることで柔らかい雰囲気を出せます。
右は塗りの正方形と線の正方形を組み合わせてモダンで動きのある雰囲気を出せます。
このように正方形の枠やベタを使う事でテキストを簡単に強調することができるんです!
注意点
注意点をあげるならここです!注意しましょう。

正方形のベタとテキストを両方、どギツイ配色にしたり、文字と枠の余白が狭くピタピタな感じや、枠を太くし過ぎてしまうと一気に素人感満載なデザインになってしまうので要注意です!
まとめ
いかがでしたか?
今日は枠を利用してテキストを強調するコツをご紹介しました。
難しい加工技術も必要なく簡単にテキストにメリハリを出していける効果的なテクニックなので、
デザインが平凡でまったりしちゃってるなぁ~なんて時に是非活用してみてくださいね!

