2021/03/27
デザイン初心者がつまずくポイントとは
デザインをしていて、初心者がまず最初につまづく箇所に、
「配色」や「レイアウト」という項目があります。
「配色なんてただ色を付けるだけでしょ!」
「レイアウトなんてただ要素を並べるだけじゃないの?」
というイメージを持たれてる方が非常に多いのが現実なんですが。
意外と「レイアウト」や「配色」って簡単に見えて、めちゃめちゃ奥が深くて難易度の高い項目なんです。
なので色彩理論やレイアウトの設計を最初から専門的に学ぼうとすると、睡魔うんぬんを通り過ぎて、デザインが嫌いになってしまう人まで出てきてしまうレベルなので(笑)
ここでは、簡単に再現が出来て尚且つ、素人感を脱していく事ができるコツをご紹介します!

配色のヒントは写真の中に
まず配色ですが、例えばバナーなどをデザインする時に
写真を配置してテキストを記載するケースがあった場合。
そのテキストの「配色」って初心者の頃は結構悩むんですよね!
「わたしは赤とピンクが好きだから赤とピンクにしてみようかな!」
みたいにやっていくと最後は破滅に向かっていってしまうので要注意です!
ではどうすればいいのか。
そのヒントは写真の中にありました!
配置した写真を見てその写真の中で目立つ色、もしくは大きな面積で使われている色を抜き出してそれをテキスト色に使ってみてください!
それだけで、まとまり感がグッと上がります!
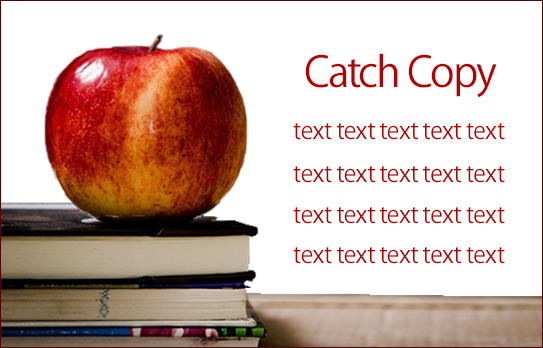
参考画像を見てみましょう!

この参考画像ではリンゴの赤が目立っていますよね。
なので赤を選びます。
この時にカラーパレットなどに元からある赤を選ぶのではなく、リンゴの赤を抽出してリンゴ自体に実際使われてる赤を選ぶのがポイントです!
対角線を意識しよう
次は「レイアウト」です。
例えばバナーなどをデザインするとき写真のメイン要素が右下にあったとしましょう。
そういう時に効果的なのが対角線を意識してレイアウトを組んでいくという事!
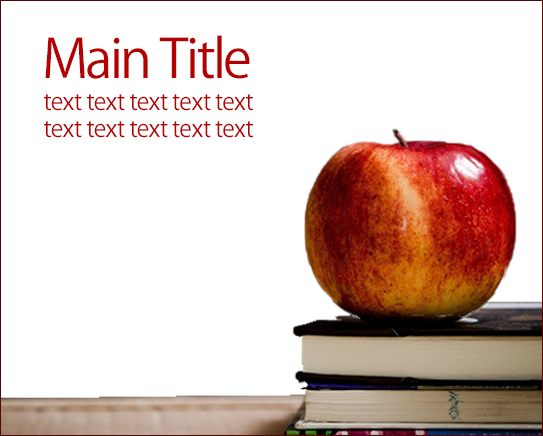
参考画像を見てみましょう。

シンプルな例ですが、このように右下にメイン要素がある時はその対角線を意識して左上にコピーなどの重要な要素を配置してあげます。
こうすることで、デザイン全体のバランスが取れて且つ、ユーザーの視線を迷わせることなく誘導する事ができます。
まとめ
いかがだったでしょうか?
今日は配色とレイアウトについてお話しました。
やはり初心者がつまずくポイントということで、専門的に勉強するとかなり奥の深い項目でもあるんですが、今日お話した素材の写真に多く使われている色を使うとか、要素の対角線を意識してレイアウトを組むとか、初心者の方でも簡単に再現できちゃうと思いますので是非活用してみてくださいね!

