2021/04/16
困難なレイアウト構築を攻略する
デザインにおいてレイアウト構築は非常に重要な要素であり、
デザインを作るうえで必須の作業でもあります。
しかし、デザインレイアウトは初心者、経験者問わず配置する素材やテキストによって、非常に困難になるケースも多々ありますよね。
例えば掲載スペースがあまりないにもかかわらず、掲載しなければいけないテキストや画像が大量にある。などの苦い経験があるデザイナーも多いのではないでしょうか。
そういったレイアウト困難な場面を回避できるコツを少しでも知っているだけで、
デザイン作業は格段に楽になるでしょう。
今日はそんなデザインレイアウトで困難になりそうな場面での回避テクニックをご紹介します。

レイアウトと写真
昨今のデザインでよく見かける、デザイン全面に1枚の巨大な写真を敷いてその上に
キャッチコピー、テキスト、ボタンなどを配置するというデザイン手法!
Webサイト・バナー・街頭の広告などで見かける事が多いと思います。
全面写真のデザインはまずビジュアルでアピールしていく事ができるのでインパクトが抜群に良くなります!
しかし、その反面写真をメインに考えなければならない為、コピーなど文字組を入れるレイアウトに苦戦することが多くあると思います。
例えばこんな場面ですね。
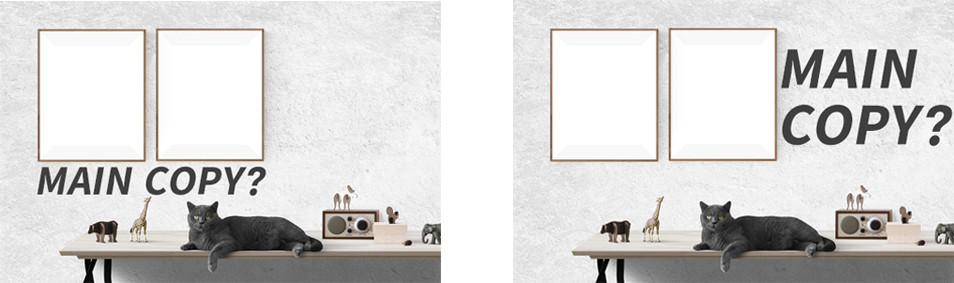
猫や他の動物やテーブル、額など様々なモノがバラバラと配置された写真を背景にしたデザイン。
これにキャッチコピーなどを記載するにはどこに記載すればいいのか??と苦戦する場面です。

こういった状況の時に覚えて置いて貰いたいのが、「写真をそのまま全部使わない」という事です!
分かりやすくいいますね!
写真の重要だなと思う箇所を探し出してそこをクローズアップするようにトリミング(切り取って)使用するという感じ!
参考画像を見てみましょう!
こういう感じです!

この写真で主役的なポジションにいる猫をクローズアップしてトリミングして、
そして中途半端に上部に入ってしまう額を背景の壁と合成して削除。
肝心なコピー記載エリアを大きく確保しています。
このように素材の背景写真をそっくりそのまま使ってしまわないで、写真で重要な要素、肝心なコピーエリアの確保に重点を置いた状態に加工してレイアウトしていくというのがポイントになります!
勿論、クライアントから写真の要素は全て入るようにという強い要望がある時も当然あると思うのでそこは臨機応変な対応になります。
まとめ
いかがだったでしょうか?
今日は最近主流になってる写真背景に要素を配置していくレイアウトのお話でした。
どうしても写真素材をそのまま使うとコピーが読みにくくなったり、入らなかったりという場面は多々あると思います。
そういった時はとにかく重要な要素を中心にトリミングし、そこまで重要でない要素を整理・削除などして文字とレイアウトを「見やすく整える」というのが非常に重要になりますので、今日はこのポイントを覚えて置いて貰えたらバッチリです!

