2021/07/02
テキストを操作する
デザインの中でテキストの操作は完成度に非常に大きな役割を果たすことが多いのは
デザイナーの方なら何となくお分かりいただけるんじゃないかと思います。
・文字を打つ
・文字に強弱をつける
・文字に配色を施す
・文字に装飾を施す
上に書いたようにテキストに様々な操作を加えてあげる事で、より明確でより美しいデザインテキストとして完成度を左右してきます。
今回はこの中でも配色・装飾の部分をより鮮明に出来る手法を実際にPhotoshopを用いてご紹介したいと思います!

テキストの質感にこだわる
今回はテキストの質感にこだわってみたいと思います!
「テキストの質感?? …ん?」となりますよね。
じゃあ例えば「綺麗な水」に関わるテキストをデザインに取り入れたい場合、
多くの場合テキストを「水色」であったり「白から青のグラデーション」というカラーを選択するのではないかと思います。
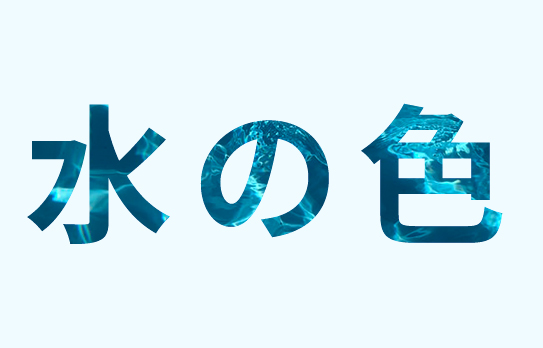
それだけでもいいんですが、今回のテーマの「質感」にもこだわると、デザインはどのようになるかというと、こうなるんです!

これはブルーのグラデーションにも見えますが、実は綺麗な水面の写真をテキストに合成してるんです!
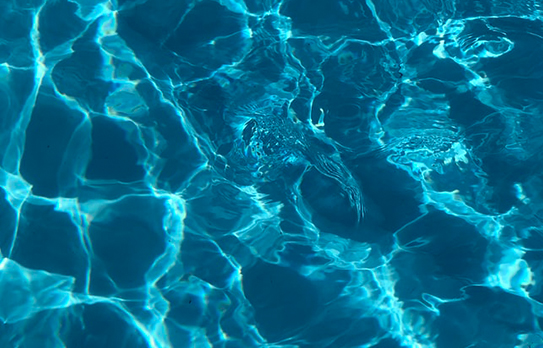
因みに今回合成した水面の写真がこちら。

こうすることで、リアルな水面の透き通るような「質感」を文字上に再現することが出来てテキストの持つパワーが一気に増幅します!
質感をどうやって再現するのか
ではここからは実際のPhotoshopの画面で作り方を見てみましょう!
メニュー項目を選択しながらだと逆に操作手順が複雑になるのでショートカットキーを多用していますが、作業スピードが圧倒的に上がるので、この機会に是非覚えてみてください。
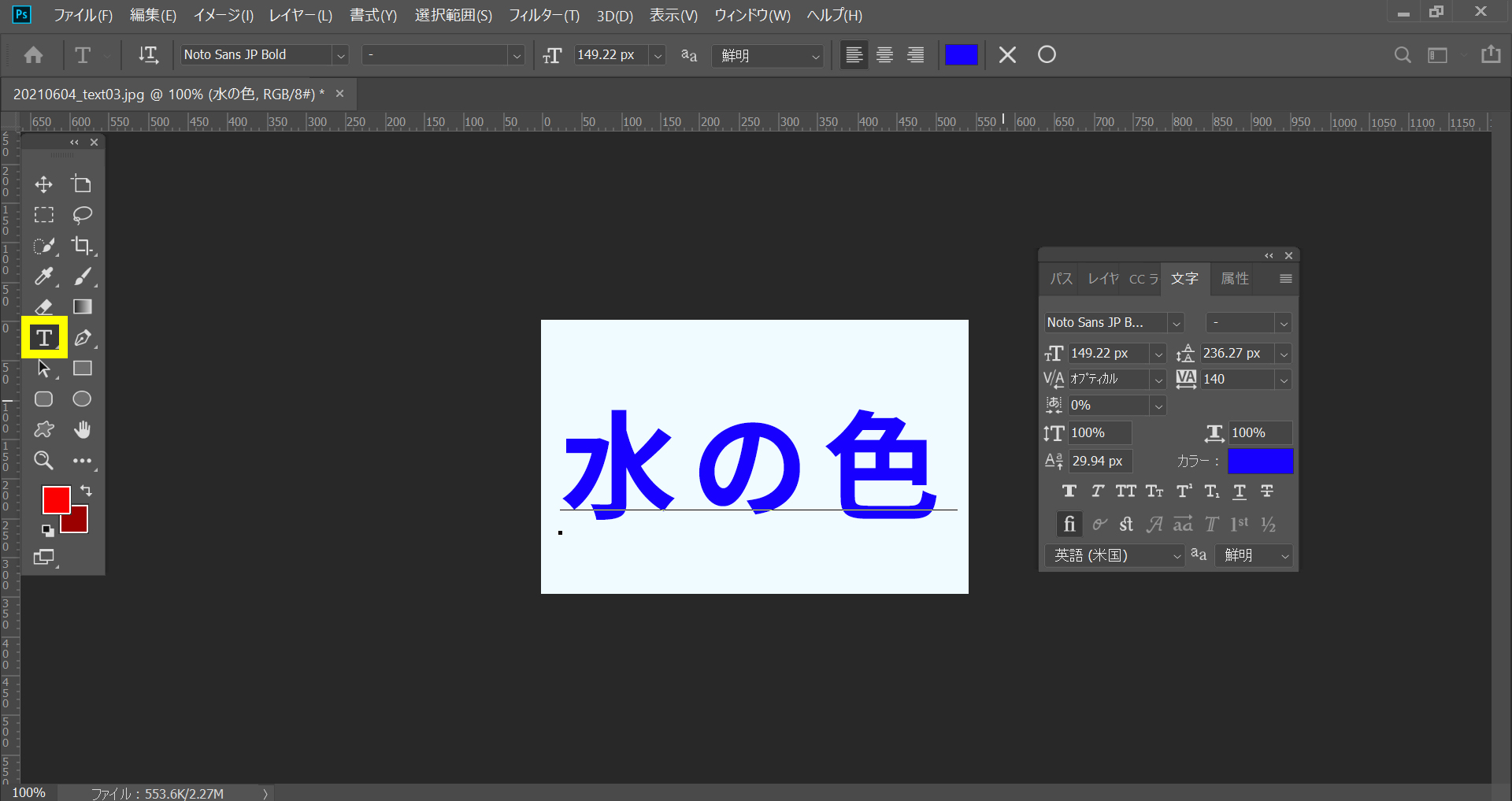
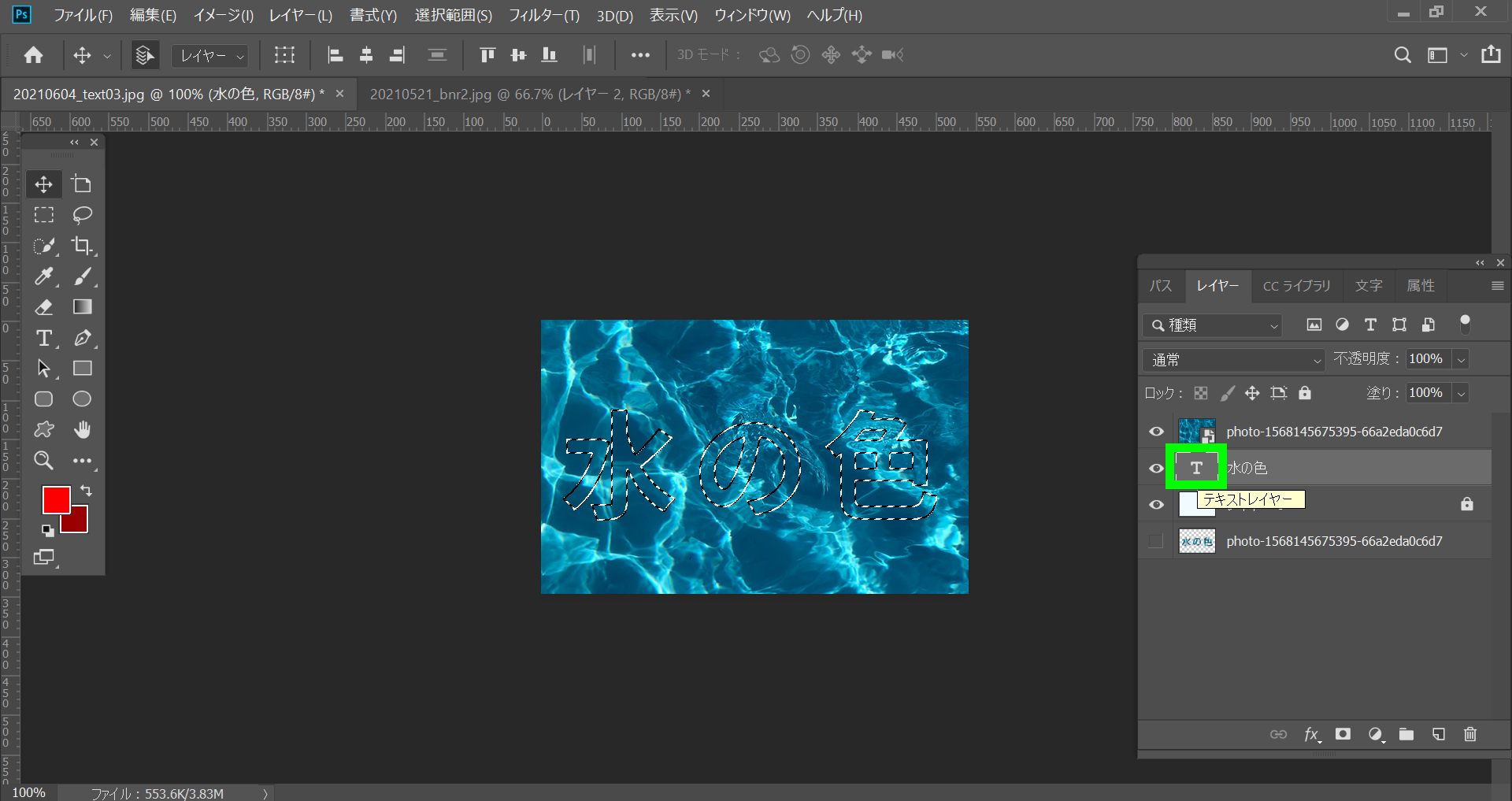
画面左側の黄色枠のテキストツールを選択して「水の色」と入力します。
(この時のテキストカラーは何色でも問題ありません。)

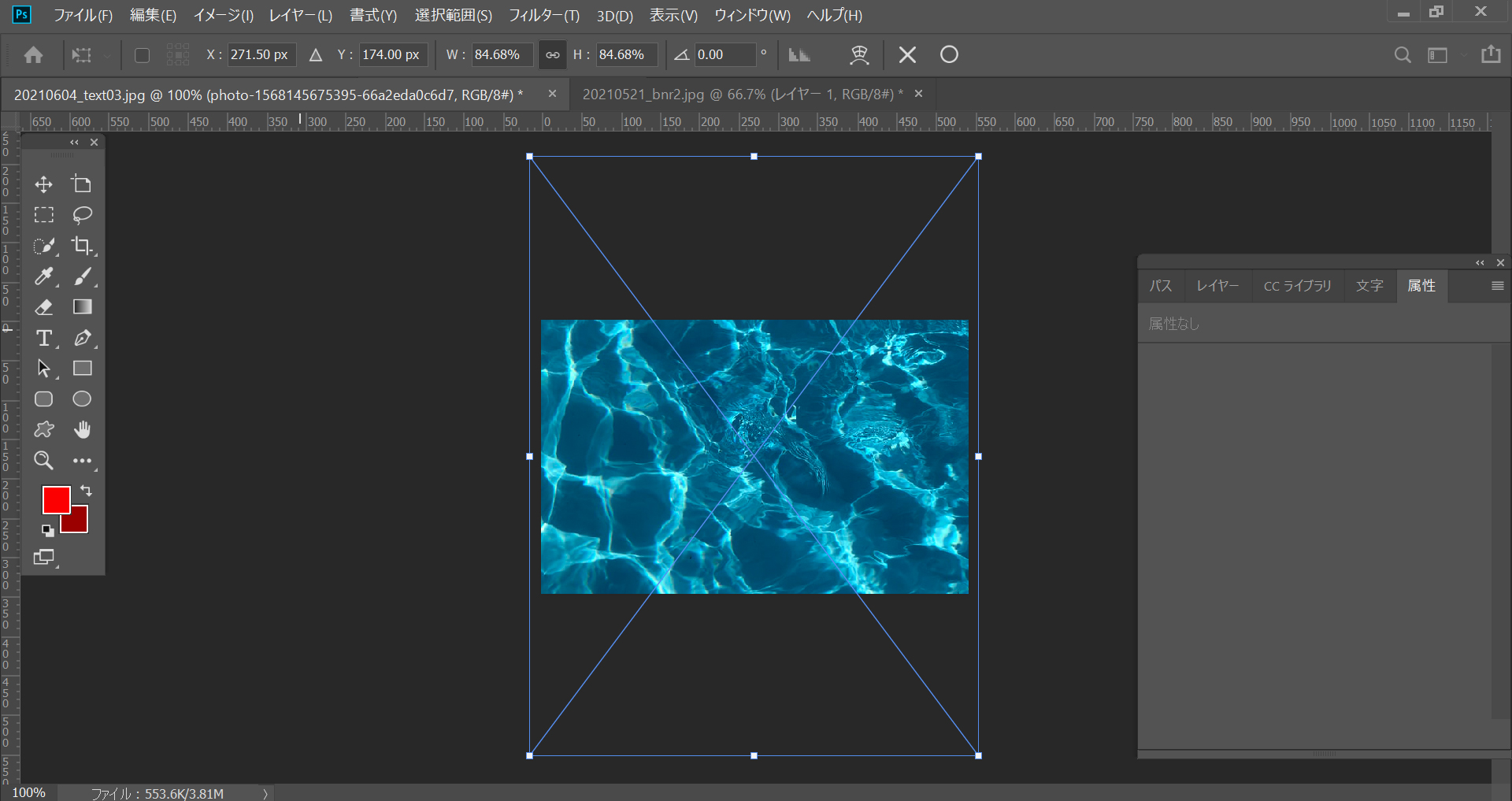
次にテキストに合成したい水面の写真をphotoshop上に配置します。

そして先ほど入力した「水の色」というテキストを選択し画面右側の緑枠を「Ctrl+左クリック」をすると画像のように水面写真に「水の色」という選択範囲が作られました。

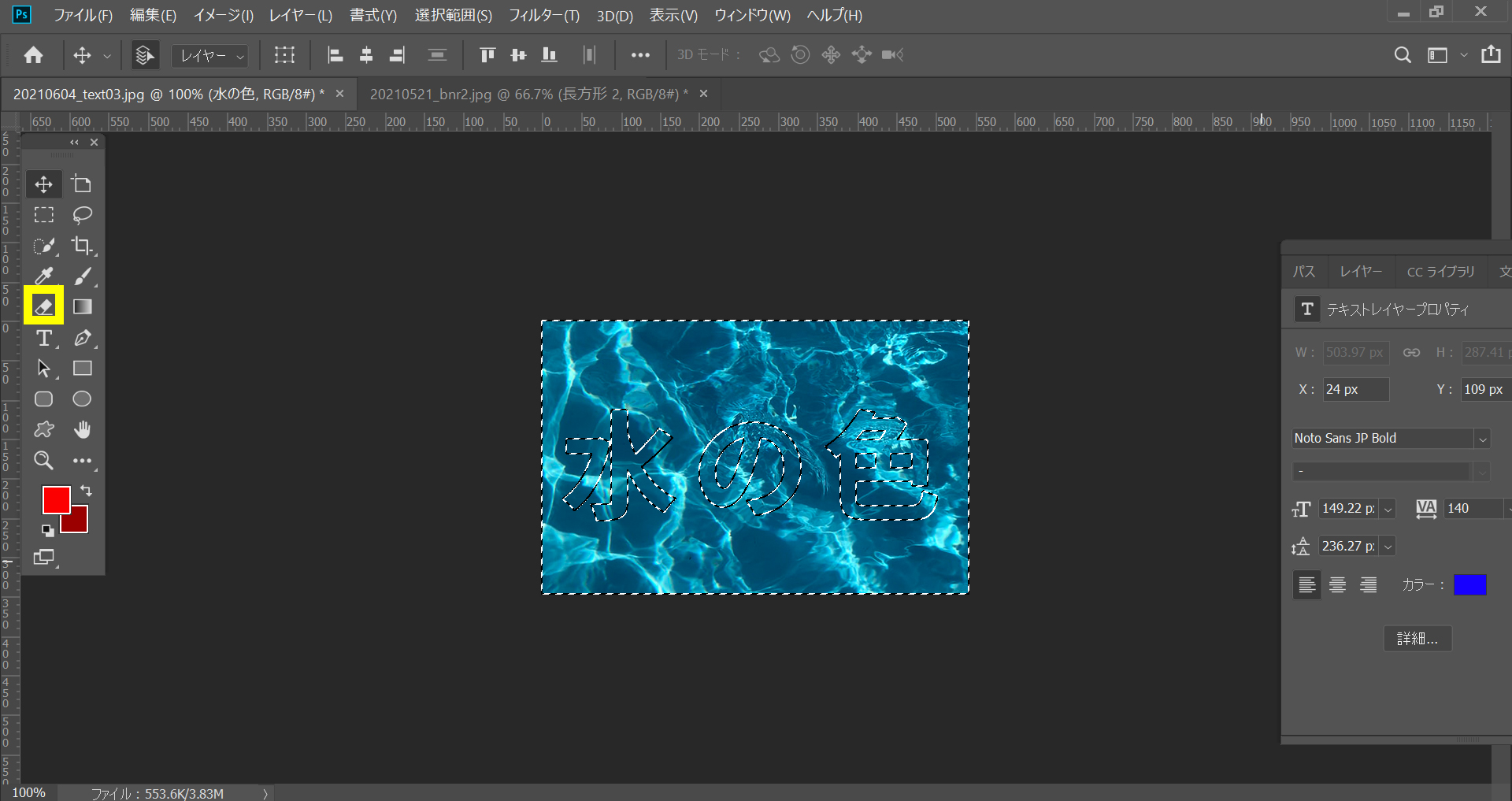
そのまま「Ctrl+Shift+I」を押すと画像のような「選択範囲の反転」状態になります。

この状態で画面左側の黄色枠の消しゴムツールを選択し、水面部分を一度クリックすると「ラスタライズしますか?」と出るので「はい」を選び「Backspace」ボタンを押すとテキストに水面が合成された状態が完成します!

勿論、水面だけではなく森でも炎でも柔らかな羽毛でも質感を強調できる写真を合成することができます。
そこから更に高度なエフェクトをかけてよりブーストしていく事もデザインによっては出来ます。
しかしエフェクトも加減というのがあり、必要以上にやりすぎてもそれはそれで違和感のあるデザインになってしまうので、完成像を常にイメージしながら程よく質感を与えていくのが良いでしょう!
まとめ
いかがだったでしょうか。
今回はテキストの「質感」にこだわった装飾というものをテーマに、テキストへの簡単な写真合成をご紹介しました。
ただテキストに色を付けるより、もっとその言葉自体を強調していける装飾なので、是非覚えていただいて活用して貰えたらと思います!

