2021/07/08
Web・グラフィックデザインを大きく2つに分けて考える
Web・グラフィックデザインの分野においてデザインというものは、
写真やイラストのみで表現するビジュアル的なデザインと、強烈なコピーやテキストの操作で伝えていくデザインに大きく分かれます。
今回はテキストの操作や強弱でコピーをより鮮明に、より伝わりやすくする手法をご紹介します!

テキストに強弱をつける
ではテキストに伝わりやすさを加えるにはどうしたらいいでしょうか。
細かく考えたら色んな手法があるんですが、まず大切な事は次の3つです。
・配色を加える
・サイズを調整する
・太さを調整する
非常にシンプルに見えますが、この3つで十分にテキストにパワーを注入してあげる事が可能なんです!
テキストの一部に調整を加える
前項でお伝えした「配色」「サイズ」「太さ」の中から
今回はサイズと太さについて触れていきましょう!
配色は少し専門的な事が多く長くなってしまうのでまたの機会にご紹介しますね。
それではサイズと太さをどのように調整するかという事ですが、大事なのは「テキスト全部に調整を加えない」というのがポイントです!
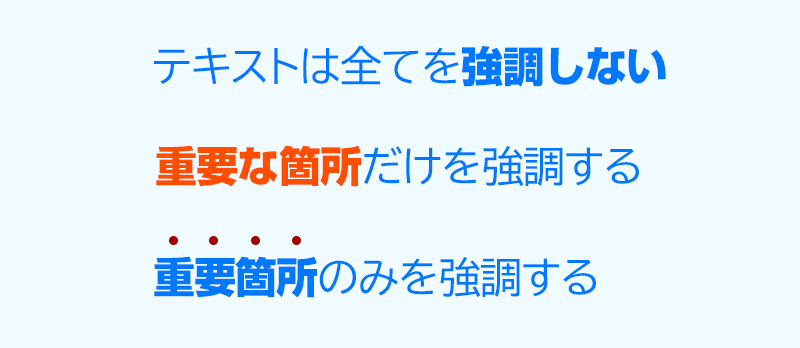
参考画像をどうぞ。

3つ例を上げましたがこのようにテキスト全文に対して調整を施すのではなく、最も強調したい箇所のテキストを限定して太字に変えたり、配色を施したり、強調の丸印を加えたりします。
この手法は大手企業のロゴマークなどでも利用されているんです。
例えばGMOグループのロゴマークやアマゾンのロゴなどが全て太くせずに一部はレギュラーサイズのフォントを採用しています。

こうすることでGMOの○○、アマゾンの○○という風に企業名が強調されるようなデザインを作っていく事ができます。
伸ばし棒にもこだわる
もう一つ、俗に言われる「伸ばし棒」ってありますよね。
例えば花の「チューリップ」の「ー」です!
この伸ばし棒も、意識せずやるとそのままテキスト入力をして終了!とやってしまいがちですよね。
ここにも、ひと工夫してあげる事で見た目をシャープな印象に装飾することができるんです。
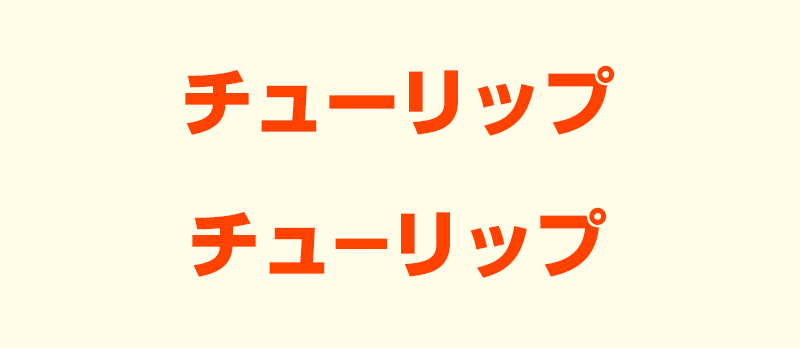
参考画像を見てみましょう!
こんな感じです。

上部の「チューリップ」はそのままテキストを入力したままの状態。
下部の「チューリップ」は「伸ばし棒のサイズだけ」を若干小さくしているんです。
こうすることで、そこまで重要では無い伸ばし棒のような箇所を抑え、その単語をよりシャープで洗練した印象に変える事ができます。
これは初心者の方でも知っているだけで今日からでも使える手法なので是非活用してみてください!
まとめ
いかがでしたか。
今回はテキストに付ける強弱でコピーをより鮮明に分かりやすくする方法をご紹介しました。
強弱の手法はキャッチコピーだけではなくアマゾンやGMOのように「ロゴデザイン」作成時などにも活用できる手法なので、是非今回これらの手法を覚えて貰って色んな場面で活用いただけたらと思います!

