2021/07/30
修正は最小限の箇所に
デザインを作成していると、大体いい感じで出来てきているんだけど、
もう一段階洗練させたいなぁ~と感じる事ってデザイナーの人ならあるんじゃないでしょうか?
そうした時に、メインレベルの写真を変える、メインコピーを書き直すなどデザインの中枢に関わる部分に手を入れてしまうと、そのメイン要素以下の全ての要素に調整や変更が必要になり、作業工数が徹底的に悪くなるといった事態に陥ってしまいます。
そうならない為に、最小限の手入れでデザインをもう一段階グレードアップさせる手法を今日はご紹介します。

デザインの基本を考える
デザインがもう一つ、しっくり来ない時って意外と小さな箇所が影響してる事が多いんです。
なので今回はデザインの基本とも言える次の3つのポイントに絞って解説していきます。
1.色を使い過ぎていないかチェック
2.必要無いものは削る
3.文字にジャンプ率(強弱)が付いているかチェック
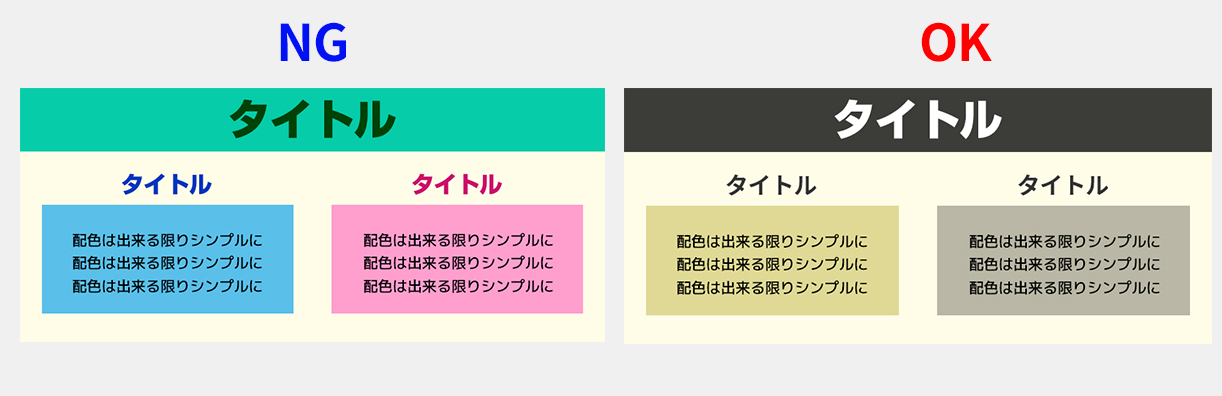
色の使い過ぎはNG
まず初めに「色」です。
デザイン初心者の頃やってしまいがちな「色の使い過ぎでデザイン制御が出来なくなってしまう問題」というのがあります。
左側がNG例、右側がOK例になります。

配色は一見簡単そうに見えて実は非常に奥深い分野というのもあるんですが、
とにかく色は出来る限り少なくシンプル目を心がけるだけでデザイン制御不能まで陥る確率が格段に減ります。
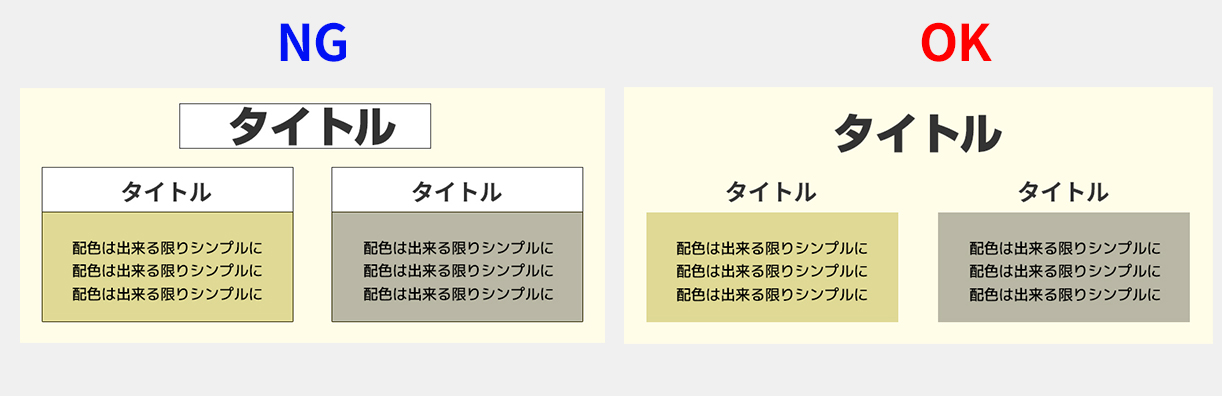
必要無い要素は削る
ありがちな例としてタイトル、説明文など全てを枠で囲んでしまうというのがありますね。

左側がNG例、右側がOK例になります。
重要な箇所は枠で囲んで目立たせるというのは非常に良い事なのですが、全ての要素を枠で囲んでしまうと、どれが重要なのか分からなくなってしまうので注意です。
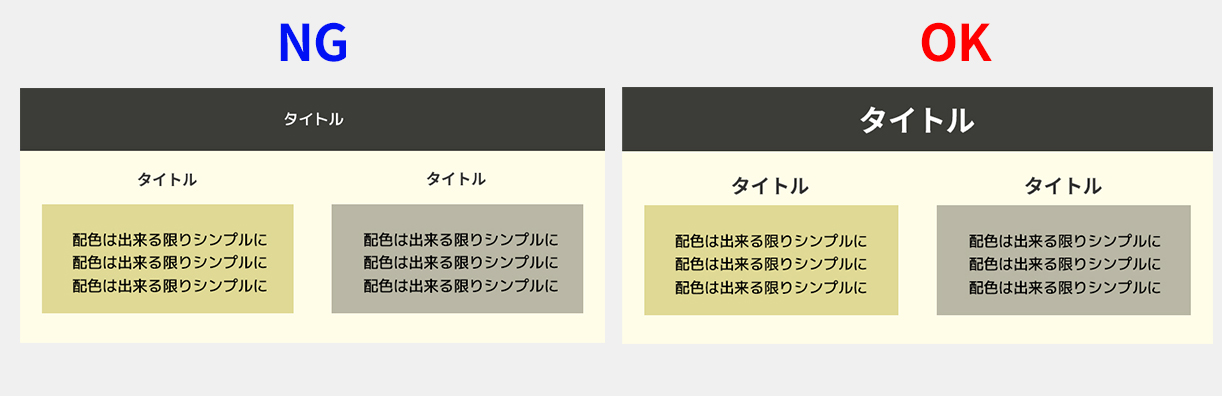
ジャンプ率は必須
最後はジャンプ率(文字の強弱)です。
メインタイトル、説明タイトル、説明文を全て同じフォントサイズ・フォントウェイトでデザインしてしまうと、前項で解説した「枠」と同じくどれが重要なのか分からなくなってしまいます。
左側がNG例、右側がOK例になります。

タイトル、説明文できっちりジャンプ率を付ける事で内容面の見やすさはもちろん、デザイン面でもメリハリのあるデザインに仕上がります。
まとめ
いかがでしたか?
今日はデザインがもう一つしっくりこない時にチェックするべきポイントを解説しました。
読んでいると至って普通の事に思えてしまう内容だったかもしれませんが、実際にデザインをやっていると意外と抜け落ちてしまいがちなポイントなんです。
なので今回、是非覚えておいて貰って、実際デザインをする時は最後にこれらの箇所をチェックするようにして頂けたらと思います!

