2020/11/21
色を敵に回すな
世の中には数多くの「色」が存在します。
色は、それが配色されるモノへの「意味」であり「役割」を担っています。
分かりやすく言うと、信号機はあのお馴染みの3色で、人々が安全に通行出来るようにする「役割」を果たしていますし、軍人が着る迷彩服は山や砂漠などで敵から身を隠す「役割」を持ちますよね。
このように人間にとって常に身近にある色をきっちり学ぶ事で、訴求したいターゲットを意識した「配色」をうまく使え、広告やバナー、Webサイトのデザインでそれらを活用できるようになります。
今日はそんな色彩学の中からバナーデザインを例にあげて、2~3色という少ない色でメリハリや統一感のあるデザインを作るコツをお話しようと思います。

配色にはルールがある
まず初めに色彩学の基本として覚えてもらいたいルールを今日は3つご紹介します。
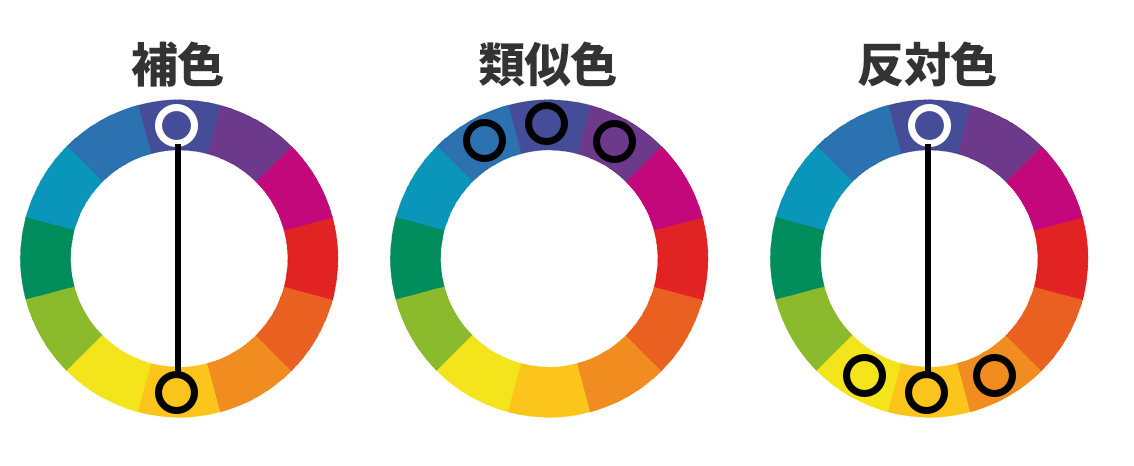
参考画像をみてみましょう!※12時の位置の「青色」を基準色にしています。

「補色」「類似色」「反対色」この3つです。
まず「補色」。
これは基準となる色の丁度反対側に位置する色です。
少量をアクセントカラーとして使うのに効果的なカラーです。
次は「類似色」。
これは基準となる色と隣り合う色ですね。
類似色を使う事で同じ色味で尚且つバランスの取れた配色をする事ができます。
最後は「反対色」
これは基準となる色の反対側周辺の色という感じになります。
最初にご紹介した補色に似ていますが、反対側1色ではなく周辺数色という事でアクセントを出しつつ色味のバランスも取れうまく使う事でセンスの良い配色が出来ます。
この3つをまず頭に入れておいて貰えたらバッチリです!
バナーデザインは少ない色で十分
ここでバナーデザインをする際の配色の例を見てみましょう!
よく初心者でやってしまいがちな例として、デザイン開始からカラー全開でデザインをやってしまう、つまり色を沢山使ってデザインを開始してしまう感じ。
これをやってしまうと色がごちゃまぜになってしまい、大体がまとまりがつかなくなり「ゼロからやり直そうかなぁ。。」となる。
そうならないためにまずはグレーなどモノトーンでシンプルに全体像を組み立てる。
セールバナーのサンプルを作ってみたので見てみましょう。

こんな具合にグレー1色で全体像を作るイメージ。
そこから少しづつ目立たせたい部分のフォントを変えてみたり、配色をデザインに合わせて少しづつ入れていく。
今回は色がテーマなのでこのグレーのデザインにルールに沿った色味を加えていくと、どのようにデザインが変化していくのかを見て頂きたいと思います。
次の画像は青と白の2色だけでシンプルに2色展開した形になります。

シンプルながらバランスの良いデザインになります。
次の画像は上で説明した「補色」(色相環の真逆に位置するアクセントカラー的な色)を強調したい箇所に入れてみました。

青の逆側なので黄色寄りの明るいオレンジが補色になります。
シンプルにまとめながら重要箇所をアクセントカラーで配色することでデザインにメリハリが出てきます。
最後は類似色を使った例です。

同じ青ですがトーンが統一されておりお洒落にまとまります。
まとめ
いかがだったでしょうか。
本日は少ない色でメリハリや統一感のあるデザインを作るというお話でした。
私自身もデザインを始めたころは色で本当に悩み、苦しみ、沢山の色彩学の本を読み漁っていた記憶があります。
色がうまく使いこなせるだけでデザインの表現の幅が非常に広くなりますし、レイアウトとは別に色で魅せるという事もできます。
色彩学は本当に奥深いのでまだまだ色々な面白い手法がありますので、少しづつご紹介していきますね!

