2021/02/27
デザインをやっていると案件によってデザインスタイルを色々変化させていくことになります。
まぁ例えば、ディスカウント系のデザインなら活気があって安さを押し出した賑やかなデザインになるでしょうし、高級系のデザインになるとモノトーンのシンプル且つ余白を広く取ったシンプルなデザインを採用する事が多いでしょう。
そんなデザインの中に配置する「ボタン」。
メニューボタンや購入ボタン、項目を選択させるボタンなど用途は様々ですが、皆さんゴーストボタンって聞いた事ありますか?
フラットデザイン(立体的なデザインではなく平面を意識したデザイン手法)が出てきたころに海外を中心に流行りまくったボタンデザインなんです。
今日はこのゴーストボタンについてお話します!

ゴーストボタンって何?
ゴーストボタンという事ですが、どんな感じのモノか知ってますか?
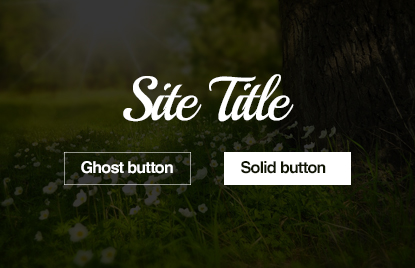
まぁ実物を見て頂くのが早いのでゴーストボタンの参考画像を作りました。
こんな感じです!

そう、ゴーストボタンの特徴として、
・塗りがなく線だけで作られてる
・余白が多く取られたシンプルデザイン
という感じです。
ソリッドボタン(日常的によく見る塗りがあったり立体的な普通のボタン)と比べると、とにかくシンプル!
クール系・シンプル系デザインには必須と言っても過言ではないくらい馴染んでくるデザインです。
因みに参考までに、画像右側がソリッドボタンです!

なぜゴーストボタンが良いの?
ゴーストボタンを使う意味は大きく分けて2つあります。
▶1つ目にソリッドボタンに比べて、とにかくシンプルであるということ。
昨今のデザインでみられる画面全体に画像(写真)を配置したデザインでも写真の持ち味を殺してしまうことなくユーザーインターフェイスにサラッとボタンが馴染む。
という点ですね!
▶2つ目はコーディングがしやすい。
コーダーの人は納得いただけるかな!
塗りがあるソリッドボタンだと、例えば塗りにグラデーションを施していたりすると、その部分を再現する為にCSSで細かく設定しなきゃいけなくてその作業が意外と面倒なんですよね!(笑)
ゴーストボタンだとborder(枠線設定)とradius(角丸設定)だけでサッとコーディングできてしまうのがめちゃめちゃ楽。
こういう点で海外を中心にゴーストボタンはデザイントレンドとして流行していきました。
使い方と注意点!
シンプルでクールなゴーストボタンなんですが注意点もあります!
やはりそのシンプルさゆえのデメリットという感じですかね~
・シンプル過ぎてボタンとして主張が弱い!
そう、まさにコレです↑。
シンプル過ぎるのが原因でソリッドボタンと比べボタンとしての認識が確実に弱くなります!
つまり、どうしてもクリックして欲しい購入ボタンやお問合せボタンに、こいつを多用してしまうと逆効果になってしまうので十分注意しましょう!
なのでゴーストボタンを利用するのに適してるのは「お洒落・クール・カッコいい」など商品やアーティストの魅力を表現する広告やポスター、webサイトなどに活用することで、その商品やアーティストの写真の邪魔をすることなく要素を配置できるといったメリットがあるんです!
まとめ
いかがでしたか?
ゴーストボタン、名前は知らなかったけど見たことはある!っていう方も多かったんじゃないでしょうか。
フラットデザインからスキューモーフィックデザイン(立体やツヤなどを表現したデザイン)までデザイントレンドは常に動いています。
でも両極端なデザインだからこそ必ずメリット・デメリットがそこには存在していて、
利用するのに適した場面、適さない場面がありますので、必ずそこを見極めながら最新のトレンドを取り入れていきましょう!

