2022/02/21
Web・グラフィックデザインの多くは写真などを使ったビジュアル的要素とキャッチコピーなどの文字を使ったテキスト的な要素を合わせて一つのデザインとする事が多くあります。
今回はその中のテキスト的要素の調整にフォーカスして、
コピーをより魅力的にする手法を実際にPhotoshopを使用しながらご紹介しようと思います。
カーニングとは
デザインテキストの調整といっても、非常に多岐に渡るので今回は初心者でも、覚えて置くだけで簡単に再現できるカーニングについてお話します。
カーニングとは、分かりやすく言うと「文字間」です。
デザインソフト上でテキストツールで普通に文字を入力すると「文字間」に結構バラつきがあったりするわけです!
このバラつきを調整して美しい文字間を作ってあげるだけで、コピーの攻撃力にかなりの差が出てくるんです!
カーニング調整
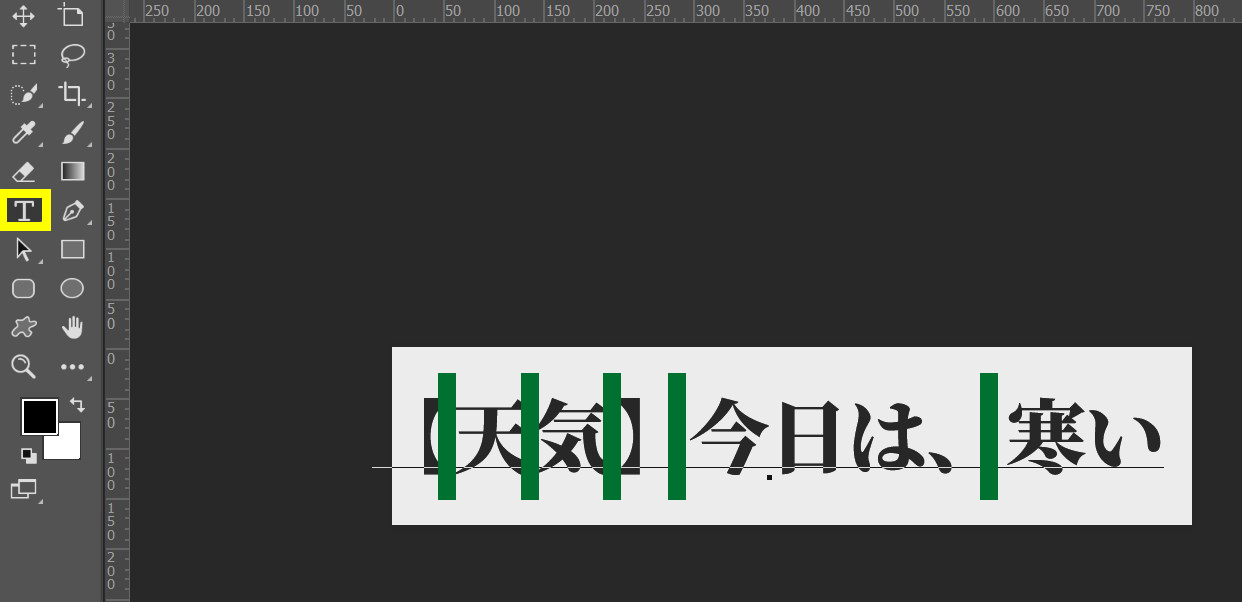
ではPhotoshopを開いてテキストを入力してみましょう。
「【天気】今日は、寒い」テキスト入力しただけだと、
このように文字間隔が変に広い場所があったりバラつきがあるのが分かると思います。

そこでカーニングの調整です。
黄色枠のテキストツールを選択し、文字間の調整が必要な箇所を選択します。

今回調整が必要そうな箇所に緑のラインを入れています。
まず緑ライン箇所にカーソルを置いたらショートカット「Alt+ ←or→(矢印キー)」を押すことで細かくカーニングが調整できます。
試しに「今日」の直前を左に詰めてみました。
こんな感じです!文字間隔が綺麗に詰まっていますね。

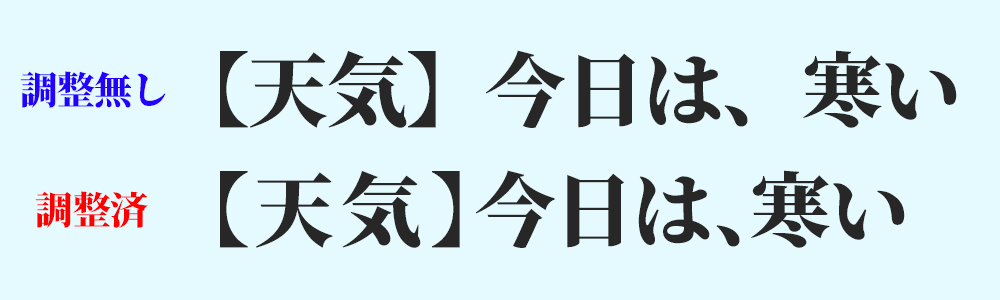
この要領で全ての文字を調整するとこんな感じに仕上がります。
上が「調整無し」下が「調整済」です。

地味な作業ですが、プロとアマチュアの差はこういう細かい部分がカッチリ出来ているか否かで分かれてきます!
覚えて置きましょう。
カーニングが必要なのはココ
今回はデザイナーなら必ず抑えておきたいカーニング調整が必要なテキストを4つピックアップしていきたいと思います。
これは先ほども出てきましたね!
①定番中の定番『句読点』。
文章の「、」や「。」の後ろには必ず文字間が広く出てしまうので調整が必須です。
②次は「カタカナ」です。
ひらがなの間に記載するカタカナには前後に余分な文字間が入ってしまうので調整が必要です。
③これも先ほどの例にありました【】「」()など、『括弧』です。
括弧の内側・外側に余分な文字間が入るのでこれを調整しましょう!
④最後は「?」「!」こういう『感嘆符』ですね。
感嘆符に関しては、感嘆符の前後に余分な文字間が入るのでここを調整してあげましょう!
日常的に使いそうなテキストにもこれだけカーニング調整が必要なモノがあるんです!
この4点は是非今回覚えて置いてください。
まとめ
いかがでしたか?
今日はデザインコピーを作るのに最適なphotoshopでのカーニング調整についてご紹介しました。
勿論そのまま入力して完成!でも別に間違いではないですが、今日ご紹介したカーニングを調整することによってデザインコピーはより魅力的で且つ読みやすいモノに仕上がります。
カーニング以外にもデザインコピーを魅力的に仕上げる手法は色々ありますので、またの機会にでもご紹介しましょう!

