2022/06/21
先日Shopifyで売上計測をするためのCVタグの作成方法をご紹介する記事を書きました。
まだ見てない!という方は下にリンクを貼って置きますのでご覧ください。
「shopifyで売上計測するためのGoogle CVタグ作成方法」
「shopifyで売上計測するためのYahoo!CVタグ作成方法」
という事で今回はCVタグに続き「Google」と「Yahoo!」のリマーケティング(※以降:リマケ)タグの設置方法を2回に分けてご紹介していきたいと思います。
Sopifyというツールの特性もあり、前回のCVタグとは設置する場所や方法が全然違うため、管理画面の画像も交えながら解説していきたいと思います!
Googleのリマケタグを取得しよう
今回はGoogleリマケタグの設置方法をご紹介していこうと思います。
まずリマケタグを取得するためにGoogle広告の管理画面にログインしましょう。
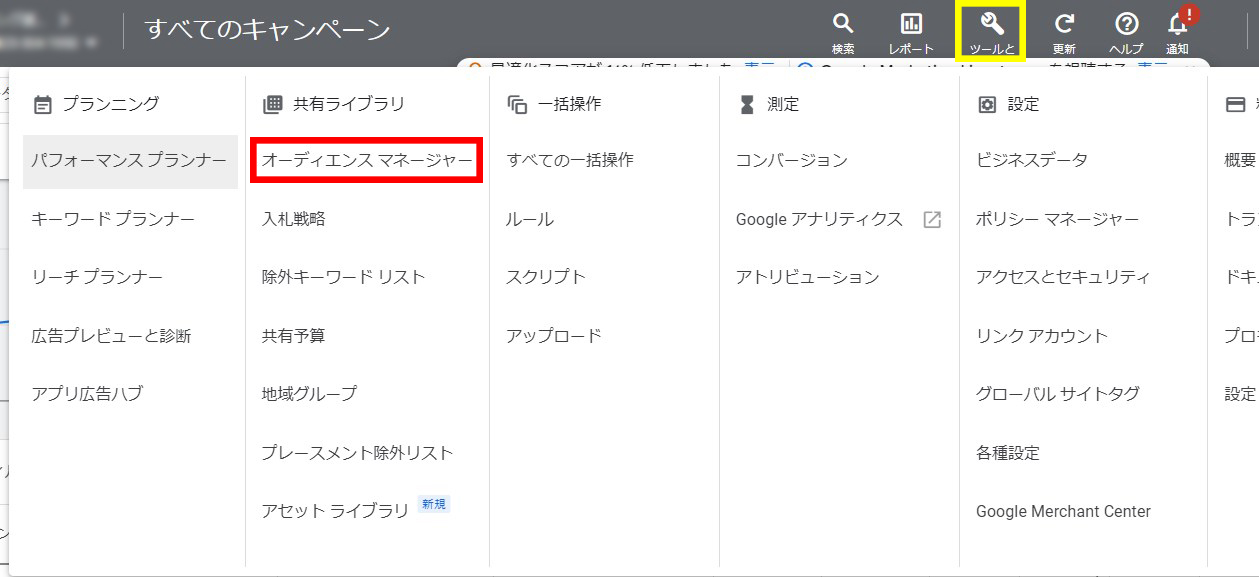
そしたら上部メニュー黄色枠の「ツールと設定」というボタンをクリック、
そして赤枠の「オーディエンスマネージャー」をクリックします。

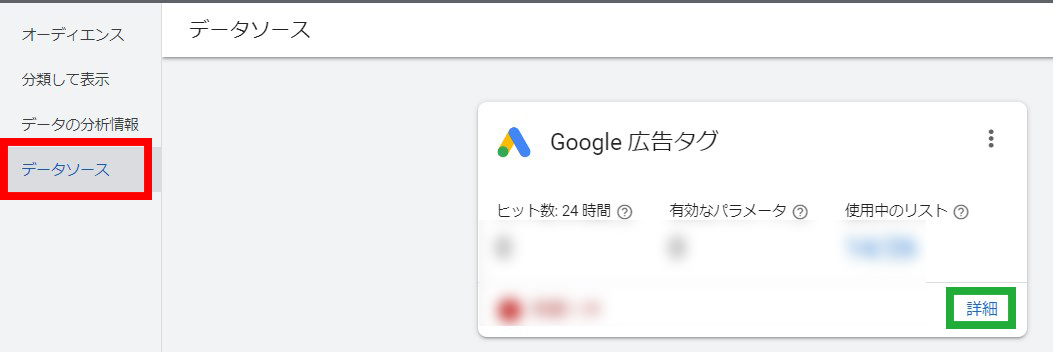
次の画面、左メニューの「データソース」をクリックして、
右の緑枠「詳細」をクリックしましょう。

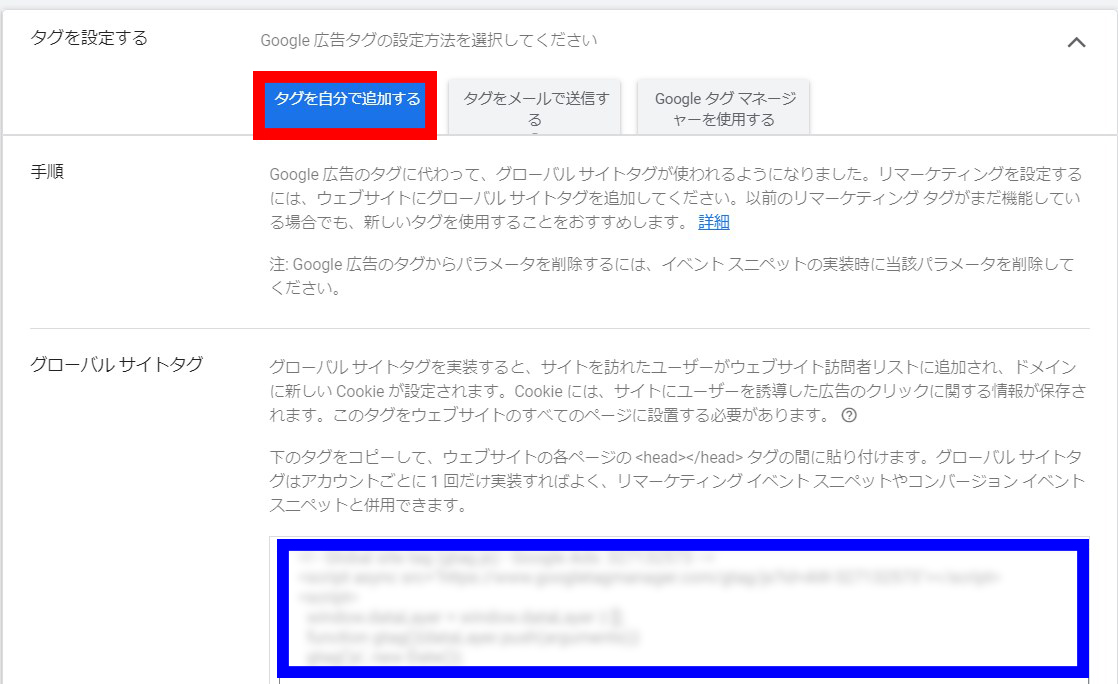
そして赤枠「タグを自分で追加する」を選ぶと、下の青枠部分にタグが出現します。
このタグをコピーしましょう。

Shopify管理画面でリマケタグを設置する
リマケタグを取得したら、次はいよいよShopify管理画面で設置します。
Shopify管理画面にログインしましょう。
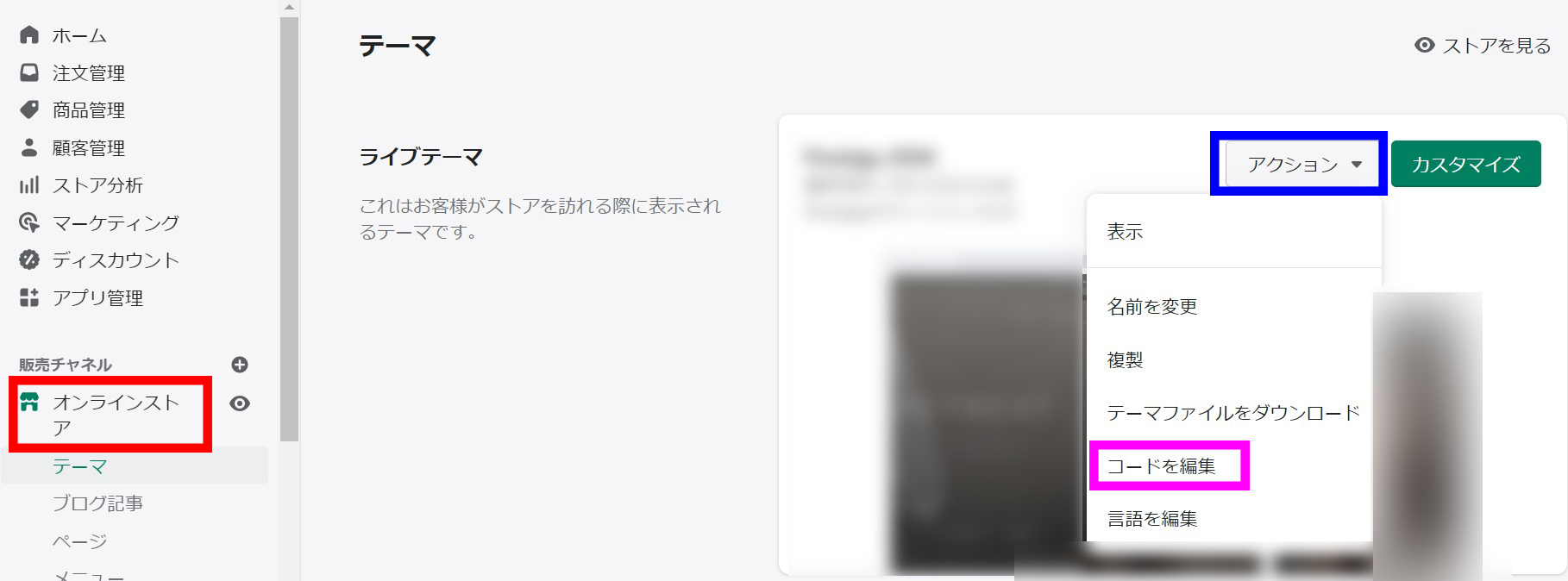
そしたらまず左メニュー赤枠の「オンラインストア」をクリック。
右側の青枠「アクション」をクリックし桃色枠「コードを編集」を選択します。

次はコード編集画面が出てくるので、赤枠「theme.liquid」を選択します。

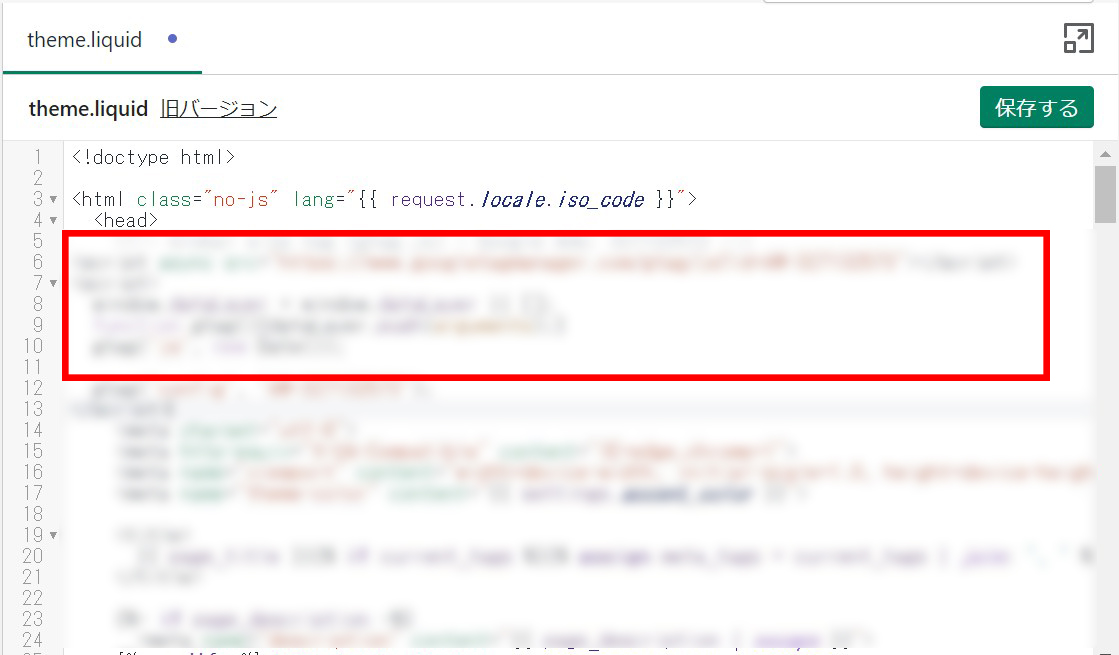
するとtheme.liquidの編集画面が現れます。
毎度言っていますが、この類のプログラミングファイルはドット1個レベルのミスでもサイトが表示されなくなったり、レイアウトが崩壊してしまう危険な作業です。
必ず編集する際はバックアップを取り、慎重に作業を行ってください。
ではこちらに、Google管理画面から取得してきたリマケタグを設置していきます。
headタグのすぐした赤枠の箇所に張り付けます。
最後に右上の緑ボタン「保存する」をクリック!

お疲れ様でした。
これで作業完了です!
まとめ
いかがでしたか?
今回はShopifyにGoogleリマケタグを設置する方法をご紹介しました。
CVタグと設置場所も違いますが、とにかく難しい事は考えず見て覚えて貰えれば問題ないですので、何度か繰り返し読んで活用いただければと思います!
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

