2023/01/17
本日はワードプレスで作成されたサイトにGoogleアナリティクス4(以降:ga4)タグを設置する方法をご紹介します。
ワードプレスにga4タグを設置
まずGoogleアナリティクスの管理画面でga4タグを取得しましょう。
下記の赤枠箇所の「head内」に設置するタグ全文をコピーします。

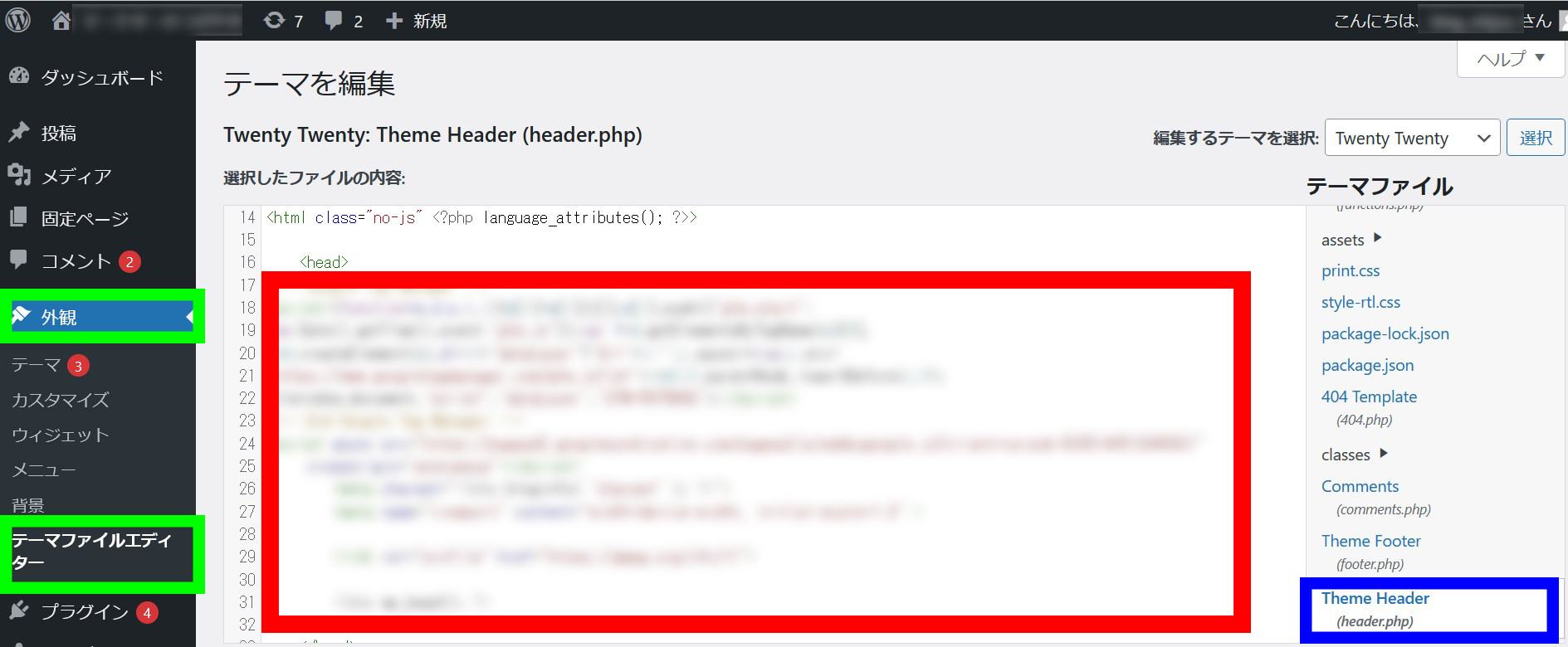
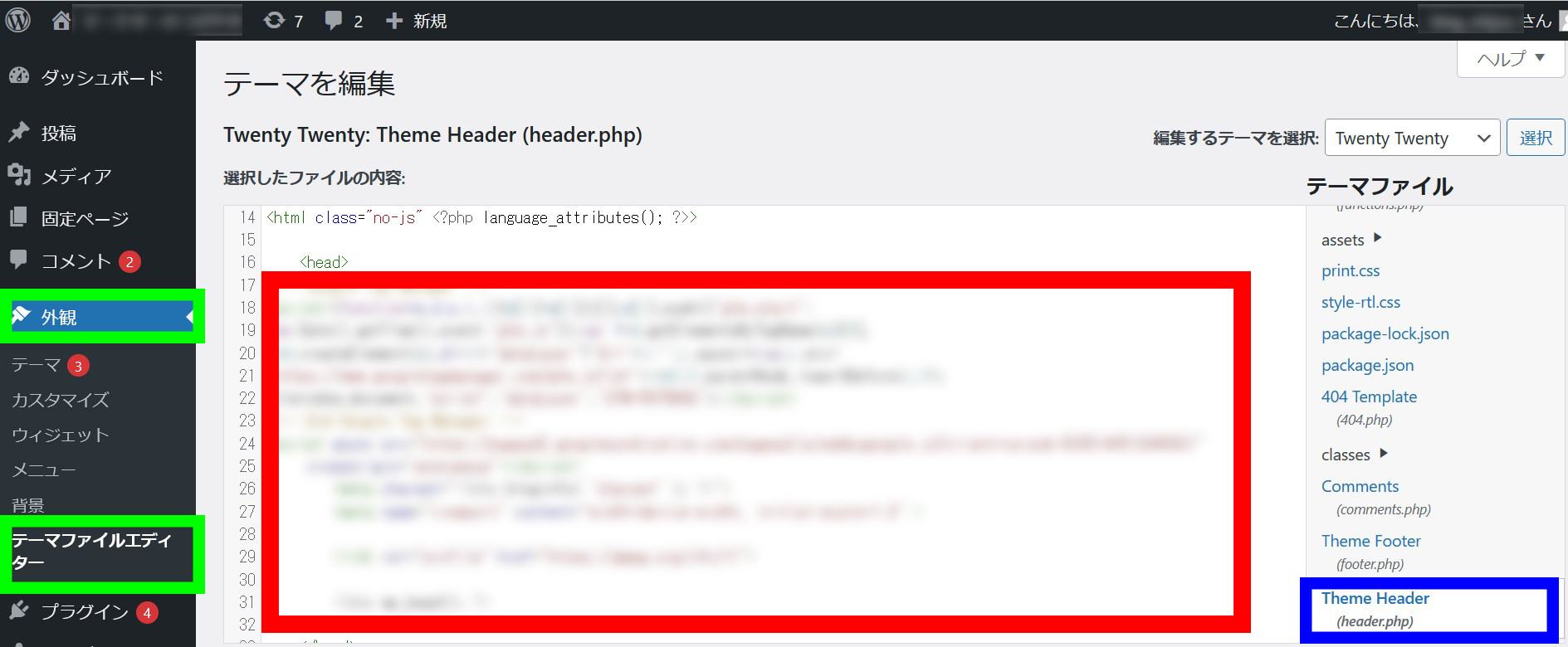
次にワードプレスの管理画面にログインし、左メニューの黄緑枠箇所を、
「外観→テーマファイルエディター」の順にクリック。
続いて右端の青枠メニュー「Theme Header」をクリック。
すると中央にtheme headerのhtmlが表示されます。

プログラムデータを触る際の注意点
htmlの編集作業に入る前に必ず、このtheme headerのhtmlデータ全文のバックアップを取っておきましょう。
なぜなら、このプログラムはわずかドット1つ誤って消してしまうレベルでもページが表示されなくなる可能性がある危険箇所です!
後で後悔しないように必ずバックアップは取りましょう。
それでは改めてga4タグを設置していきましょう!
先ほど取得したga4タグをこの赤枠箇所、head内に正確に設置し保存ボタンを押します。

以上で設置は完了になります。
まとめ
いかがでしたか?
今回はワードプレスで作成されたサイトにGoogleアナリティクス4(ga4)タグを
設置する方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

