2023/08/08
一流ウェブデザイナーを目指す皆さん!ウェブデザインにおいて、『配色』はあなたの作品を魅力的かつ心地よいものにする鍵となります。
色彩の選択は、ウェブサイトやアプリケーションのユーザーエクスペリエンスに深く影響を与える重要な要素です。
そこで、今回はウェブデザイナーが知っておくべき配色について3つのポイントをご紹介します。
色の意味と心理を理解する
色には意味や心理的影響があります。
例えば、赤は情熱やエネルギーを象徴し、青は落ち着きや信頼を表現します。
配色を選ぶ際には、ターゲットユーザーの感情や行動に影響を与える色を選ぶことが重要です。
また、文化や地域によって色の意味が異なることにも注意が必要です。
ユーザーがあなたのデザインに対してどのような印象を持つのか。という事を常に意識して色を選びましょう。
カラーコンビネーションの調和
美しいウェブデザインには、カラーの調和が欠かせません。
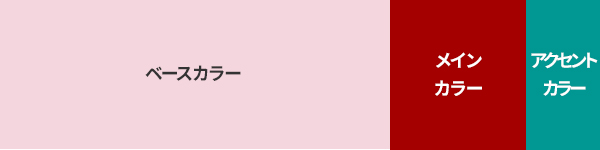
一般的なアプローチとしては、「ベースカラー」と「メインカラー」を選び、アクセントカラーでポイントを打つ方法です。
コンテンツやブランドの性格に合った調和の取れた色合いを見つけることで、デザインに統一感と魅力をもたらすことができます。
参考画像のような割合で使用する事で心理的に調和のとれた配色が出来上がります。
・ベースカラー 70%
・メインカラー 25%
・アクセントカラー 5%

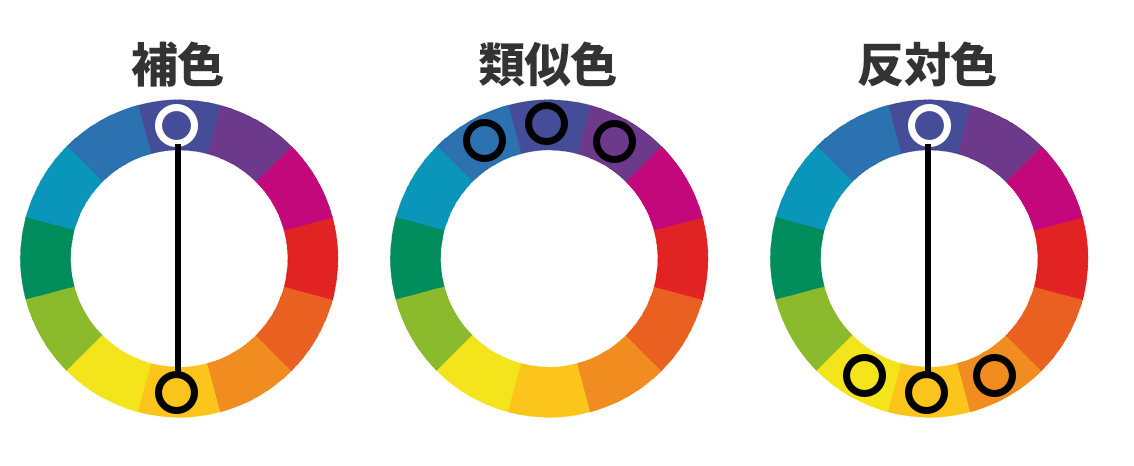
下記のようなカラーホイールを使って相補色やトライアドなどのカラーコンビネーションを試してみるのもアリです!

バリエーションとアクセント
配色には、明るさや彩度の違いを活用したバリエーションも重要です。
下記の参考画像のように同じ色相を使用しつつ、トーンだけを変えることで簡単にコントラストをつけることができます。
その他に、前項で説明した、アクセントカラーを取り入れることで、特定の要素を目立たせることも可能です!
ただし、注意点としてアクセントカラーは過度に使わないようにし、デザインの視覚的なバランスをみて、使うようにしましょう!

ウェブデザイナーとして、配色はあなたのデザインを魔法のようにグレードアップしてくれる武器です。
色彩の力を理解し、適切に使いこなすことで、ユーザーにとって魅力的で心地よいデザインを作り出すことができます。
常にユーザーの視点に立ちながら、色の魔法を駆使して素晴らしいウェブデザインを追求してください!
まとめ
いかがでしたか?
今回はウェブデザイナーが知っておくべき配色について3つのポイントをご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

