2024/01/10
初心者デザイナーがつまずく項目に「レイアウト」という分野があります。
レイアウトとは、
簡単に言うと写真やテキストなどの素材を、デザイン内に分かりやすく配置してあげる事です。
言葉にするとめちゃくちゃ簡単に聞こえるんですが、デザインソフトを起動し、
いざレイアウトを始めると、「ウソでしょ…」て思うくらいに、スムーズにまとまらない…
焦って手を加えれば加えるほど、更に破滅的になっていく…
さっき頭の中では、なんとなく完成形のイメージは出来ていたのにも関わらずなんです!
つまり、頭の中で想像できるのと、実際に作業をして完成形を作り上げる事は、
全く別物だと私は考えています。
その違いこそが、デザインレイアウトの奥深さであり、
また難しさの部分でもあるんですね。
という事で、今回は初心者の方にココは押さえておこう!
というレイアウトの基礎知識をご紹介します。
レイアウトの基礎知識4つを覚えておこう
今回は小難しい事は抜きにして、
とにかくココだけは頭に入れておいてほしい4選をご紹介します。
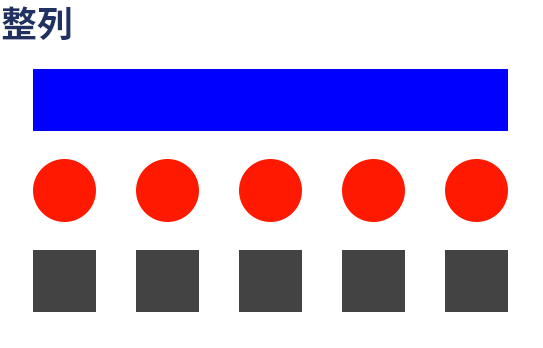
①整列
まずは整列です。
幅や高さを1px単位でキッチリ揃える、または、マージンを取る。
ここが非常に重要です。

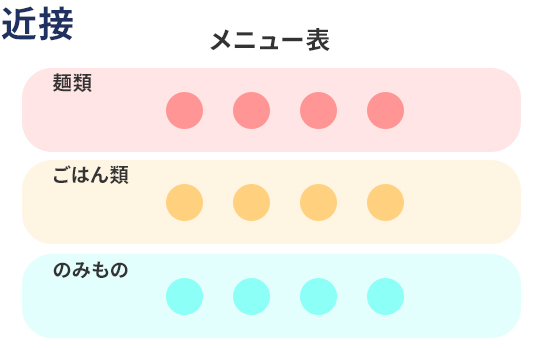
②近接
次は近接です。
近接というのは、近しい関係のものはグループとしてまとめましょう。という事。
例えば、レストランのメニューは普通、「麺類」「ごはん物」「のみもの」みたいに同ジャンルごとにグループ化されていると思います。
それが「麺類」の項目の中に「デザート」や「のみもの」がごちゃごちゃに混ざっているとお客さんは見にくいですよね。

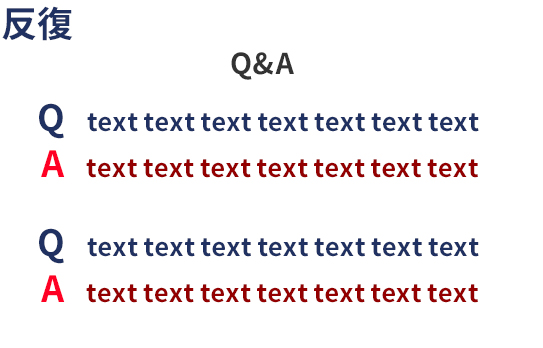
③反復
次は「反復」です。
これはユーザーを迷わせないために一定のルールを作りそれを繰り返すという事です。
例えばQ&Aの項目を例にすると。
多くの方が想像する、Q&Aの項目は「Q(質問)があってそれに対するA(回答)がある」という認識ですよね。
それが2つめ以降なぜかA(回答) → Q(質問)の順に変わっていたら、あれ??って戸惑いますよね。

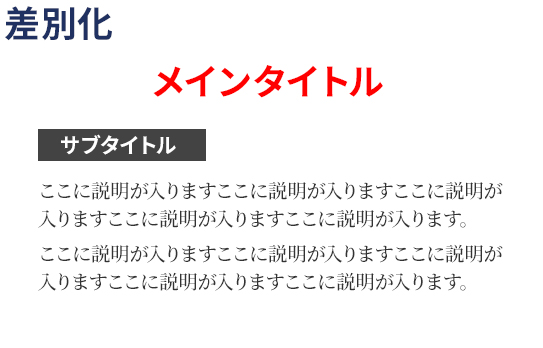
④差別化
ラストは「差別化」です。
これはメインタイトルと、それに対する概要や説明は、きっちり差別化してデザインすることで、ユーザーが理解しやすいデザインになります。
例えば「メインタイトル」「サブタイトル」「説明テキスト」これが全て同じフォントサイズ・同じフォントカラーで記載されていたらどうでしょうか?
恐らく、ユーザーはどれが重要なのか理解するのに時間がかかってしまいますよね。
もしかすると、その分かりにくさが原因で離脱してしまうユーザーもいるかもしれません。

以上、レイアウトを構築する際はとにかく、この4つの項目を頭に入れて作業してもらうだけで、
レイアウト構築のスピードや仕上がりに雲泥の差が出てきます!
ぜひ、下記4項目を活用してみてください!
①整列
②近接
③反復
④差別化
まとめ
いかがでしたか?
今回は、レイアウトの基礎知識をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

