2025/04/26
以前、Googleタグマネージャー(以降:GTM)を使って、クリックやスクロール、フォーム入力など、サイトで発行されたカスタムイベントを可視化する方法をご紹介しました。
今回は、サイトで発行されたカスタムイベントを使って、実際にGTMでトリガー設定をする方法をご紹介したいと思います。
前回の記事をまだ読んでいない方は、下記にリンクを貼って置くので、こちらからご覧頂く事をおすすめします!
『【GTM活用術】サイト発行のカスタムイベントを可視化・検証する方法』
カスタムイベントでトリガー設定する
前回の記事の続きとして、ユーザーがフォーム入力した瞬間にサイトで発行される、カスタムイベント(form_start)を使って、トリガーを設定していきたいと思います。
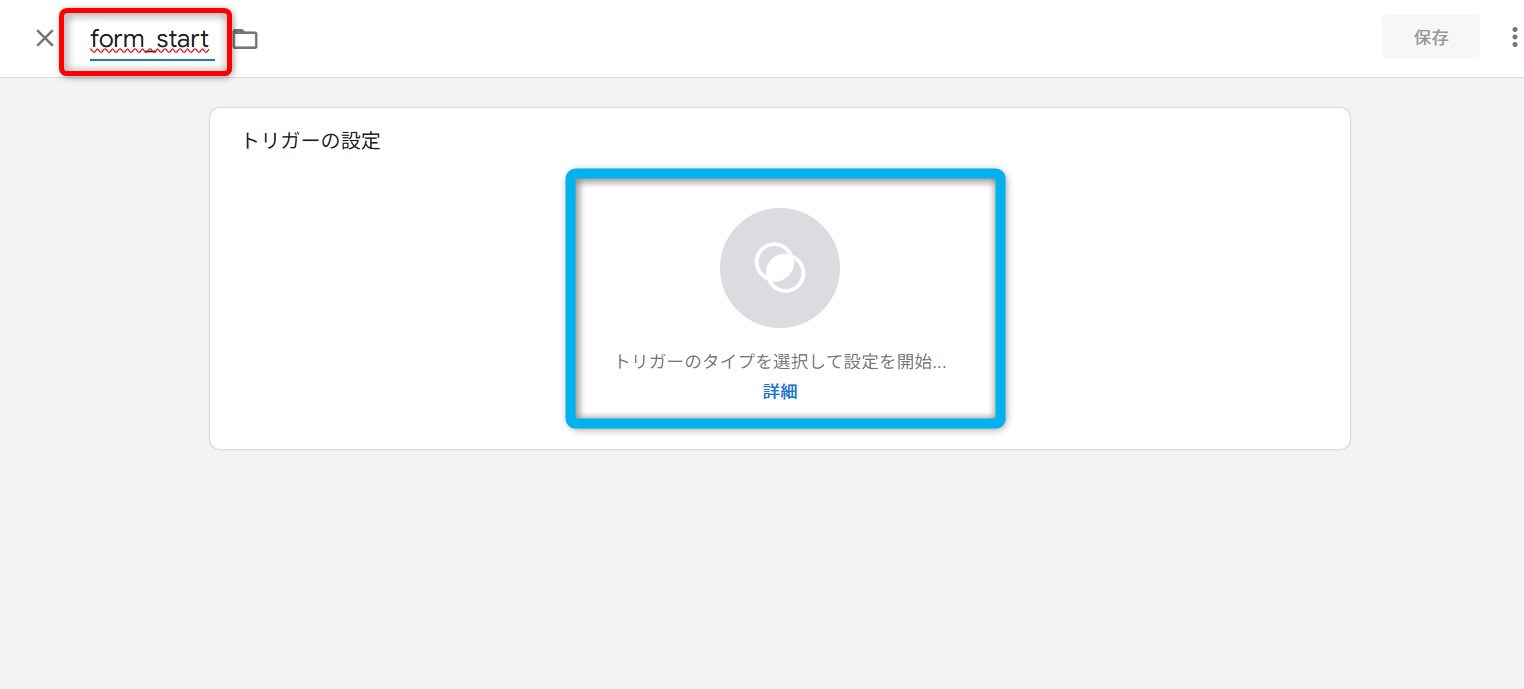
GTMの管理画面を開き、トリガーの新規作成画面で、赤枠の箇所にトリガー名を入力します。今回は”form_start”と入力しました。
次に画面中央の水色枠をクリックしてください。

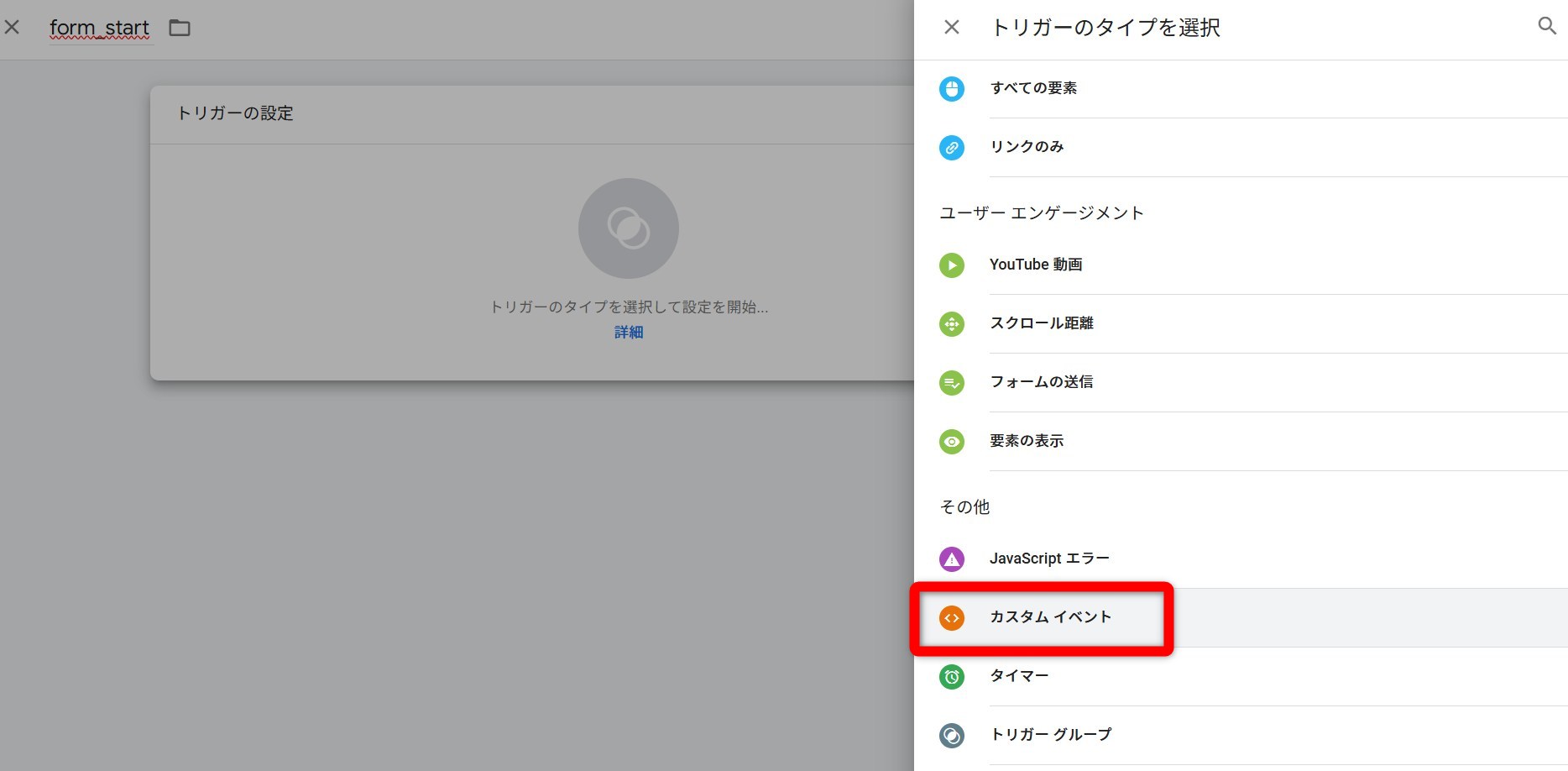
するとトリガータイプの選択画面が右側に出現するので、
ここで赤枠の「カスタムイベント」を選択します。

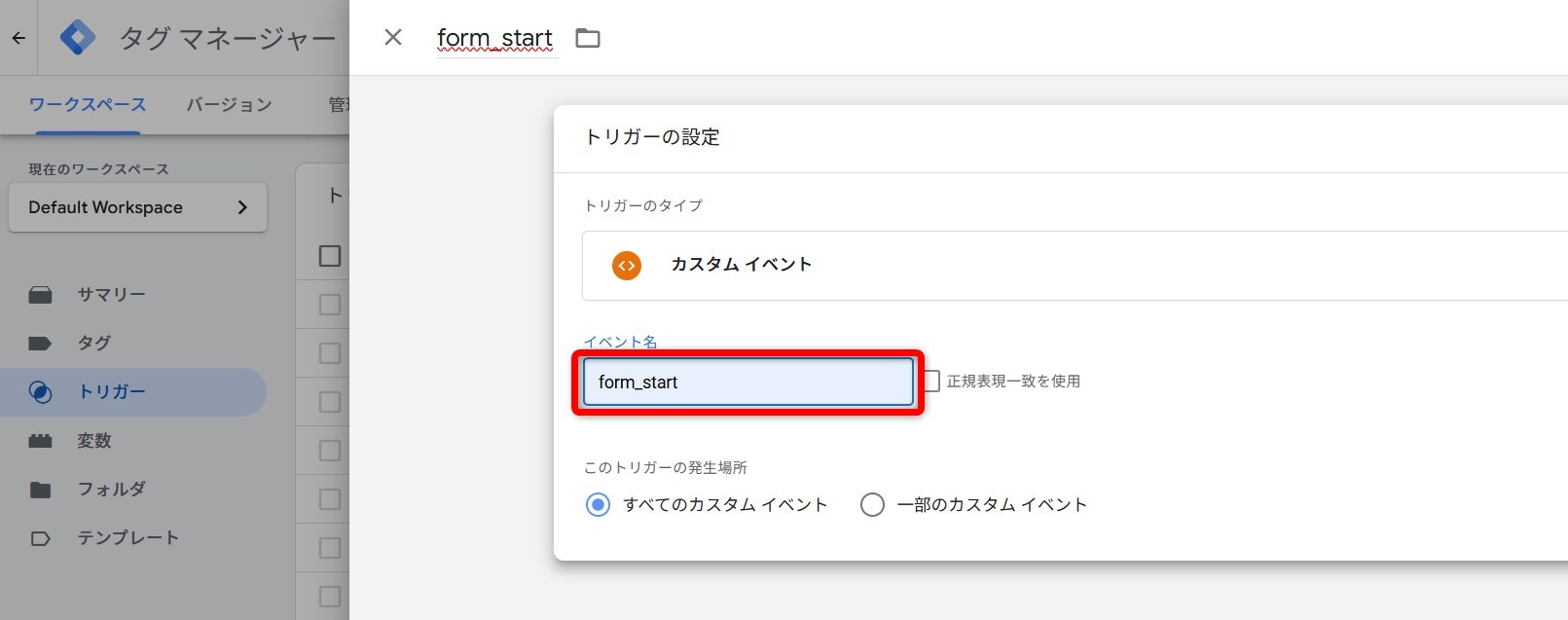
カスタムイベントを選択し、イベント名の欄には、フォーム入力をした瞬間に動作するカスタムイベントである「form_start」を入力します。

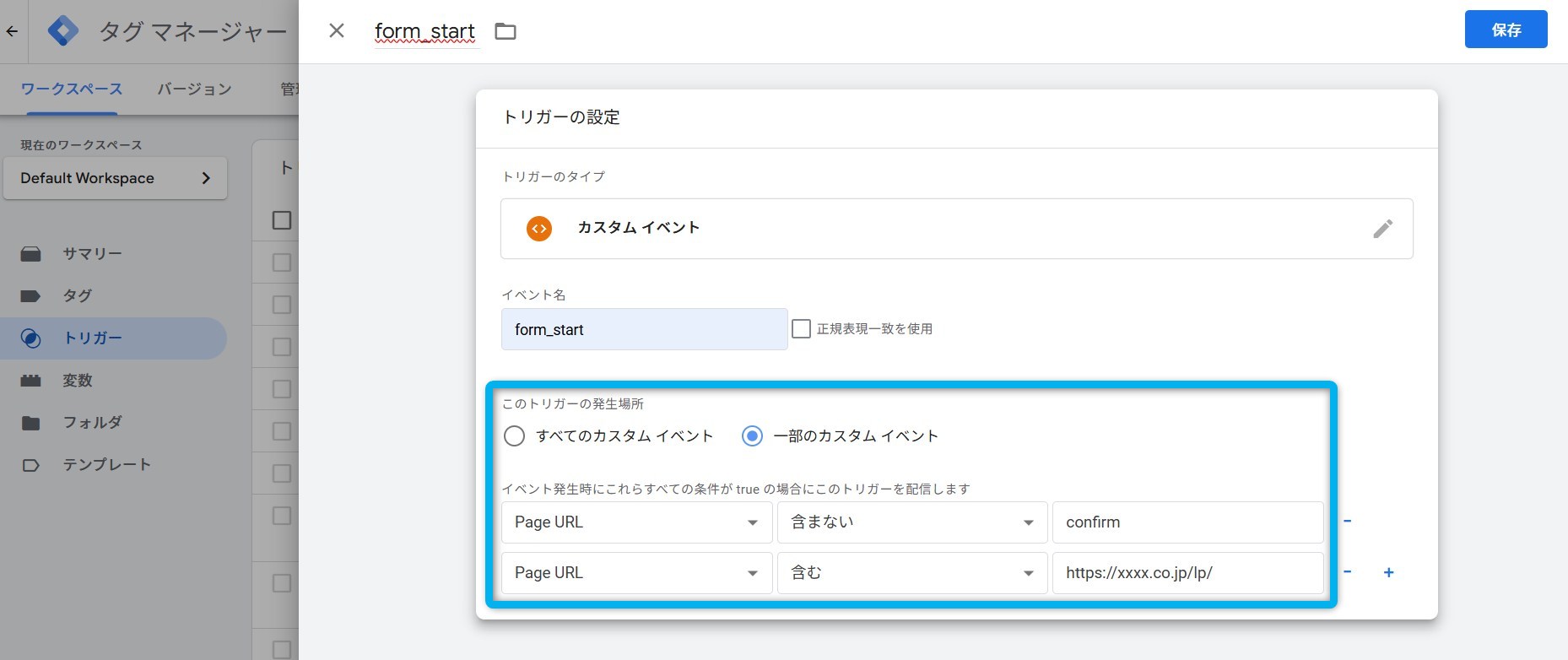
トリガーの発生場所について、水色枠に各々の希望するポイントを設定します。
※画像の記述は例です。
◎下記のポイントに注意しましょう!
・設定によっては希望する発火場所で、うまく発火しない場合もあるので、自分が意図する(遷移/クリック/スクロール)で発火しているか設置後、プレビューモードで必ず最終チェックを行うようにしましょう!
・参考画像の、水色枠に表示されている、PageURLも、URLの先頭、もしくは最後だけ一致する場合に発火させたり、URLのワードに○○○が含まれる/含まれない場合に発火させる事など、セレクトボックスで色々と選択可能です!
その他に、CSSのクラスの値や、テキストを指定して発火させたり、発火方法のバリエーションも非常に豊富なので、うまく発火されない場合は、色んなパターンを試して発火可能な方法を探ってみましょう!

最後に、右上の「保存」ボタンを押せば、トリガー設定完了です!
このトリガーを使えば、ユーザーがフォームを入力した瞬間に、タグを発火させることができます!ぜひお試しください!
まとめ
いかがでしたか?
サイトで発行されたカスタムイベントを使ってGTMでトリガー設定をする方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

