2025/05/02
私がデザイナーになりたてだった頃、
作業時間をロスしてしまう項目の一つが「色」でした。
「色なんて、誰でも簡単に付けられるでしょ」という声が聞こえてきそうですが、
確かに、プロのデザイナーでなくても、誰でもできそうな作業だと想像してしまいますよね。
しかし、現実はその真逆なんです!
いかにも簡単そうに思う作業こそが、
実は非常に奥深く、難易度が高い項目が多いんです。
今回は、難易度が高く、初心者デザイナーの作業時間を容赦なく奪い去っていく「色選び」の作業を、効率よくサポートしてくれるサービスがあるので、こちらご紹介します!
サービスを使って効率アップ
使い方ですが、どのサービスも直観的な仕様なので、
細かい説明を読むより、URLを貼っておくので、
実際にサイトに飛んでもらって直接触って使ってみてください。
すぐに使いこなせるようになるはずです!
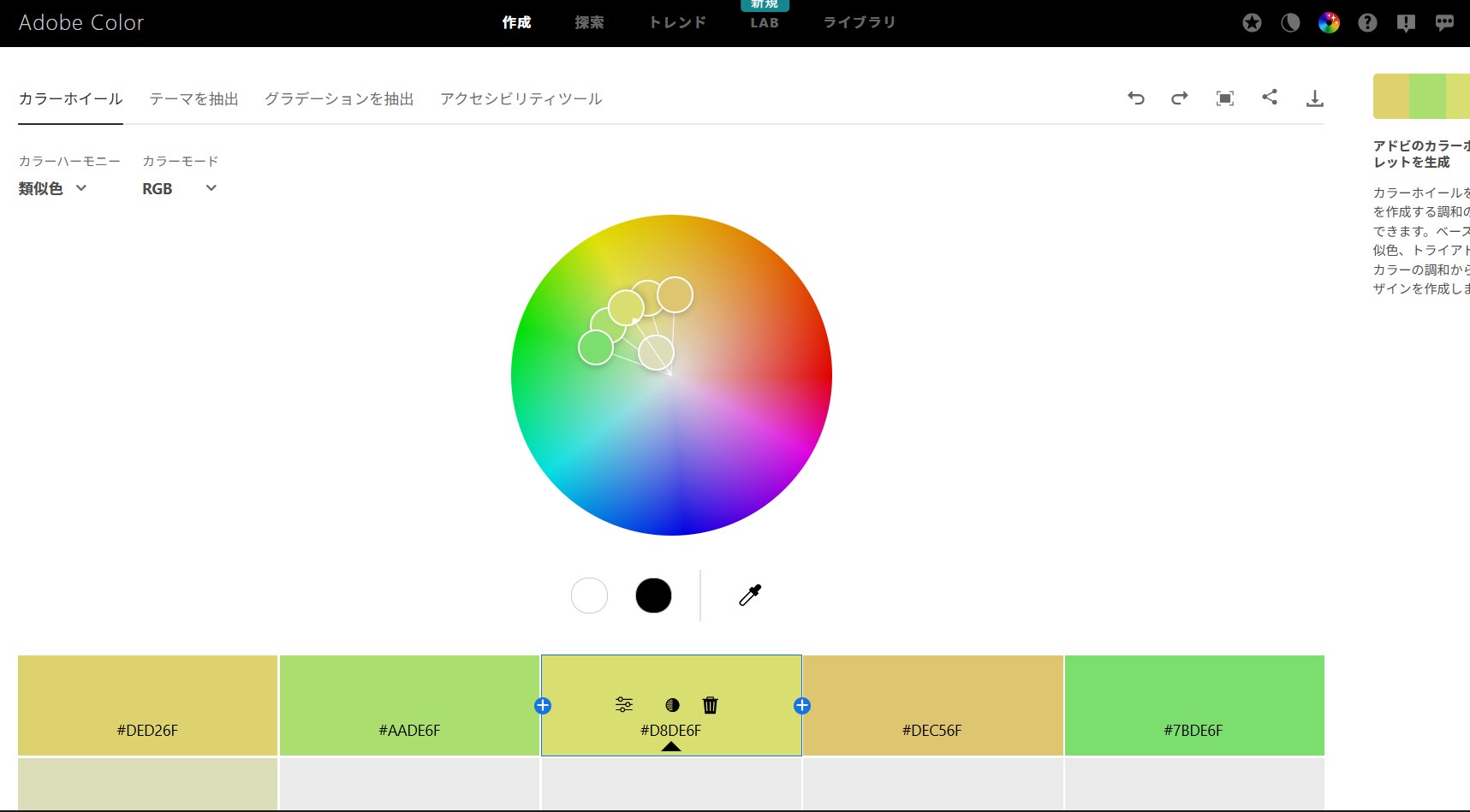
◎Adobe Color
デザイナーなら、知らない人はいないと言っても過言ではない、アドビのサービスです!
カラーホイールを使用して、パレットを作成する調和のとれたカラーを生成できます。
ベースカラーを選択し、類似色、トライアド、補色などの様々なカラーの調和から選択して、美しいデザインを作成します!

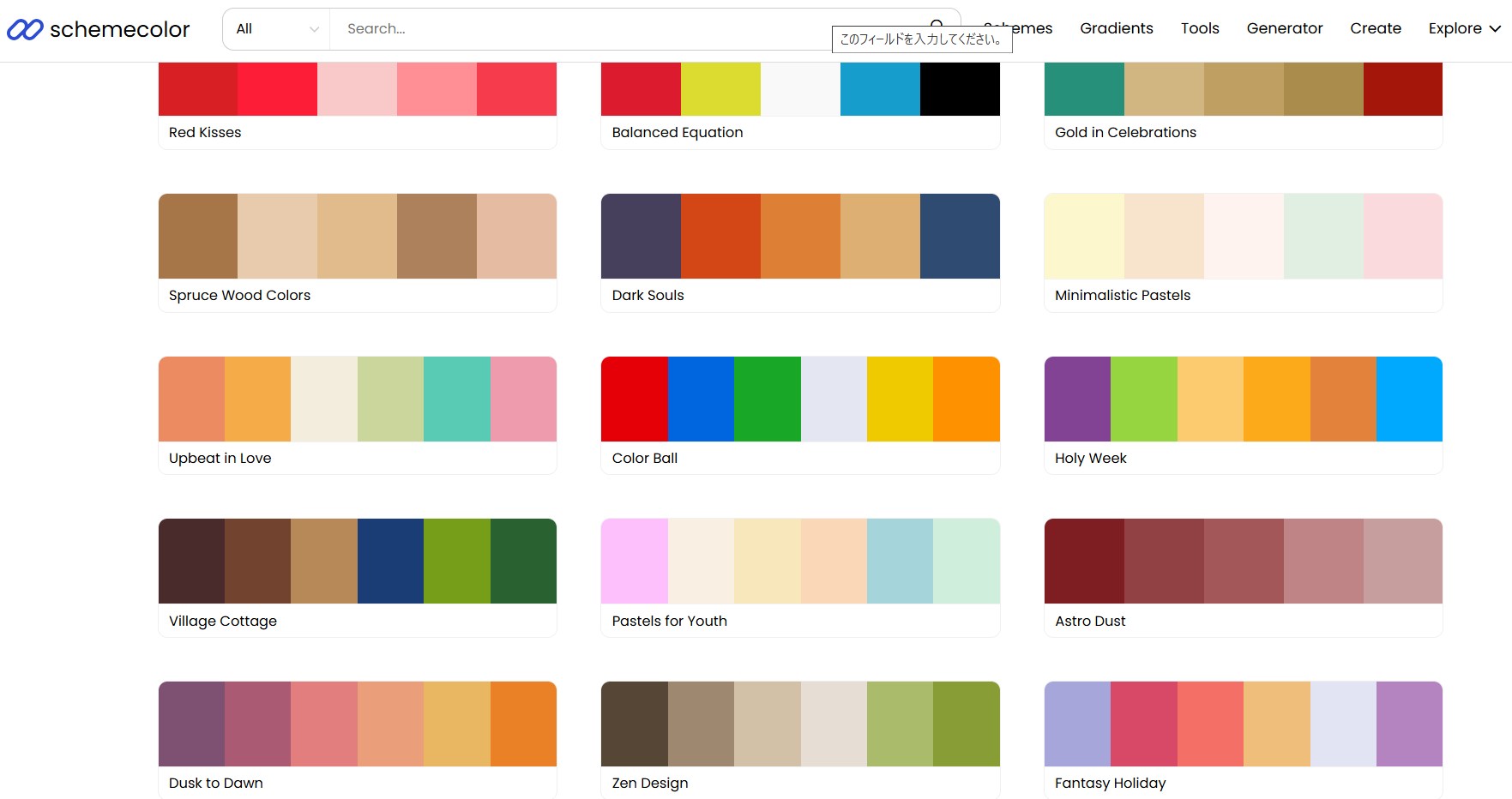
◎SchemeColor
種類豊富なパレットが用意されてるので、色んなパターンの色をシュミレーションする事が可能!
カラーパレットには名前がふられていて、カラーパレットを検索する事が出来てとても便利です。

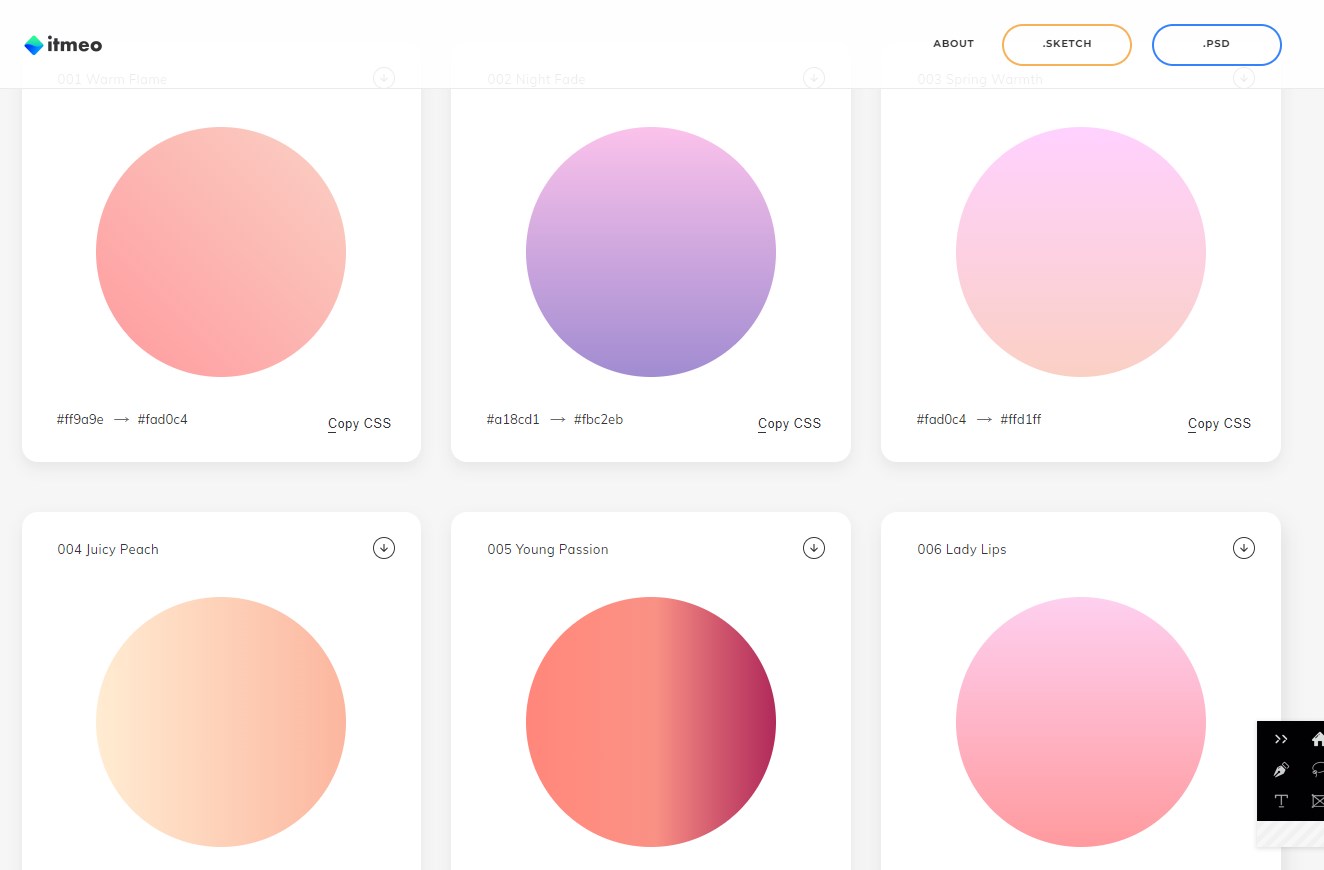
◎WebGradients
WEBコーディングの時に、CSSでグラデーションを設定するのって、めちゃくちゃ面倒ですよね。
そんな時に活躍するのがこの「WebGradients」
数多くのセンスの良い「グラデーションパターンが180種類」も登録されているので、
自分の好みのグラデーションを見つけて、ワンクリックするだけ!
CSS3のコードをワンクリックでコピーできちゃいます。
これでコーディングも効率化できますね!

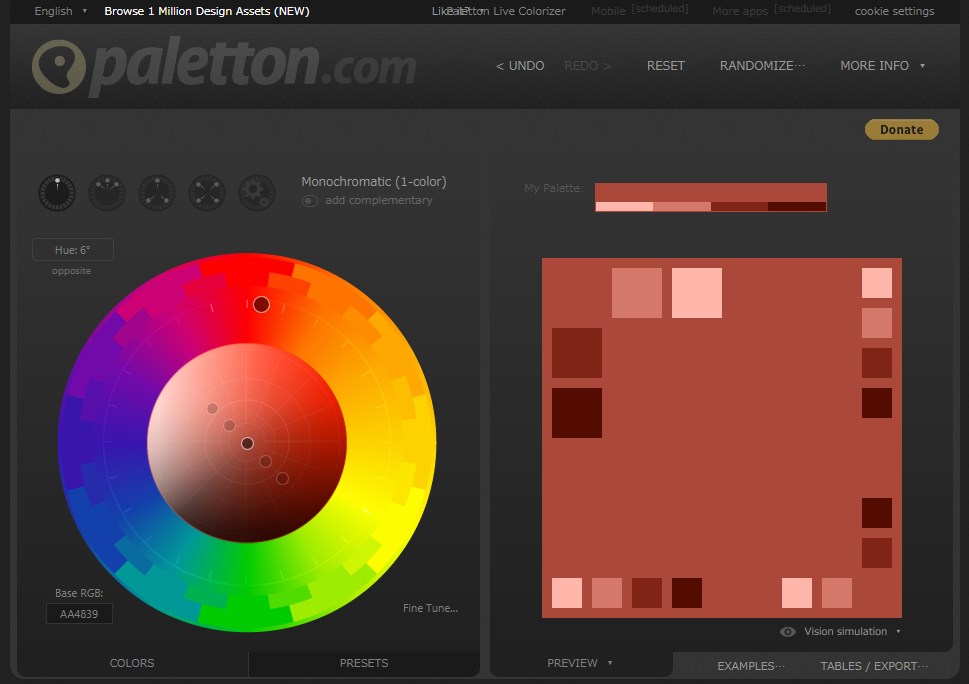
◎paletton
左側の丸いカラーホイールで好きなカラーを選択すると、右側の四角形のパレットに近似色・トライアド・テトラード等の色パターンを自動生成してくれるんです。
もちろんHTML・CSS・PNG・TEXT・XML・LESSなど様々な形式で出力ができるのもうれしいポイントですよね!

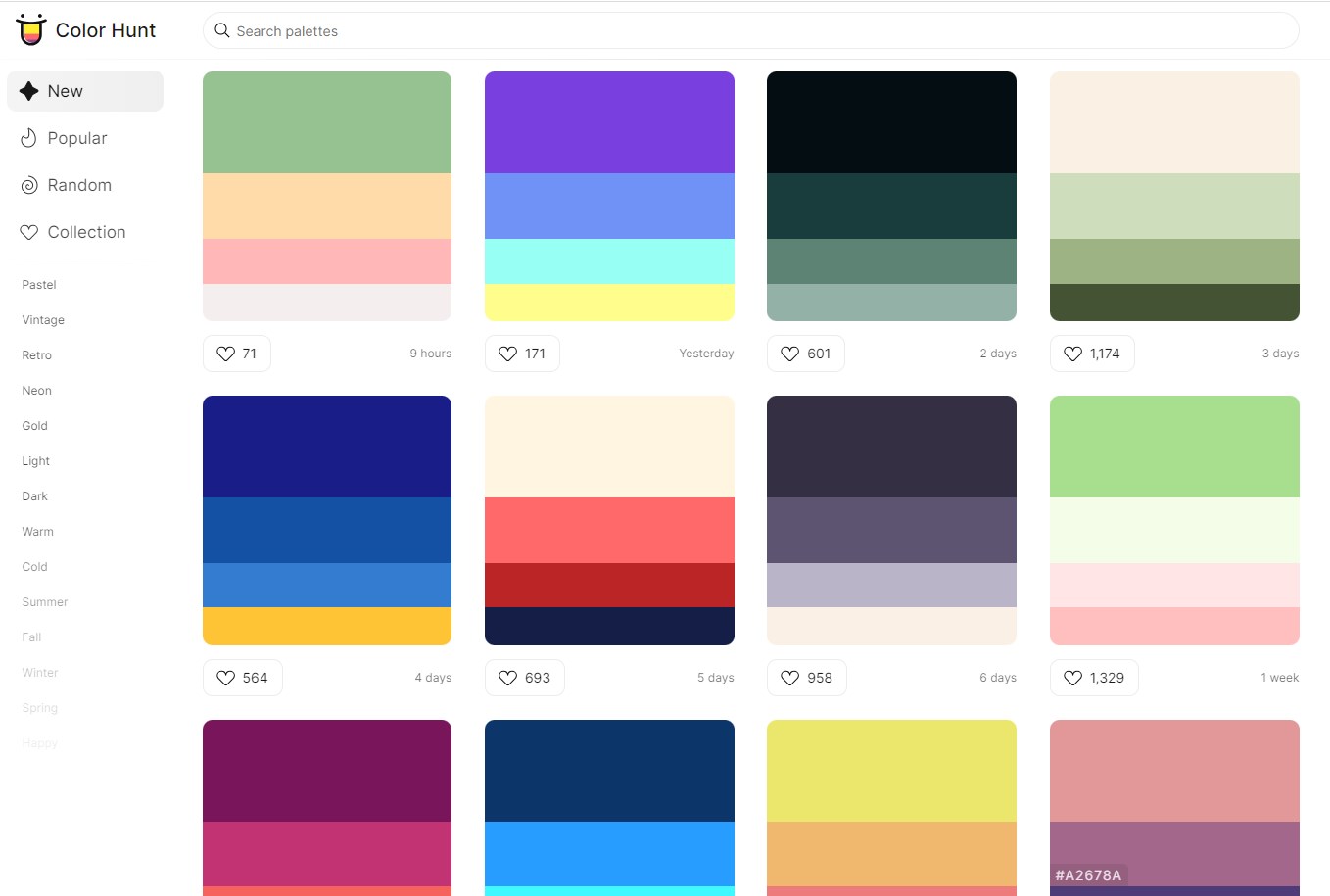
◎Color Hunt
色は何が難しいのか?と考えた時、まず思いつくのが、「色の組み合わせ」なんです。
自分の好み!というだけで組み合わせてしまうと、めちゃくちゃ自己中な完成形になってしまうこともあります。
そんな時に便利なのがこの「Color Hunt」
サイトを開くと、配色のサンプル集のような、センスの良い色の組み合わせが沢山出てきます。
あとは、デザインに適切だと思うものをチョイスするだけ!
ハイクオリティな配色が時短でできちゃいますよ!

まとめ
いかがでしたか?
今回は色選びの作業を効率的にサポートしてくれるサービスをご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

