2020/08/01
「色」が溢れる世界
この世の中には数えきれない程の色が存在し、その色を使う事で人々の生活に喜びから悲しみ、時には人を癒すことも、背筋が凍り付く恐怖までも演出することが出来てしまいます。
その「色」を使いこなすことは極めて簡単で、わずか3歳の幼児でもクレヨンを使って色とりどりの図形や得体のしれないモノを描く事ができますし、はたまた世界の有名な画家やデザイナーはその「色」を使い多くの人を魅了したり、商品の価値を高めることに貢献してきました。
デザインの世界においてなくてはならない非常に大切なモノといえるのが「色」です。
今回はそんな「配色」の世界のお話をします。

「色」はデザインと同じくらい奥深く基礎から実用まで全てを記載すると、睡魔うんぬんを通り過ぎて 「全章読破できるのは誰だ!企画」みたいなゴールの見えない記事になってしまうので…w
今回は広告業界・WEB業界で知ってると便利な配色のコツに絞ってお話したいと思います。 初心者の方でもわかりやすいように書いてみますので、楽に読んでください。
色を味方につけろ
バナーやLPなどのWEBデザイン、中づり広告やポスターなどのグラフィックデザインなどデザインをする時に少し心がけるだけでデザインがグッと引き締まる配色のコツをご紹介します。
◆色数を使い過ぎるな
これ、デザイン業界でよく言われる言葉なんですが、初心者、中級者関係なく非常にやってしまいがちな部分なんです。
ではどうすれば防げるのか。
「配色を必要最低限の3つに絞る」
そう、これだけ心がけるだけでも、デザインが一気に引き締まるので是非覚えておいてください。
まず色を大きく分けて3つの割合に分割します。
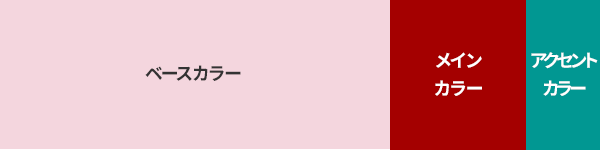
・ベースカラー 70%
・メインカラー 25%
・アクセントカラー 5%

この配色の割合にしてあげる事だけでバナー、WEBサイト、ポスター問わず非常に美しく整合性のとれたデザインの土台ができます。
ではこのベースカラー、メインカラー、アクセントカラーとはどういうものなのか。
・ベースカラー
デザインにおいて最も面積の広い範囲に使用するカラーです。
つまりデザインの背景色にあたるモノになります。
一般的な企業・金融機関・学校などのWEBデザインの場合は白から薄いグレーなど主張しすぎない色を用いる事が一般的です。広告系のバナーの場合は、宣伝する商品やサービスによって薄いシンプルな色からド派手な原色まで臨機応変に変化させます。
・メインカラー
メインカラーというのはとにかくそのデザインで主役となるカラーです。
LPやバナー広告ではその商品やサービスを印象付けるカラーを選んだり、ターゲット層が好みそうな色などを選ぶことが大切です。
・アクセントカラー
デザインにおいて最も狭い範囲(5%)に使うアクセントカラーですが、その役割は非常に重要です。
差し色として補色など反対色を入れることでデザインにメリハリが生まれます。
この3つの配分で作成されたデザインがこちら。
薄いピンクのベース(70%)、濃い赤のメインカラー(25%)に赤の補色(反対色)である青緑系のアクセントカラー(5%)で構成されています。
全体的にまとまった感じになります。

例えば、これを配分を気にせず色数を増やし過ぎてしまうと下の画像のようなイメージになります。
ディレクターから「おいおい、色うるせーよ!」って言われるのがこのタイプ。
ユーザーの目線が定まらずどこを強調したいのかわからない統一性の無いデザインになってしまいます。

ここで1つ、私が好きな技法で「トーン・オン・トーン配色」と呼ばれる、めちゃめちゃ噛みそうな技法をご紹介します。
ちょっと専門用語が多発し、一気に睡魔に魂をもっていかれるエリアです(注意!)
「専門用語恐怖症です!」って人は読み飛ばしてくれても良いですが読み飛ばしたら、もう「まとめ」エンディングです(笑)
下の画像がそうなんですが。
これ、色相(赤・青・黄などの色の相違)を同一色~類似色で統一する「ドミナントカラー」と呼ばれる配色にしていて、ドミナントカラーをベースに色のトーン(濃い薄い)に大きく差をつけた配色をしているんです。
それがこのトーン・オン・トーン配色と言われる技法になります。

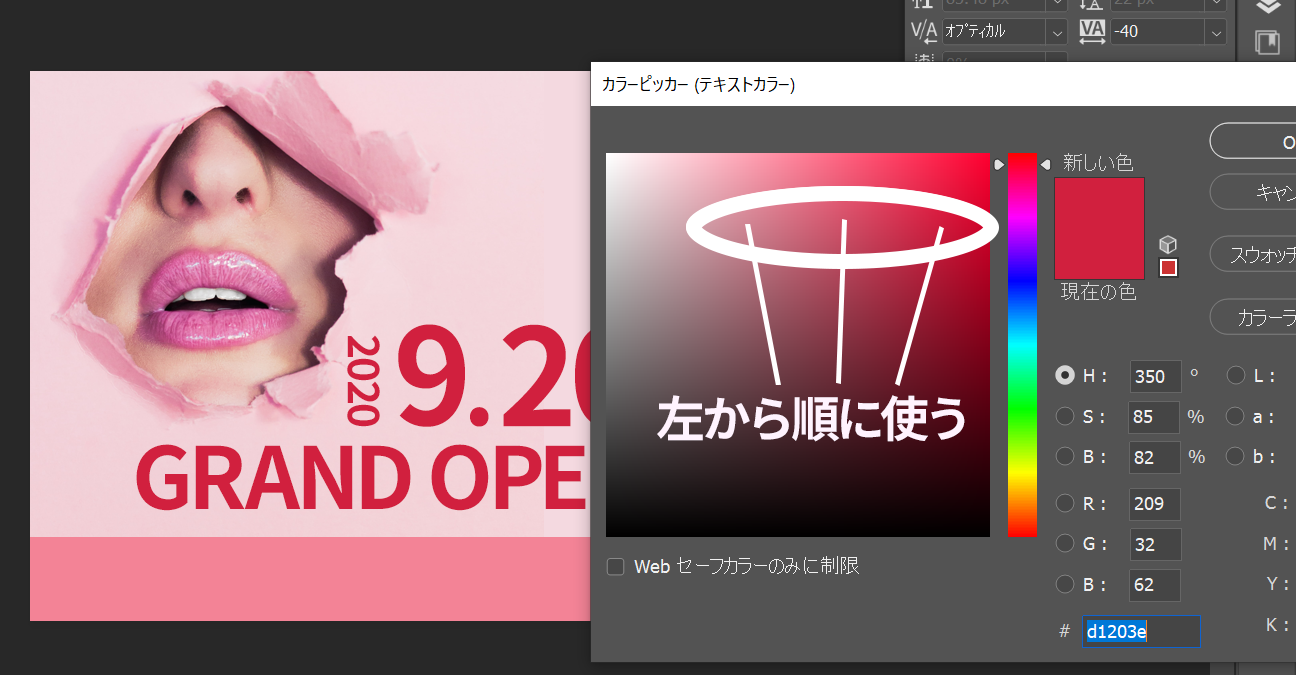
わかりやすくPhotoshopのカラーピッカーで説明すると赤をベースにして、白丸で囲んだエリアの色を左から順にベースカラー、メインカラー、アクセントカラーという感じで使用していくことで同じ色相の赤で全体の統一感を出しながら尚且つ目立たせたい部分とそうではない部分のメリハリをつけることができます。
同じ色でシンプルにまとめながらメリハリもつけられるのでどんなデザインにも使いやすく非常に万能な技法です。

このトーン・オン・トーン配色以外にも色相を変えたりトーンや彩度を変化させた技法が沢山あり、これらをうまく組み合わせることで様々な色の効果を演出することができるんです。
まとめ
いかがでしたか。
今回は広告バナーやLPなどデザインをする際に少し知っているだけでデザインの質をグッと上げてくれる配色のコツについてお話しました。
組み立てたデザインをより一層パワーアップさせてメリハリも与えてくれるのは優れた「配色」あってこそだと思います。
今日お話した以外にも配色の技法は本当にたくさんあります。
一度、きっちり配色の勉強をするとデザインは勿論、街中を歩いていたりパッケージを見ただけで、その配色を選んでるデザイナーの意図が自然とわかるようになったり、自分ならこんな配色でデザインしていたなぁ!などクリエイティブな発想も沢山出てくるようになります。
「色」の世界こそデザイン以外のジャンルまで本当に幅広く繋がる分野です。
興味のある方は、是非学んでみてください。

