2020/08/08
デザインレイアウトって何だっけ?

はい!今日はあなたに、これからデザインレイアウト構築をお願いします!
材料はこのテキストと画像。それではデザイン開始!
うん??デザインのレイアウト構築?
ピンとこないですねw
ではデザインにおいて「レイアウト」とは何か。
今回はデザインレイアウトについてのお話です。
例えば、皆さんご存じのバナー。
これは記事最下部に掲載されてるBOPコミュニケーションズのお問合せへのリンクバナー。
レイアウトが構築されていなかった場合はこのような状態です。
・プロのコンサルタントが丁寧に相談にのります。
・プロのアドバイスを貰う
この2行のテキストと画像がある。
ただそれだけです。
この2行のテキストと画像を整列させたり、大きくしたり小さくしたり、近づけたり遠ざけたり「レイアウト」を整える事でこのテキストと画像が一つのバナーという「整理されたモノ」になり、それを見たり読んだりしたユーザーがより内容を理解しやすくなるんです。
つまりレイアウトを整えるというのは、ただメモ帳にずらずら~と書かれただけのテキストを、それを読むユーザーのために「整理してまとめて伝えやすくする」という役割があります。
レイアウトのやり方1つでデザインのプロっぽさ素人っぽさがもろに出てくる項目なので、今回もとにかくこれだけは覚えとけ!っていうレイアウトの基本の部分を出来る限り簡単に説明しますので、楽に読んでください。
レイアウトの基礎はこの4つ
そう、レイアウト構築をしてください!といきなり言われても何をどうまとめたらいいかわからないですよね。
なので今回は、この4つを頭にいれて貰えたらバッチリです!
◆整列
◆近接
◆反復
◆対比
これでもなんかピンと来ない項目もありますよね…。ではこの4つのワード用に参考画像を作ってみたのでそれとあわせて見てみましょう!
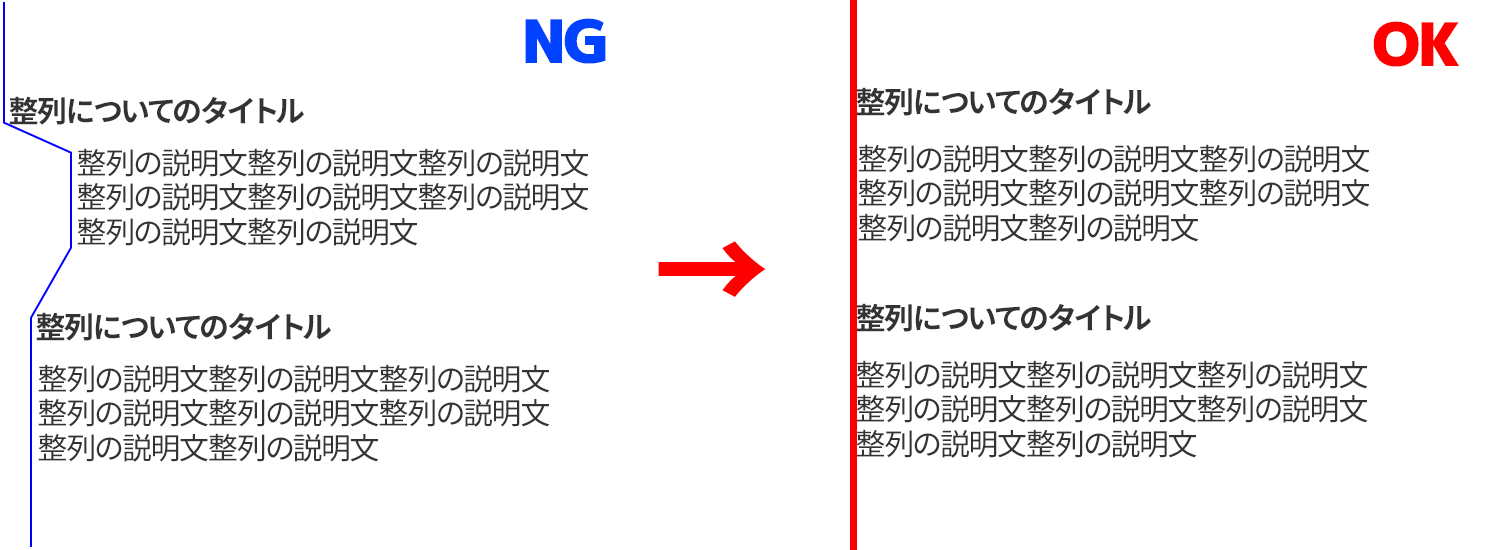
◆整列
まず整列、これはポスターでもバナーでも見覚えがあると思いますが「左寄せ」「中央揃え」「右寄せ」というやつです。
こちらの参考画像は、タイトルとそれを説明するテキスト。
これを中途半端な場所にテキスト配置するのではなく、OK例のように目に見えない赤い線が
あると想定してテキストを配置してみると、綺麗に整列させることができます。

「こいつなんか細かい事言うなぁ~!そんなん大体で良くない?」と思うかもしれないですが、これ、デザイン業界だとめちゃくちゃうるさく指摘される箇所なんです。
「おい1pxずれてるぞ!神は細部に宿るんだ!覚えとけ!」とか。
はぁ~?神っ!?マジかよ!!!と思うんですが(笑)
やはり1px単位でカッチリ構築されたデザインは無意識レベルで心地よく感じるもんなんですよね。
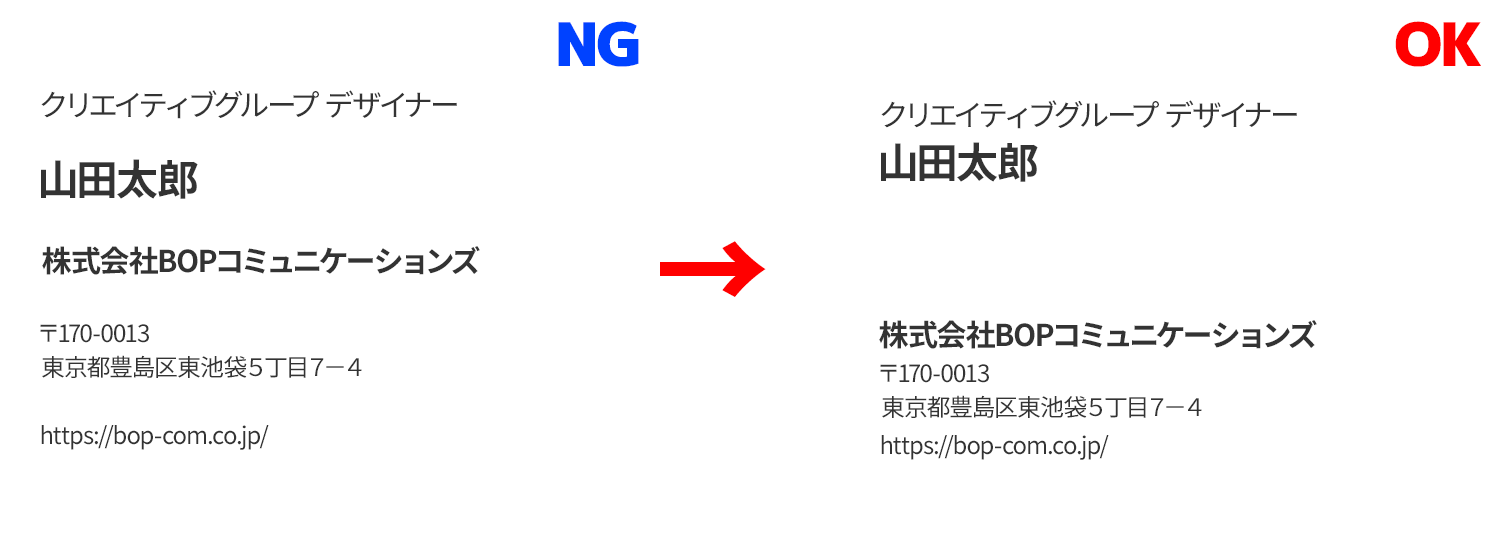
◆近接
2つ目は、これはグルーピングといったりもしますが、同じ内容のモノはグループとして近づけてレイアウトしましょうね。という感じ。
NG例の方は一見均等に配置されているようにも見えますが、OK例のように関係性のあるものでグルーピングしてあげる事で内容がスッと頭に入ってきやすくなるんです。

◆反復
3つ目は、同じ要素の項目は繰り返してレイアウトするとユーザーも迷わず理解しやすいですよね。という事。
例はちょっと極端ですが従業員説明項目なので写真、名前、説明が毎回同じパターンで進んでいく方がユーザーも迷わず内容が頭に入りますね。

◆対比
最後は、タイトルは大きく、説明はタイトルよりも小さく書く。大小のメリハリを持たせることで大切な箇所を強調できます。
よくあるセールコンテンツの例ですが、キャンペーン名や商品名のサイズ、太さに差をつけることで目立たせたいところや重要な箇所をはっきり伝える事ができます。
デザイン業界ではこの差を「ジャンプ率」といったりします。
左のNG例に対して「全体的にメリハリを付ける為にジャンプ率をもっと上げた方がいいな」みたいな使い方をします。

この4点。
そう、この4点をデザインのレイアウトにそっと入れてやるだけでデザインの見やすさ、伝達力、メリハリがグッと上がるんです!
まとめ
いかがでしたか。
今回は、デザインの中でも特にレイアウトを組む時に知っているだけでデザインのクオリティが上がる4つの要素についてのお話でした。
「レイアウト」はデザイン作業の中でも入口に当たる部分で、ここの骨組み部分でコケてしまうとその後どんなに素晴らしい配色を施しても伝わりにくかったり、見にくいデザインに仕上がってしまう重要な部分になりますので、まずは今日の4点をしっかり頭に入れてもらって、土台をカッチリ作る事を意識してみてください。
きっとデザイン初心者の方でも見やすく、洗練されたデザインの土台を作る事ができるようになるはずですよ!

