2020/09/12
デザインと写真
皆さんご存じ「写真」。
世界最初期の写真と呼ばれるものが誕生したのは1827年の事。
それから時は経ち、携帯やスマホにカメラが搭載され写真というものが日常生活の中で当たり前のモノとなりました。
デザインの世界においても、写真は必需品と言っても過言ではないくらい重要なツールと言えます。
例えばバナー、LP、紙広告、ポスター、商品パッケージなどデザイン制作を行う上で、写真をうまく使いこなすことが出来るだけで、そのデザインのクオリティを何倍にもパワーアップさせることが可能なんです!
今日はそんな「写真」に秘められたパワーを最大限に引き出すコツをお話ししようと思います。
デザイナーは勿論、インスタなどSNS投稿を趣味にした方にも簡単に行えるコツがありますので是非、活用してみてください!

写真のパワーを引き出す3つのコツ
デザインを作る際に写真を使う事が多いと思うのですが、その際、写真のトリミングであったりテキストやデザインパーツを配置する時に知っているだけでデザインのクオリティがグッと上がる、デザイン初心者の人でも簡単に取り入れられる3つのテクニックを順に参考画像と共にご紹介していきます!
1.丁寧なトリミング
最初は「トリミング」。
トリミングが何かというと、簡単に言うと画像の切り抜きという意味になります。
例えばバナーのデザインやWEBサイトのデザインをする際に画像を使用することが多いと思いますが、トリミング(切り抜き)を丁寧にすることでデザイン全体が洗練された印象になります。
参考画像を用意したので見てみましょう!
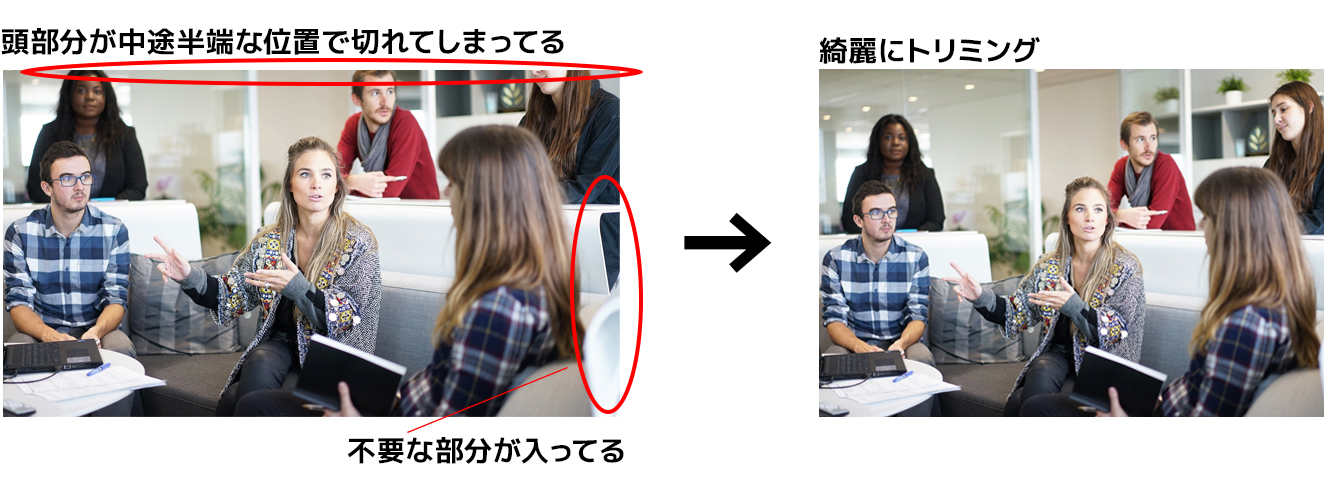
左の画像は画像上部の3人の頭顔部分が中途半端な位置で切られていたり、右端に余分な要素が入っているので、そのあたりを考慮して綺麗にトリミングすることで右側のような綺麗にまとまった画像になります。

2.テキストシャドウを使って視認性アップ
次にオススメなのが「テキストシャドウ」。
テキストシャドウは何かというと、配置するテキストに付ける影です。
例えば「白背景」に「白文字」を入れると色が同じなので何が書かれてるか読むことができませんよね。
このような時に白色テキストにグレーのテキストシャドウを入れてやることでグレーの境界線的な役割を果たしてくれてテキストが読みやすくなるというイメージ。
こちらも参考画像を見てみましょう!

コーヒーをモチーフにしたデザインやバナーを作成する際、背景にコーヒー豆の画像を敷きその上にテキストを配置する際、テキストツールでそのまま入力した文字(参考画像左側)だと明るめの白テキストにしていても若干、コーヒー豆が明るく写っている箇所とテキストが同化して見にくい印象があります。
ここで使うのがテキストシャドウ。
豆の焦げ茶色くらいの色でシャドウを作ってあげる事で違和感がなく
馴染むようなテキストシャドウを作る事が出来るんです!
※ここでワンポイントアドバイス!
初心者の方がやってしまいがちな落とし穴があるので次のポイントを覚えておいてください。
それはテキストシャドウを入れる際「シャドウカラーを「真っ黒」にしない事!」
黒のシャドウは確かに視認性は上がるんですが、一気に素人感全開なデザインになりがちです…なのでシャドウ系を入れる際はとにかく「背景に馴染ませる」というイメージを頭にいれて行うと綺麗な仕上がりになります。
3.画像の傾きを調整
最後は「傾きの調整」。
傾き調整は例えば、海の水平線の写真や高層ビル群の写真など水平ラインや垂直ラインが強調された画像などでありがちなんですが、よく見ると軽く画像が傾いてしまってる…など。
細かい部分なんですがこの傾きを綺麗に修正するだけで、その写真を使ったデザインのクオリティが上がるので、これも参考画像と一緒に見てみましょう!

一見普通の部屋の写真なんですが、中央の柱に垂直の縦ラインを引いてみると左の画像は若干の傾きがあることが分かりますね。
この傾きを綺麗に垂直になるように修正してあげます。
こうすることで無意識にパッと写真をみても違和感のないバランスの取れた画像素材としてデザインに使えるようになります。
まとめ
いかがだったでしょうか。
今回は画像に少し手を加えてやることで、写真を使ったデザインのクオリティを上げてくれるコツをご紹介しました。
テキストシャドウのような、あからさまに視認性に影響してくる部分から、部屋のわずかな傾き部分など。「神は細部に宿るんだぞ!」というどこかのディレクターの声が天から聞こえて来そうな細かい箇所までありますが、このような細かい箇所を調整してあげる事で確実にデザインのクオリティは上がっていきますので、デザインをこれから始めたい人、勉強中の人は是非実践してもらえたらなと思います!

