2020/12/12
余白が気になって仕方ない
余白が気になる、、
空いてる空間が気になる、、
スカスカしてる..何か入れなきゃ、、。
そう、デザインをやっていると上記のような事が呪縛のように頭の中に響き続け、いけない行動を誘発してくる事があります。
デザイン業界では「余白恐怖症」なんて言葉もあるくらいなので(笑)
その結果、別に入れなくても良いような画像・テキスト・文章をその余白に入れてしまいユーザビリティを逆に下げてしまうという事態に陥る事があるんです。
その余白こそが今日のテーマである「ホワイトスペース」です。他に「ネガティブスペース」などと呼ばれています。
このホワイトスペースをきっちり理解し、使いこなすことでユーザーがそのデザインに触れる時、こちら側が伝えたい内容がスッと入ってくるシンプル且つユーザビリティの高いデザインへと生まれ変わります。
今日は、このちょっと複雑そうなホワイトスペースについて初心者の方でもわかりやすいように難しい技術的な事は抜きに簡単な例を取り入れて概要的な内容で解説していきますので、気楽に読んでみてください。

ホワイトスペースはなぜ必要なの?
それではまずホワイトスペースはなぜ必要なのか、それをうまく使う事でどんなメリットが生まれるのかをお話しましょう。
ホワイトスペースは実はデザイン業界だけで使われるものでは無いんです!
日常生活でも見かけるホワイトスペースを3つ程、例としてあげてみます。
▶ショップ
銀座や表参道のようなハイブランドのお店の陳列。
店に入ると広く取られたスペースに商品が数点置いてある、お客さんの見やすさや、高級感を出すために「必要なスペースに必要な量の商品」が配置されています。
▶飲食店
高級料理を出す飲食店、大きなお皿に少量の料理が盛られていますよね、本当は沢山食材を盛る事ができるスペースはあるけど、あえてそうはせず。
ホワイトスペースをうまく利用することでその料理のテーマや店のラグジュアリーな雰囲気を料理上で上手に表現しているんです。
▶演説
デザインとはかけ離れたところでもホワイトスペースって実は使われているんです!
大勢の前で演説する方で会話の中で大きな間(沈黙)を取りながら話をされる方っていますよね。
オバマ大統領の話し方なんかがまさにそれです!
あれもホワイトスペースの一種と言われています。
演説中のあの沈黙で視聴者が内容を整理し自分の中に消化させる意味があるんです。
腑に落ちないまま話が進むと視聴者も内容を把握できないですからね。
このようにホワイトスペースは決してデザイン業界だけのものではなく色んな業界や業種で利用されています。
そして、そこに共通しているのが「ホワイトスペースをうまく使う事でユーザビリティを高めている」という点。
ここが非常に重要になってきますので覚えて置いてください。
ホワイトスペースのメリット
ホワイトスペースでユーザビリティを高められる事はわかった。
ではデザインに取り入れる事でどんなメリットがあるのでしょうか。
大きく分けて次の2つ今日はご紹介しますね!
「印象付けが出来る」
「文章が読みやすくなる」
▶印象付けが出来る
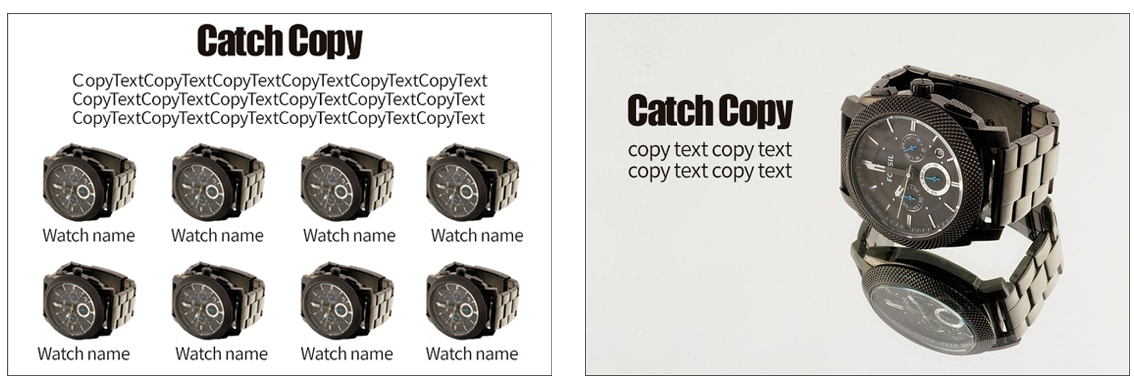
例えば、安さを売りにしたお店の広告でよくある、商品をずらっと並べた広告。
それとは対照にNEWモデルの1品だけを載せた広告。
パッと見ただけで前者はリーズナブル後者は高級感といった「印象」をユーザーに与える事ができます。

▶文章が読みやすくなる
「文章が読みやすく」って、めちゃくちゃ当たり前の事かもしれないんですがユーザビリティを考える上では非常に大切な事なんですよね。
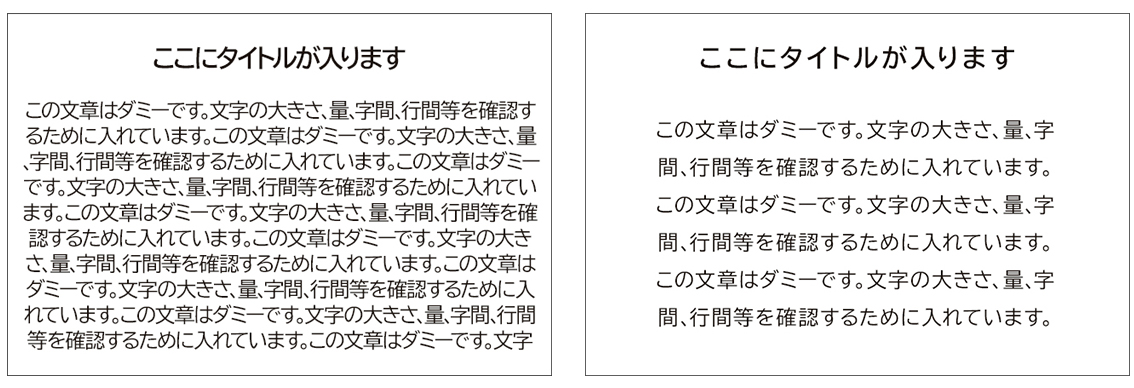
参考画像を見てみましょう!

いくら優れた内容が書いてあったとしても左側のギチギチに詰まったようなテキストではユーザーに読み飛ばされてしまう可能性がとても高くなります。
テキストの周りに十分な「余白」を取ってテキストの「行間とカーニング(字詰め)」を調整して「必要最低限のテキスト」に絞って配置する。
これでユーザーも読みやすく内容も伝わりやすくなります。
まとめ
いかがだったでしょうか。
今回はホワイトスペース(余白)をうまく利用してユーザビリティを高めるというテーマでお話ししました。
ホワイトスペース関連の内容って結構言ってることは、当たり前っちゃ当たり前な事が多い内容なので皆さん頭ではわかってるはずなんですが、
いざデザイン作業に没頭していると意外と忘れてしまいがちな部分でもあるんですよね!
なので頭の片隅にでも置いておいてもらって、最終確認をする際にでも思い出して活用して貰えたらと思います!

