2021/01/07
料理とデザインは似てる!?
デザインをしていて9割くらい出来上がってきた時にふと全体を見直してみると、こんな気持ちになるデザイナーは少なくないのではないでしょうか。
・ダメではないけどもう少しクオリティをアップできないかなぁ!
・デザインに、もう少し深みを出していきたいなぁ!
・単調すぎるからもう少しひねりを加えたいなぁ!
料理でいうところの、完成間近に味見をしてみると、まぁ普通にうまいんだが「もう少し味に深みを出したいなぁ!」「もう少し何かを足してみよう!」みたいなやつです!
まぁ大概それで、カルピスやらコーヒーやらカレー粉をはじめとする、ぶっ飛んだモノを入れて「あっ!!ヤバい、、入れなきゃよかった。。」となるんですが(笑)
デザインでも完成間近になると、そういう料理と同じような瞬間って出てくるんですよね。
そんな時に「やらなきゃよかった、、、。」という風にならない、適度なレイアウトのコツがありますので、それをご紹介していきたいなと思います!

まずは基本をしっかり
ブラッシュアップのコツがテーマですが、まずはデザインの基礎となる部分を知って置かないと話にならないので、まず簡単に基礎の部分をお話します。
Webサイトでも紙関係でもバナーでも共通することですが、まずはデザインの4原則「近接」「整列」「反復」「対比」を頭にいれておきましょう。
・近接
同じ関係性を持った要素をグループとしてきっちり分けましょう!というもの。
・整列
要素やテキストを配置する時、中央揃え・左揃えなど闇雲に配置するのではなく配置にもルールを決めましょう!ということ。
・反復
このコラムでもそうですが、「タイトル」があってその下に「本文」という流れが出来てますよね。それを突然「本文」から始まって下に「タイトル」みたいにするとユーザーは混乱するのでやめましょうね!という事。
・対比
タイトルは「太字で大きく」、本文は「レギュラーなサイズ」のように内容によってきっちりメリハリをつけましょう!という事。
デザインに深みを出そう
デザインの4原則で組み立てているデザインに次のような効果を入れる事でデザインに、より深みが生まれます。
▶奥ゆきを意識しよう!
バナーなどWebデザインは画面という平面に対して見るものなのですが、人間は無意識に「誘目性」の高いものから認識していく傾向にあるんです。
つまり「大事な情報だから一番上に設置しとけばいいか!」という事が通用しない事も起こりうるんです!
文章だけではわかりづらいのでサンプルを作ったので見てみましょう!

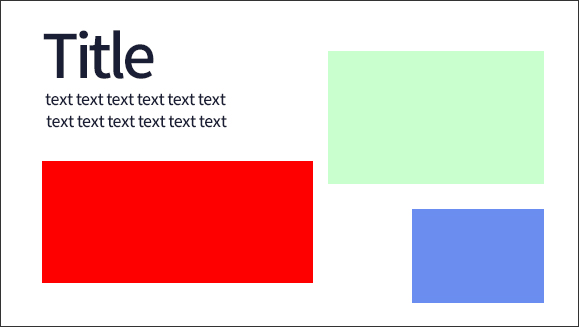
例えばこのようなデザインがあった時に人間はまず「メインタイトルと赤の要素」に視線が集中します。
そして次に「青い要素」に視線が流れ、最後に「緑の要素」に辿り着くというイメージです。
なので一番上から単純にズラッと並べれば良いというわけではないんです。
重要な要素は配色やフォントサイズ、画像などを利用して誘目性を高くする事でユーザーの視線を誘導することが出来ます。
▶デザインに変化を付けよう!
デザインをしているとなんだか「デザイン全体がまったりし過ぎてる気がする!なにかアクセントを付けたい」みたいな事ってありますよね。
そんな時、要素を傾けたりすると動きが出てアクセントになります。
ここで最初に書いたデザイン4原則の「整列」が大事になってきます。
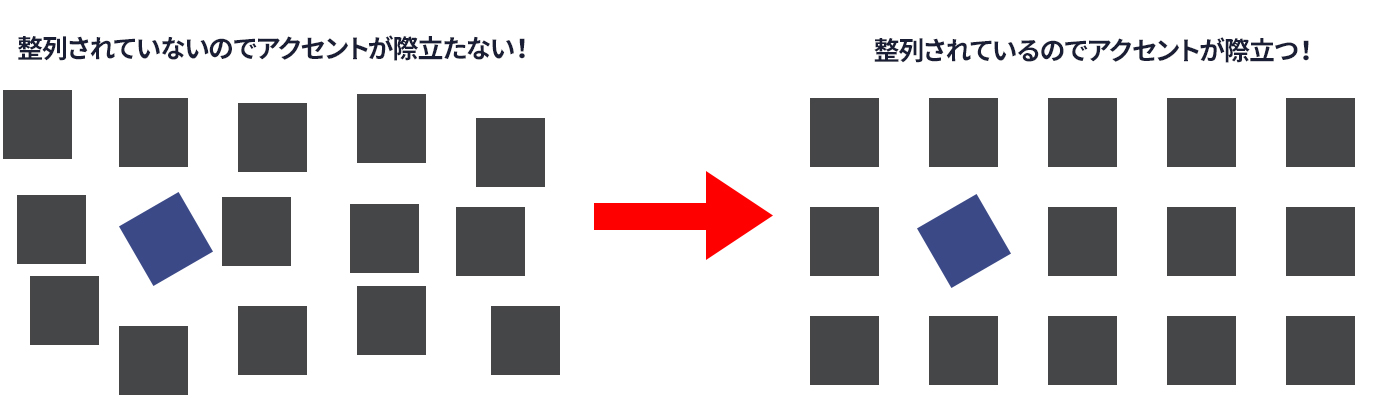
参考画像を見てみましょう!

左側のような整列がされていないレイアウトの中では「変化」をつけようにもその変化が際立たなくなってしまいます。
右側のようにきっちりした「整列」の中だからこそ変化がアクセントになりデザインのクオリティを上げてくれるんです!
まとめ
いかがだったでしょうか!
今回は「奥ゆき」を出したり「アクセント」をつけることでデザインに、より深みを出していくという内容でお話しました。
こういったデザインアレンジは色々あるんですが、やはり始めにお伝えしたデザインの4原則をきっちり抑えた上でアレンジを加えていく事で、その効果がデザインにいい感じで出てきますので、「デザインの4原則」と「変化を付けるアレンジのコツ」をセットで覚えておいて貰えたらと思います!

