2021/05/14
意外と手強い「デザインレイアウト」
デザイン作業を行う時にまず絶対通過しなくてはいけない項目に「レイアウト」があります。
レイアウトとは一体どういうモノなのでしょうか。
一言で言ってしまうと写真素材やテキストなどデザイン素材や要素をデザイン内に分かりやすく綺麗に配置してあげる事です。
言葉にすると非常に簡単そうに聞こえるんですが、デザインソフトを起動し、いざレイアウトをしてみると、「えっ、ウソでしょ…!」て思うくらいに、綺麗に心地よくまとまらない…
焦って直せば直すほど更に破滅へ向かってしまう…
さっき頭の中では完璧に完成形の想像は出来ていたのにも関わらずです。
つまり、頭の中で想像できるのと、実際に作業をして完成形を作り上げる事は全く別物なんです。
その違いこそが、デザインレイアウトの奥深さであり、また怖さの部分でもあるんですね。
「あ~分かるわ~!」ってなってるデザイナーの方、結構いるんじゃないですか?(笑)
なので今日はそんなレイアウト作業で破滅的に作業工数を失ってしまう事を少しでも改善できるように、レイアウトの基本事項を振り返り、土台からカッチリとしたレイアウトを組めるようにしていきましょう!

レイアウトの基本原則を覚えよう
まずレイアウトを組む為にこれだけは頭にいれておきたい原則があります!
この原則が頭に入ってるだけで破滅的な失敗をかなり抑える事ができますので是非覚えておきましょう!
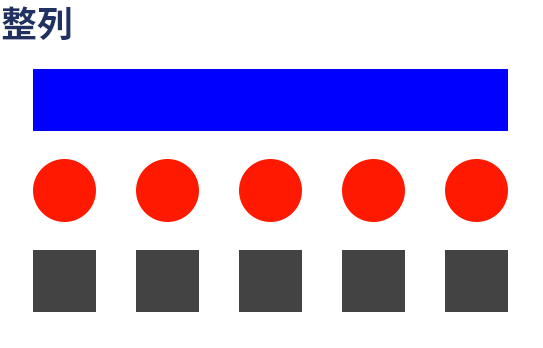
①整列
まずなんといっても整列です。
長さ、幅、高さを1px単位できっちり揃えてあげる事が大切です。

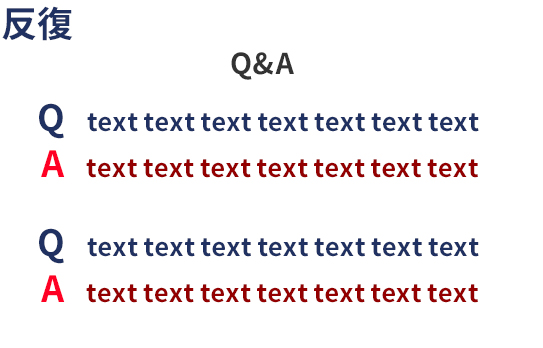
②反復
次に「反復」これはユーザーを迷わせないために一定のルールを作りそれを繰り返すという事です。
例えばQ&A項目があったとします。
皆さんが想像するQ&A項目は「Q(質問)があってそれに対するA(回答)が次の行にある」という認識ですよね。
それが2つめ以降なぜかA(回答)→Q(質問)の順に変わっていたら戸惑いますよね!そういう事です。

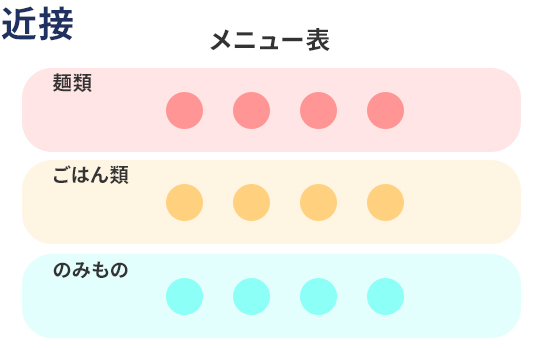
③近接
次に近接です。
これは内容の近しいモノはグループにしましょうという事です。
例えば飲食店のメニュー表を見た時に普通は「麺類」「ごはん物」「のみもの」みたいな順でグループ化されて記載されていると思います。
それが「麺類」の項目の中に「デザート」や「のみもの」がごちゃごちゃに混ざっているとお客さんは見にくいですよね。そんな感じです。

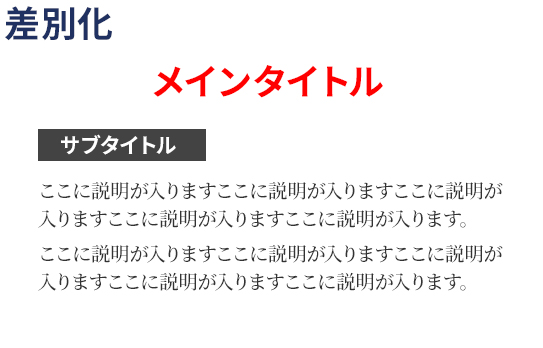
④差別化
最後は差別化です。
重要なタイトル、それほど重要ではない概要これらはきっちり差別化してデザインすることで一目でユーザーが理解できるデザインになります。
例えば「メインタイトル」「サブタイトル」「説明テキスト」これが全て同じフォントサイズ・同じフォントカラーで記載されていたらどうでしょうか。
恐らくユーザーはどれが重要な内容か理解するのに困ってしまいますよね。
なかにはそれが原因で見るのをやめてしまうユーザーもいるかもしれません。

グリッドを使ってみる
前項で学んだ4つの原則を頭に置きながらデザインをする時にもう一つ便利なのが、
グリッドです!
例えばテキストとテキストを揃えたりする時に目視だとやはり若干のズレが起こり
そういう箇所が多くなればなるほど、レイアウトの破滅につながる原因にもなったりしますので、
かならず縦ライン横ラインできっちり合わせる事を心がけてください。
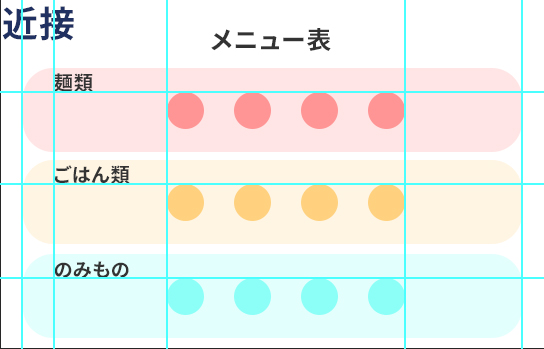
参考画像を見てみましょう。

前項の「近接」の参考画像を作る際のグリッドラインです。
縦横に引かれた水色のラインがグリッドのラインです。
この線に合わせて要素・テキストなどを1px単位で揃えていくイメージです!
まとめ
いかがだったでしょうか?
今日はレイアウトの基本をいくつかご紹介しました。
どれも特殊な知識は必要なく、逆に当たり前な内容が書かれていたと思います。
しかし、デザインソフトでいざデザインを開始すると処理しなければいけない情報や要素が多くなり過ぎてどうしても、この基本原則が抜け落ちてしまうという事態が発生してしまうんです。
なのでこれからデザインをする皆さまには、今回お話した内容をデザイン作業時に頭の片隅にでも置いておいてもらうだけでデザインの精度は確実に上がりますので是非ご活用いただけたらと思います!

