2021/05/28
前回に引き続きバナーデザインを解説していきます!
今回初めて見たよ!という方は前回、第一回目の「基本設定編」のURLを貼っておきますので
こちらから読んで貰えると、よりわかりやすいかなと思います!
基本設定編URL: バナー作成方法 -基本設定編-
それでは前回の基本設定、骨組みからのデザイン工程に入っていきたいと思います!

要素の配置
前回作ったデザインの骨組み部分を見ながら要素を配置していきましょう!
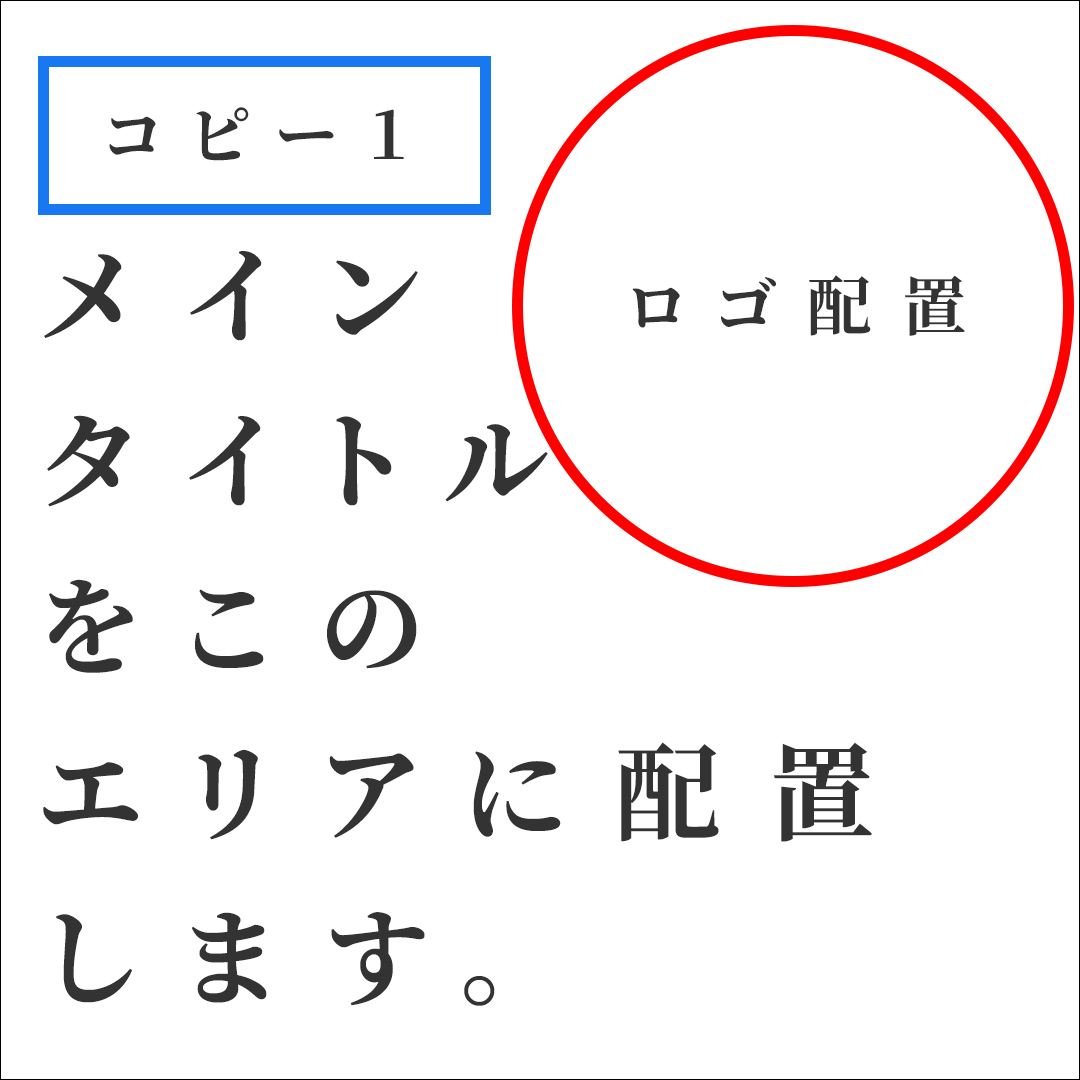
因みに骨組みがこちら!

左上に「コピー1」その下に大きく「メインタイトル」を配置、右側にインスタの「ロゴマーク」を配置するというイメージでしたね。
それではまずインスタのロゴマークを配置します。

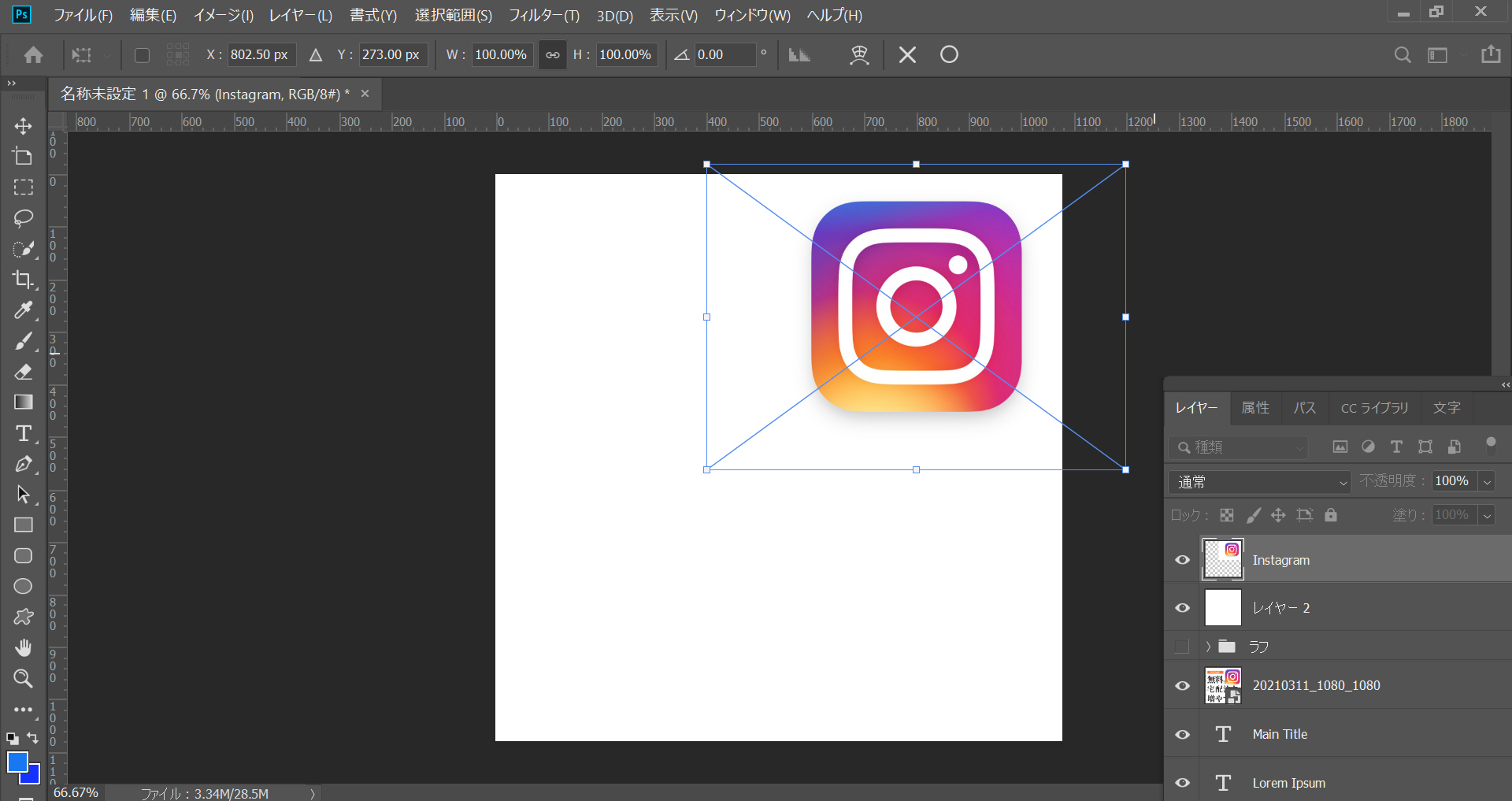
これは簡単で、ロゴマークをドラッグアンドドロップでPhotoshop上に持ってきて右上に配置します。
ここで凄く便利なショートカットキーをご紹介します!
ロゴマークを選択して「Ctrl+T」を押すと上下左右に参考画像のような枠がでてサイズを調整する事ができます!
Photoshopにはこのようなショートカットキーであらゆる動作ができますので、これを多く知ってるだけで、作業効率に大きな差が出てくるレベルなので、是非沢山覚えて使ってみましょう!
次に左上の「コピー1」部分を作ります。
参考画像をどうぞ!

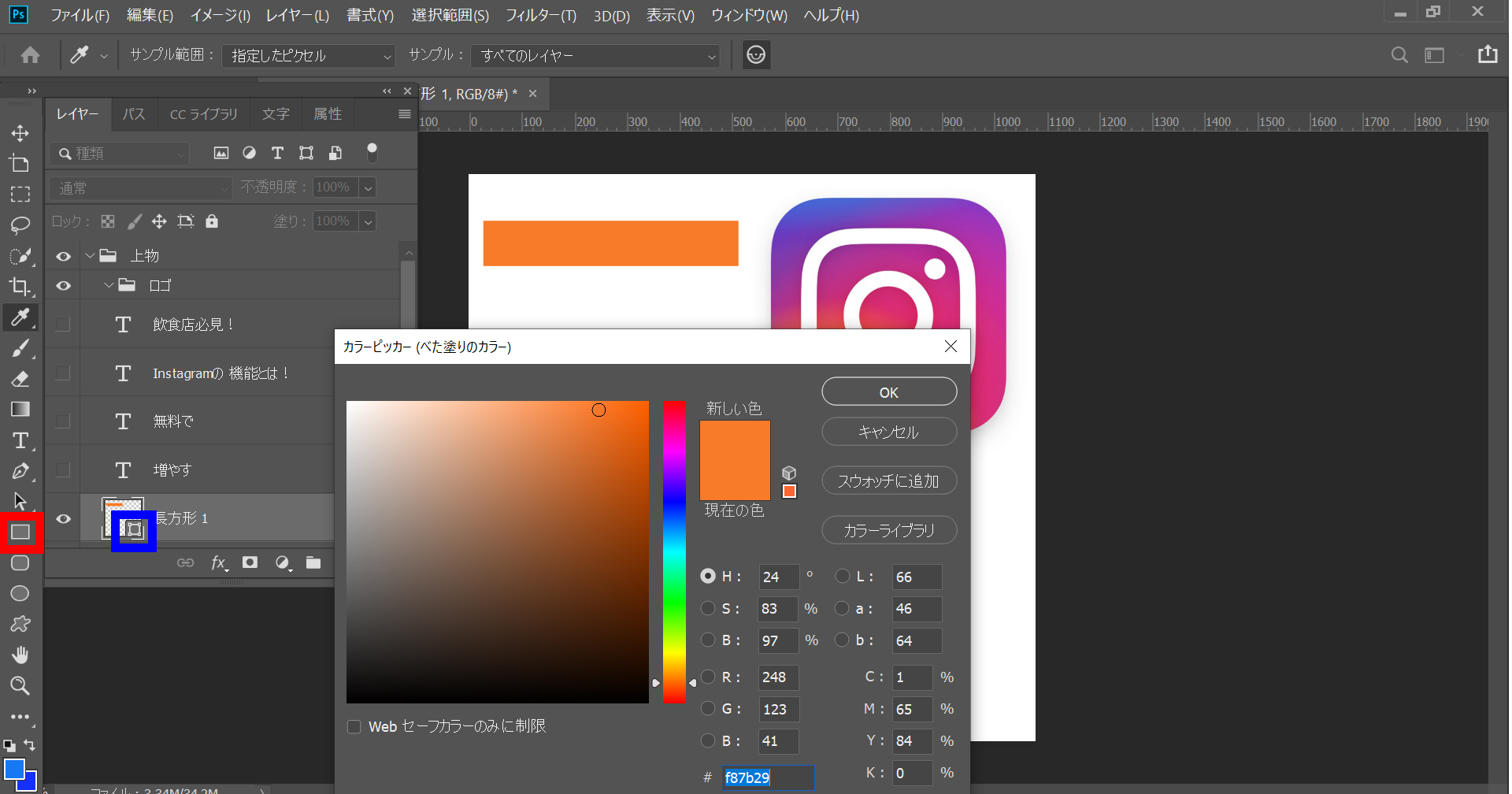
左側の赤枠「長方形ツール」を選択してドラッグすると四角形を描く事が出来ますので任意の大きさの四角形を描きます。
次にレイヤーの青枠部分(描いた四角形)をダブルクリックするとカラーピッカーが出てくるのでここで任意のカラーを選択します。
今回のデザインではオレンジ色。
続いて文字を入力します!
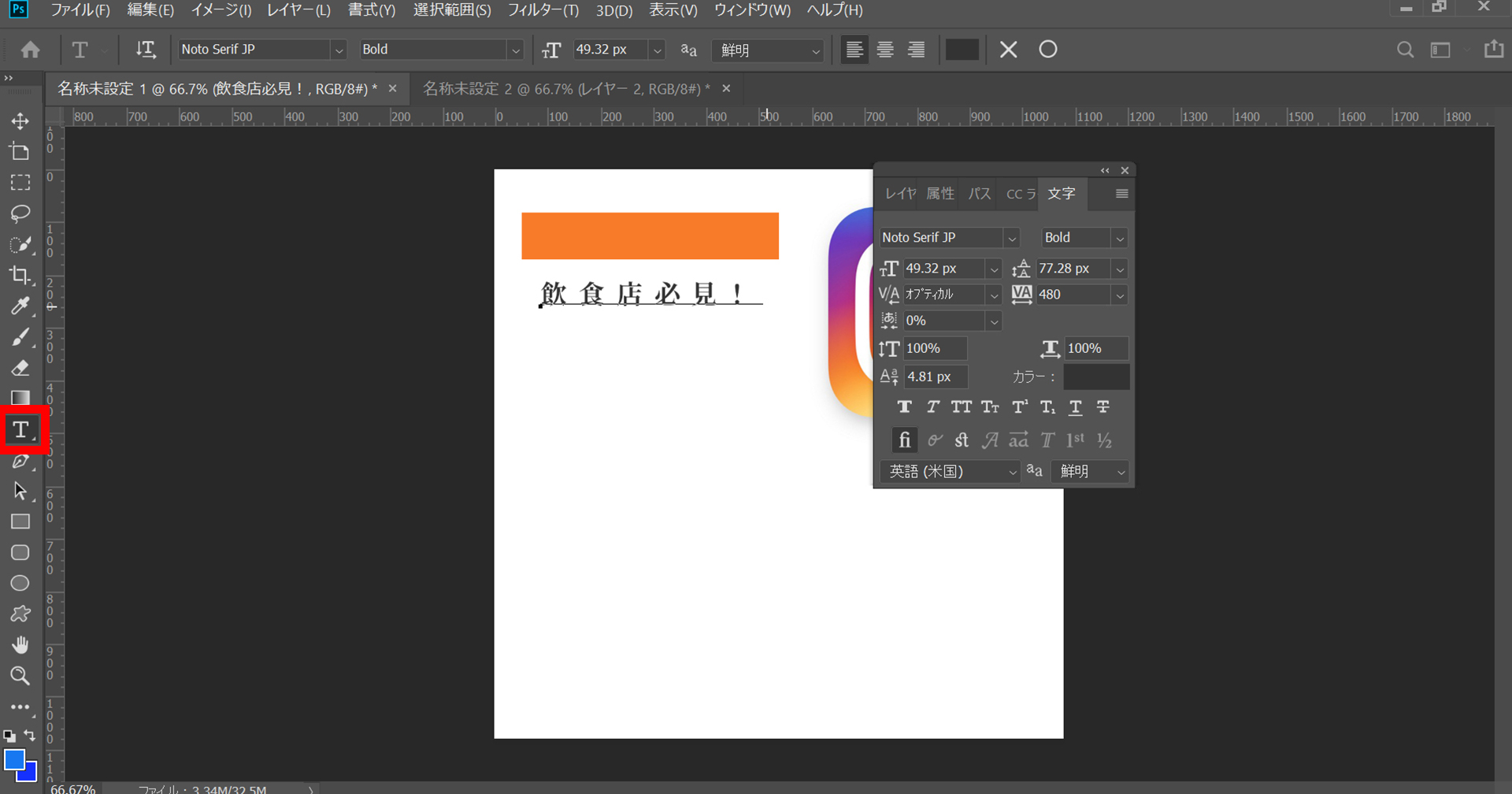
画面左側の赤枠「文字ツール」を選択して「飲食店必見!」と入力。

オレンジの枠に乗せてやります。
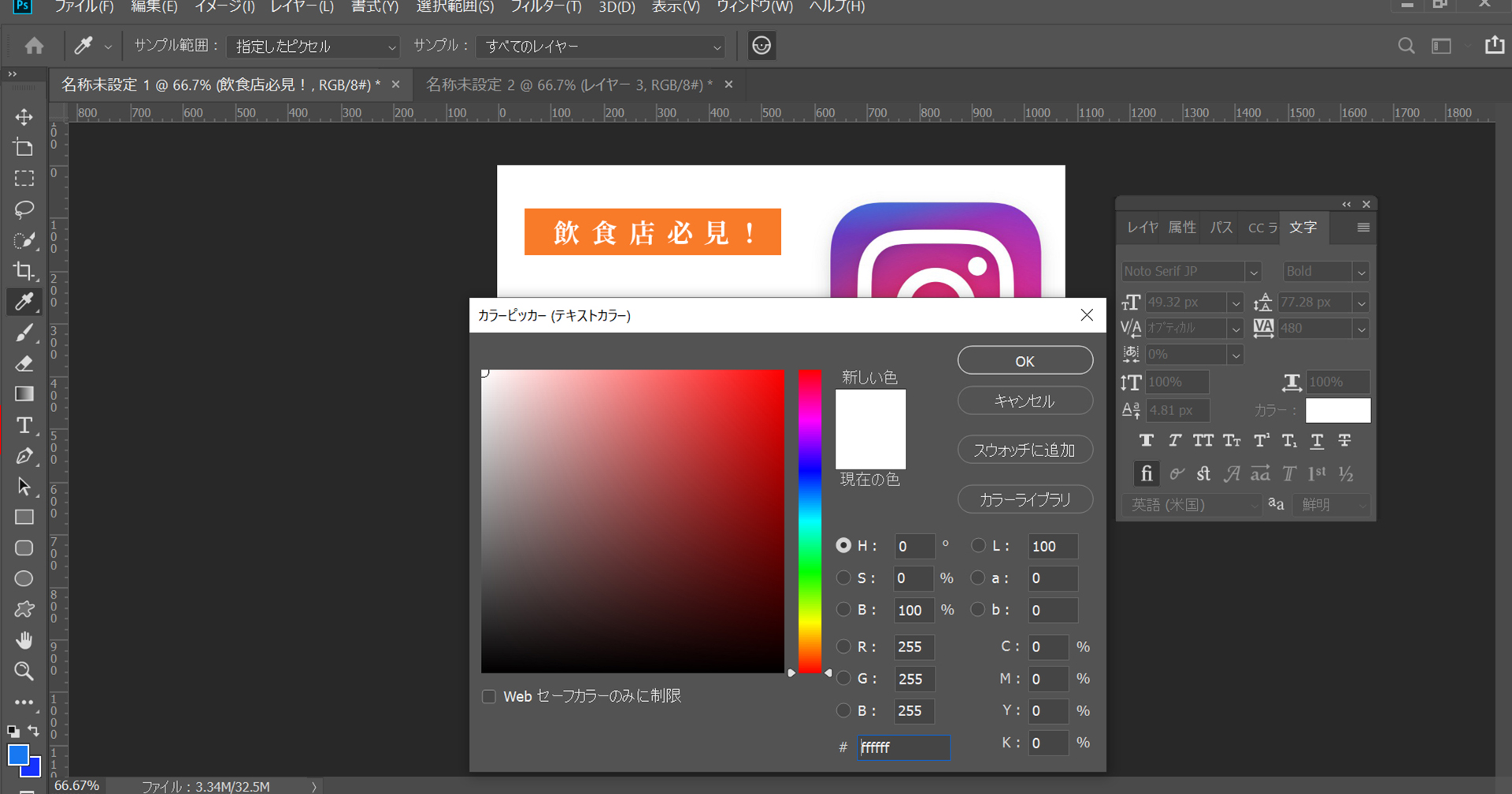
ここでも先ほどと同じようにカラーピッカーを出して文字を白にします。

ここまででコピー1部分が出来ました。
メインコピーを作ろう
次はこのバナーで一番重要なメインコピー部分です。
「無料で宅配注文を増やすInstagramの機能とは!」という文字を入力するのですが、そのまま一行で入力すると当然、文字を凄く小さくしなければ収まらないので、
無料で
宅配注文を
増やす
Instagramの機能とは!
というように4行に分けて入力していきます!
こうすることでテキストサイズを大きくしてもきっちり収める事ができます。
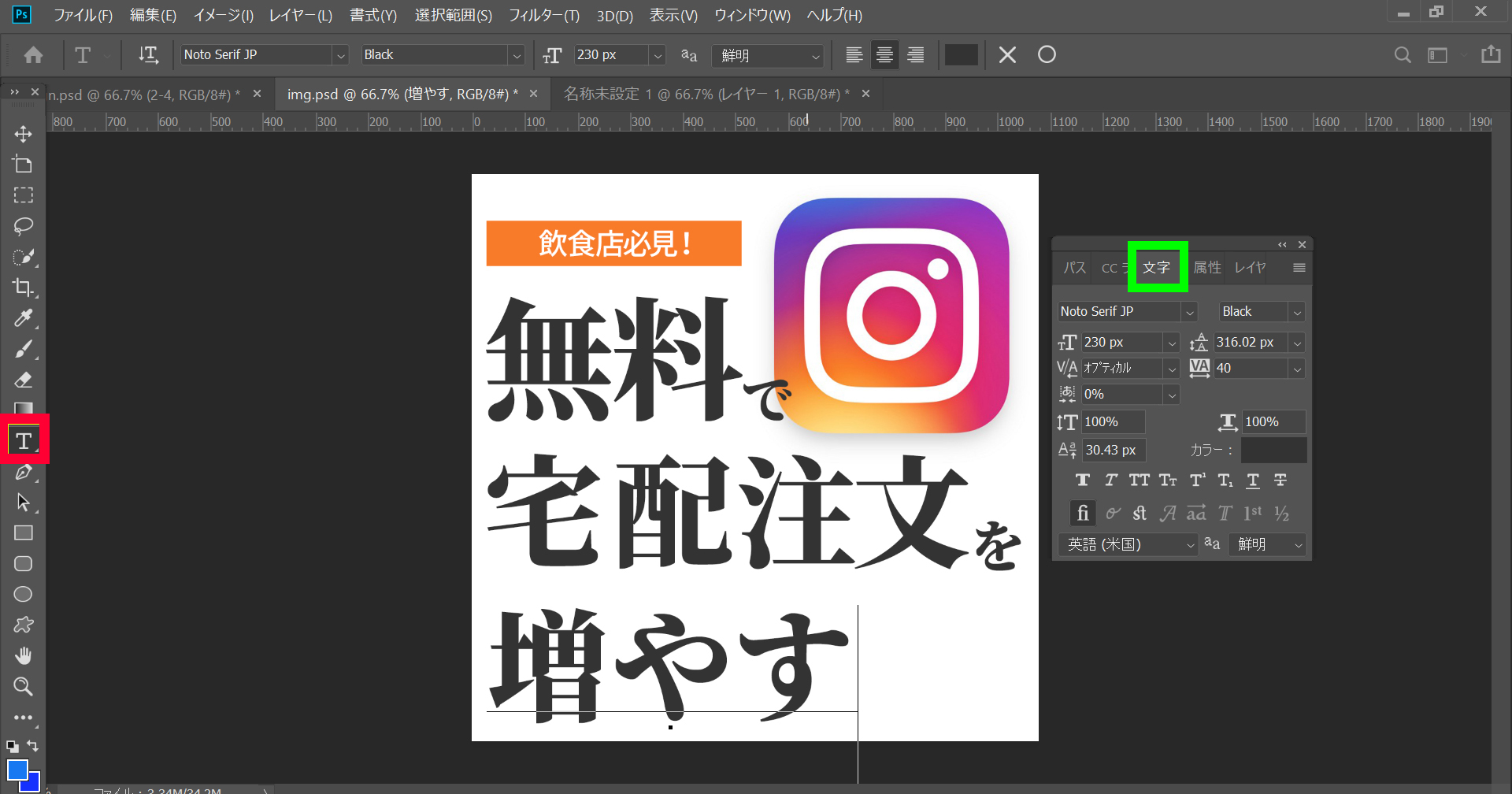
左側の赤枠「文字ツール」を選択してテキストを入力します。

そして画面右側の緑枠の「文字」タブを選ぶと入力したテキストの詳細が表示されますので、ここで文字を細かく設定していきます。
Photoshopではフォントの種類、サイズ、カーニング(文字間)など非常に細かい設定/調整ができます。 またこの調整の技術一つで初心者と上級者の違いが大きく出てくる項目でもありますので、ここでは説明が長くなってしまいますので割愛しますが、別の機会にまたご紹介したいと思います!
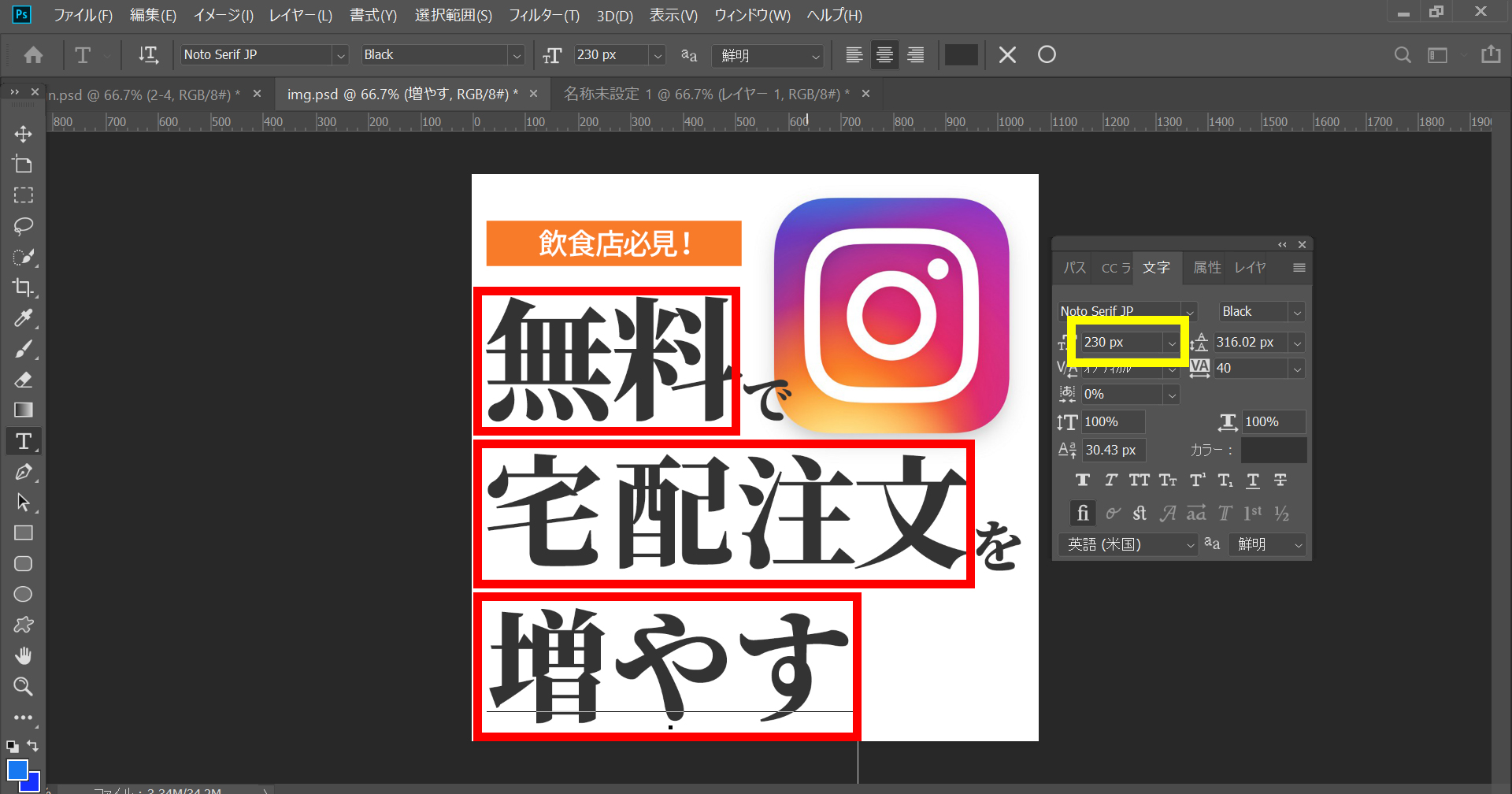
3行のメインテキストですが「無料」「宅配注文」「増やす」このメインワードを特に大きく表示させていきます。

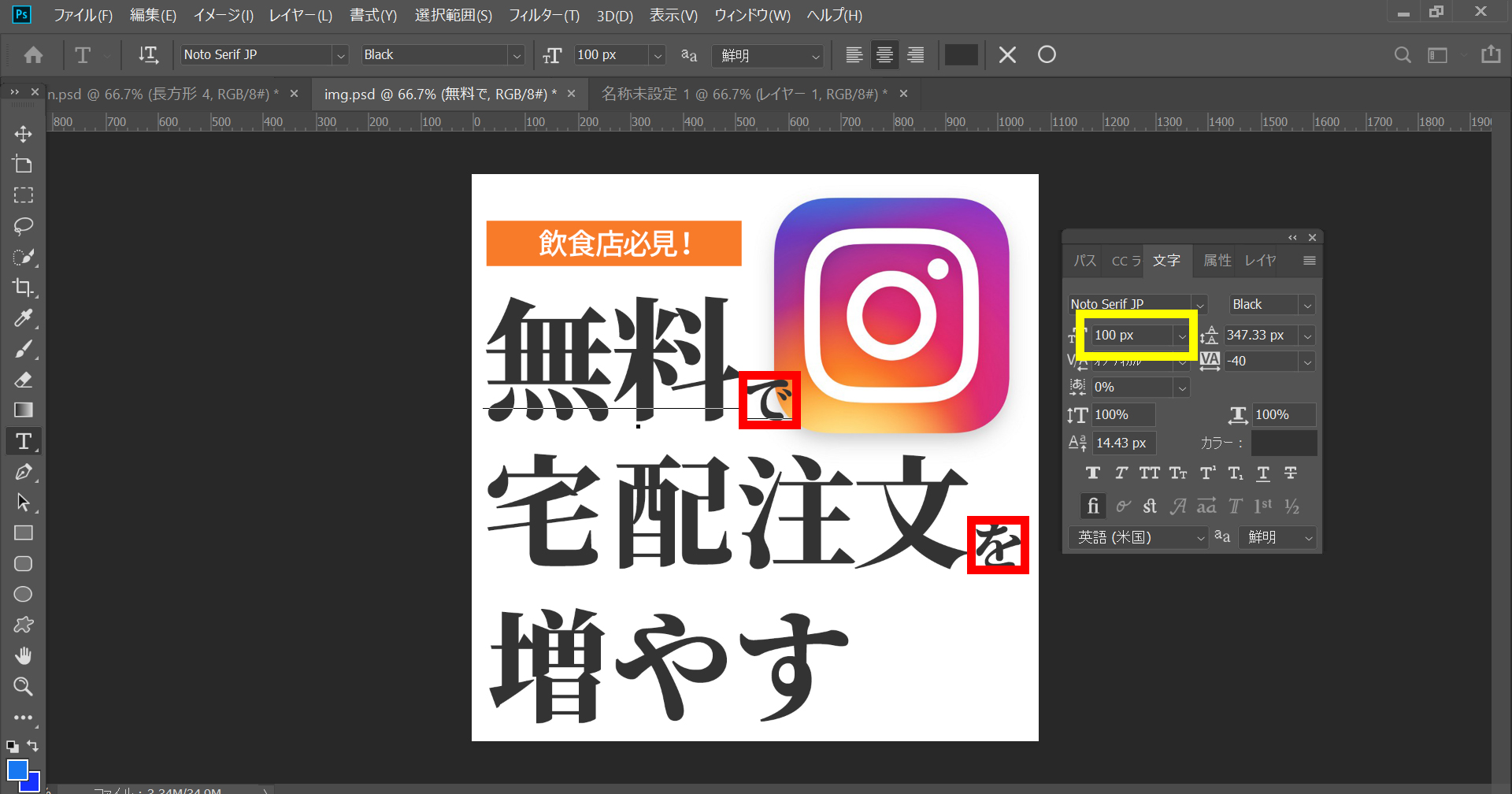
黄色枠部分が「テキストサイズ」を調整する箇所になるのでここでテキストサイズを230pxと入力します。
逆にメインテキストの「で」「を」を小さく表示するためにそれらの文字を選択しテキストサイズに100pxと入力します。

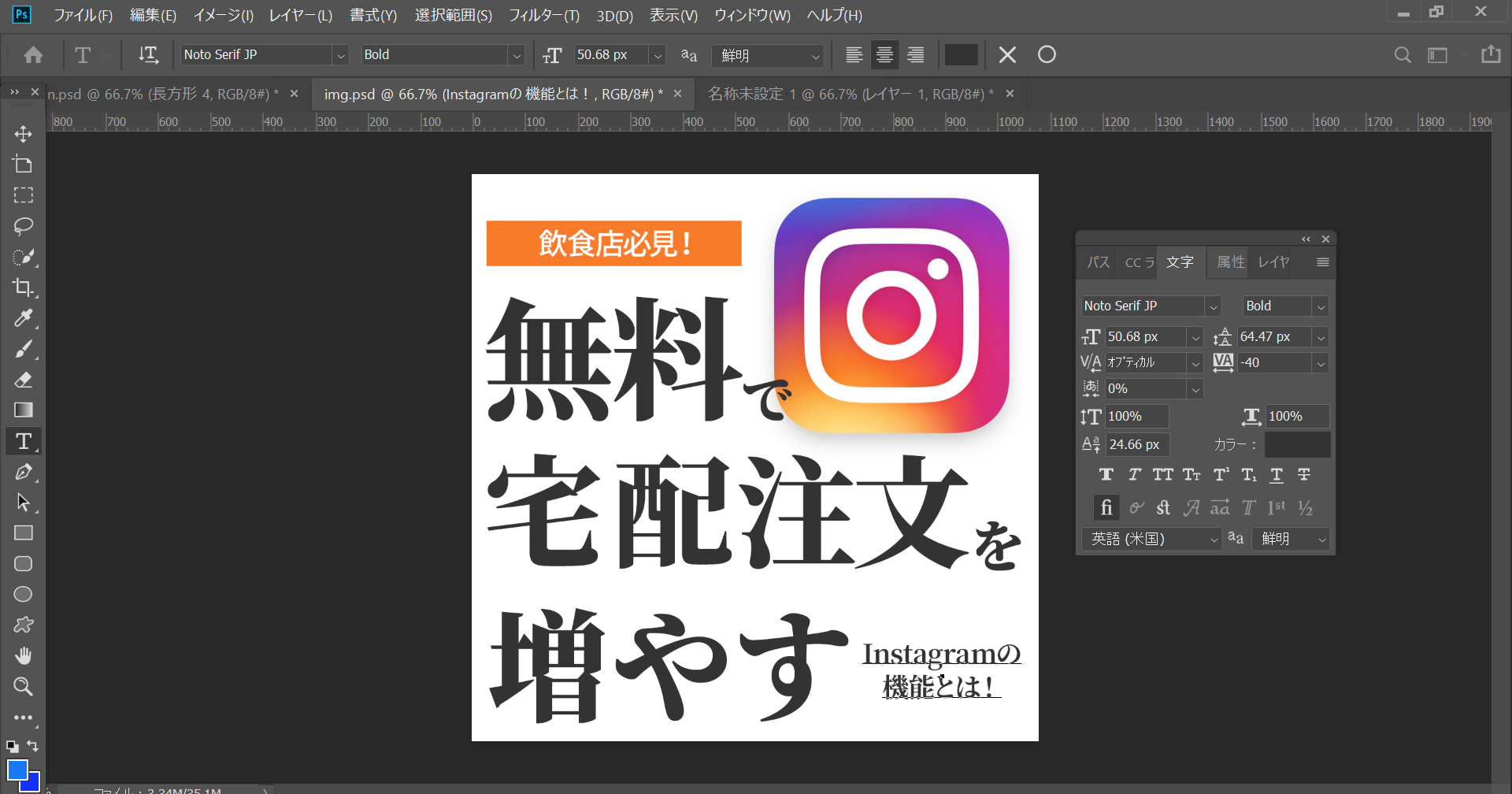
最後に「Instagramの機能とは!」を同じ要領で2行にして右下部分に入力します。

これでバナーの必要項目の入力が全て終わりました。
まとめ
いかがでしたか?
今回は実際に画像配置/画像調整とテキスト入力/テキスト調整の部分を解説しました。
ツールの操作自体はそんなに難しい事はしていないので、慣れれば問題なくできるかと思います。
やはり重要になってくるのが要素の配置にあたる「レイアウト設計」であったり「フォントの操作/調整」の部分をどれだけ見やすく分かりやすく且つデザイン的に洗練させていけるかといったところが大事になってきます。
次回は今回までに配置した要素を完成状態にする「仕上げ作業」、そしてデザインにより深みを出すための「装飾作業」をやっていきたいと思います!

