2021/06/11
デザインには2つの要素が存在する
デザインをするにあたって、写真やイラストなどのいわゆる「見せるビジュアル的」な要素と、
キャッチコピーや概要などユーザーにデザインの内容を「読ませて伝える」という要素があります。
ビジュアル的な要素も、読ませて伝える要素もデザインとしてどちらも同じくらい重要なポイントで、この2つのポイントを押さえることで、デザインにより伝わりやすさや美しさを加えていく事ができます。
今回は「読ませて伝える」テキストについて文字揃えに焦点を当ててご紹介したいと思います。

テキストの揃え方
まずテキストの揃え方という部分を考えてみましょう。
例えば、セミナー開催のバナーやページをデザインする際、テキストを入力すると思うんですが
皆さんならテキストを左揃え・中央揃え・右揃えどのように配置しますか?
結論から言うと、
セミナー開催や商品紹介など文字多めの、ユーザーに読ませることを意識したデザインには「左揃え」でテキストレイアウトを組みましょう!
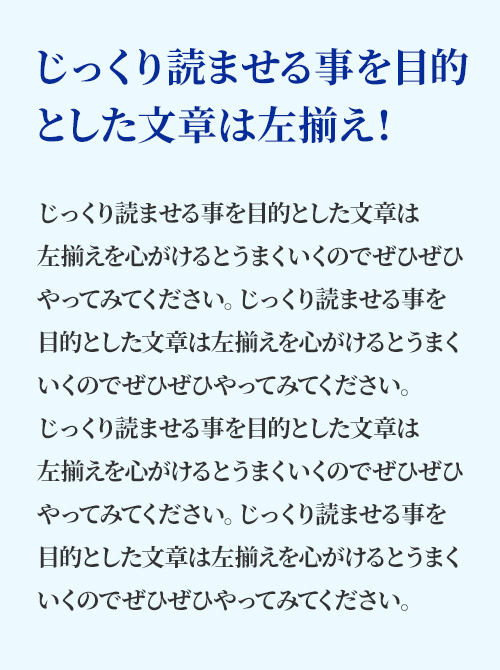
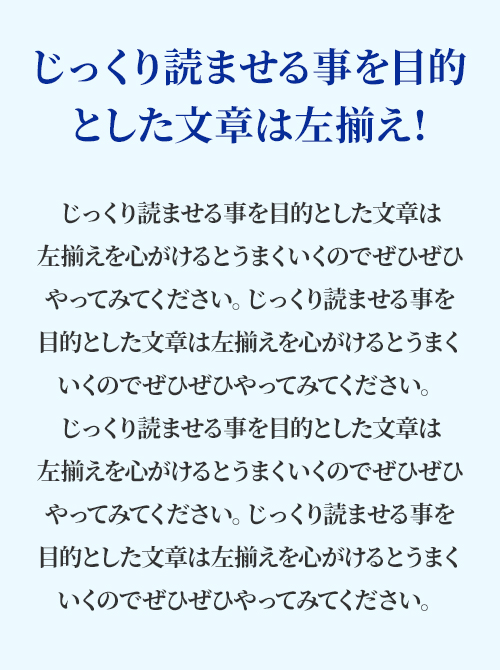
理由は、人間の視線の動きは左から右に流れ、最終的に右下方向へと向かっていく習性があるからです。参考画像を用意したので見てみましょう!

このようにズラリと文字が並ぶデザインでは左側をきっちり揃えてあげることで、
右端まで読んだら左端まで戻る、また右端まで読んだら左端まで戻るというように「戻る場所が無意識レベルで明確」になっていますよね。
これが中央揃えだと、右端まで読んで左端に戻る時、毎回戻り場所が違うという現象が起きてしまいますよね。

それより毎回戻り場所が同じ左揃えの方が、ユーザビリティが格段に上がるといえます!
中央揃えは不要?
前項で読ませる事に重点を置いたデザインは「左揃え」にしてください。というお話をしましたが、「だったら中央揃えは必要ないモノなのかぁ!!」となってしまうと思うので「中央揃え」も解説しましょう。
じゃあ中央揃えはどこで使うのか。
そう、ズバリ「短い文章」の時です!
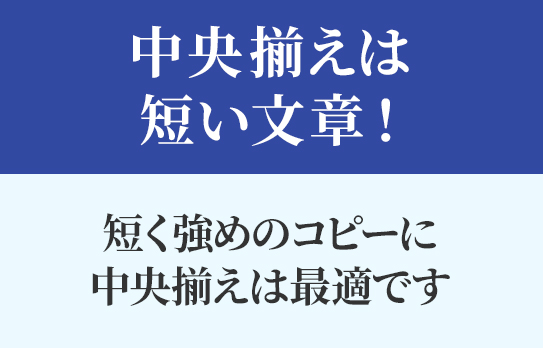
参考画像をどうぞ!

このようにバナーでも紙広告でもなんでも良いんですが、タイトル箇所など、短かくて強めのキャチコピーや文章などは「中央揃え」でも問題なくレイアウトできるはずです!
それは左端から読み始めても文章が短いので再度左端に戻る事が容易だからです。
このように、スパッと短いフレーズの箇所には「中央揃え」。
長めの文章でじっくり読ませたい箇所には「左揃え」といった具合に使い分けができるとデザインのユーザビリティも一段と上がりますので是非お試しください!
まとめ
いかがだったでしょうか?
今日はテキストレイアウトの「文字揃え」についてご紹介しました。
「左揃え・中央揃え・右揃え」など、業種に関係なく一度は聞いた事があるのではないでしょうか。
かなり当たり前の機能過ぎて無意識に、「なんとなく全部左揃えにしてたよ!」っていう人も結構いるかもしれませんね!
しかしこの機能もどういったテキストを扱うかによって実はメリット・デメリットが出てくる要素なので、デザイナーの人以外でも、例えば資料を作ったり、商品ポップを書いたりする際にも今日書いた事を思い出して貰って、最適な文字揃えにして頂けたらと思います!

