2021/06/18
よく利用するレイアウトについて
デザインをしていて、まず避けては通れないレイアウト設計。
グリッド上で計算をしながら組んでいく緻密なレイアウトから、大きな余白を作る事で配置する要素に優雅で高級感溢れる雰囲気を与える事が出来る余白レイアウトなど、その他にもレイアウト手法は数多く存在しています。
中にはレイアウト手法を勉強したはいいけど、未だかつて全く使う場面が無い特殊なレイアウトも実はめちゃめちゃ多くあります!
今回は一般的な商業デザインなどで日常的に使う機会が多く、覚えて置くと非常に便利なレイアウト手法をご紹介したいと思います。

枠線図形を使ったレイアウト
例えば枠線図形でエリアを作りその空間に見出しと説明を入力していきたいという場面って多くありますよね。
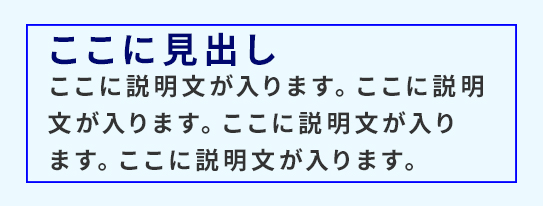
参考画像を見てみましょう!
こういう場面です。

枠線図形のエリアに上から「見出し」「説明文」といった内容が入るレイアウトです。
この場合デザイン全体に余裕があれば枠線エリアの高さを大きくすれば問題ないのですが、
参考画像のような狭いスペースに収めなければならない場合、そのまま枠線エリアに見出しと説明文を入れると枠線内がキチキチな感じになってしまいますよね。
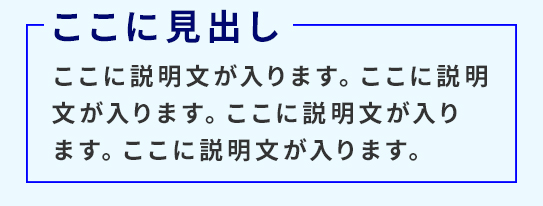
このような時はどのようにレイアウトすればいいのか。
そう、枠線上部の一部に背景色と同じ色を重ねる事で余白を作り出し、その空いたスペースに見出しを入れる事でキチキチな感じにならずに見出しを配置できるんです。

よくこういう場合、見出しのエリアを新たに増やしてしまうという足し算な発想に行きがちですが、あえて枠線エリアを同色で塗りつぶすという引き算的な発想がデザインには効果的なんです!
デザインのリズム
それでは一旦レイアウトはこれくらいにしてもう一つデザイン手法をご紹介します。
皆さんは、日常生活の中で箇条書き形式の記述をTV、本、インターネット上などあらゆる場所で見る機会があると思いますが。
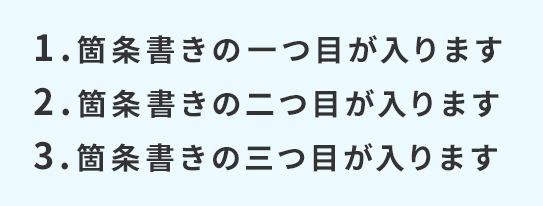
その時に例えば3個の箇条書きがあった場合、冒頭に番号がふられていて「1,2,3」となっていると思います。
こんな感じ。

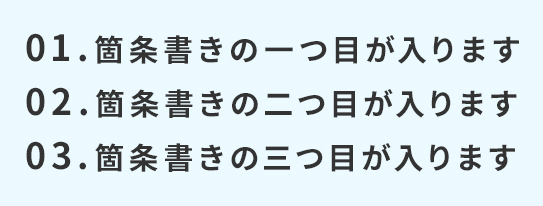
この表記ですが、デザイン業界に入った時に周りのプロのデザイナーはみんな「1,2,3」じゃなく「01,02,03」と記載するんですよ。
これ実はちゃんとした理由があるんです。
どうしてだかわかりますか?
正解は
実はこれ、デザインの4大原則「近接」「整列」「反復」「対比」の中に入ってる「反復」を利用しているんです!
「01,02,03…」とやることで数字にリズムが付いて自然と「反復」というデザイン原則がそこに成立してしまうんです。

なのでユーザーは無意識レベルで自然とこのリズムに乗って内容を読み進めていってくれるという効果があるんです。
この数字デザインも知ってるだけでWEBデザインからグラフィックデザインはもちろん、営業の方が資料作成をする時にも取り入れられるのでめっちゃオススメです!
まとめ
いかがだったでしょうか。
今回はレイアウトデザインと数字デザインについて、特に日常的にデザイナーが活用するであろう内容を中心にご紹介しました!
どれも高度なテクニックは必要なく覚えておいて頂くだけで今日からでも実践可能な内容になってるので、是非、使える場面が出てきたらお試しいただけたらと思います!

