2020/10/31
整理されたレイアウトはユーザーの目を引く
デザインと一言で言っても色んなパターンのデザインがある。
少ない画像と少ない文字で1ページのWebサイトを組む事もあれば、何万文字の情報と大量の画像を1ページに詰め込む形で組む事もある。
分かりやすくお店に例えてみると、ドン・キホーテのような宝探し感覚で大量に山積みされた商品から自分の欲しい商品を見つけるような店舗もあれば、表参道や銀座にあるようなドアマンに扉を開けてもらうと間隔が広く取られた商品棚には数点の新作と定番アイテムが並べられてるだけのハイブランドの店舗もあるといったところ。
案件により詰め込むデザインから、余白を大切にしたデザインまでデザインの仕事をしていると様々なデザインと出会う事になる。
そんな時に効果的なのが「グリッドレイアウト」という手法、他にグリッドシステムと呼ぶこともあります。
今日は、レイアウトを整理しユーザーの目を引くWebサイトやコンテンツデザインに効果的なこの「グリッドレイアウト」についてお話しようと思います。
グリッドレイアウトとは
グリッドレイアウトが何かというと、グリッドというのがまず「格子」という意味なんですが、デザインを始める時にまず縦横に格子状のラインを引いて、ブロックごとに画像や文字を配置していく事で、コンテンツが整理されデザインに統一感が出てくるというものです。
▶整理されたレイアウトでユーザビリティアップ
グリッドレイアウトの詳細に入る前にまず、レイアウトの基礎についてお話しますね。
デザインレイアウト構築には基本となる4つの法則があります。
1.近接
2.整列
3.強弱
4.反復
この4つをデザインのレイアウト構築で行う事でユーザビリティの高い見やすいデザインになるんです!
そして今回のテーマであるグリッドレイアウトを用いる事により、この中の「整列」や「反復」という項目を綺麗に整える事ができます。
整列や反復を整えることにより、ユーザーはどこにどの情報があるのかという事を無意識に学習していけるため、意識をコンテンツに集中させることが出来るんです!
▶グリッドを引いてみよう
参考画像を用意したので見てみましょう!
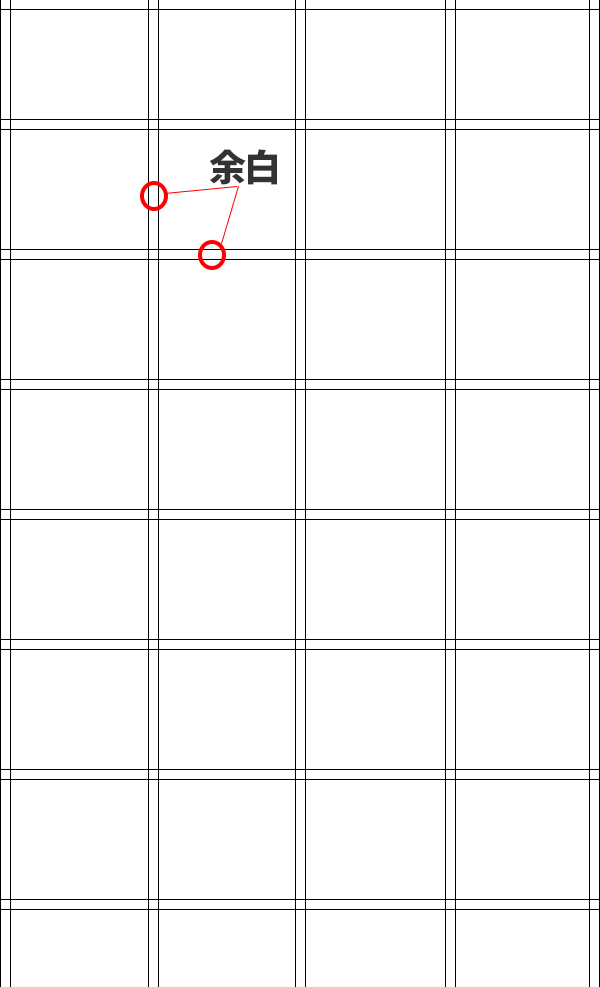
まず縦横均等に二重ラインを引いていきます。
因みに二重ラインの間(赤丸の箇所)は「余白」です、今回は10pxの余白を取りました。
このグリッド(枠)に合わせるように画像やテキストを配置していきます。
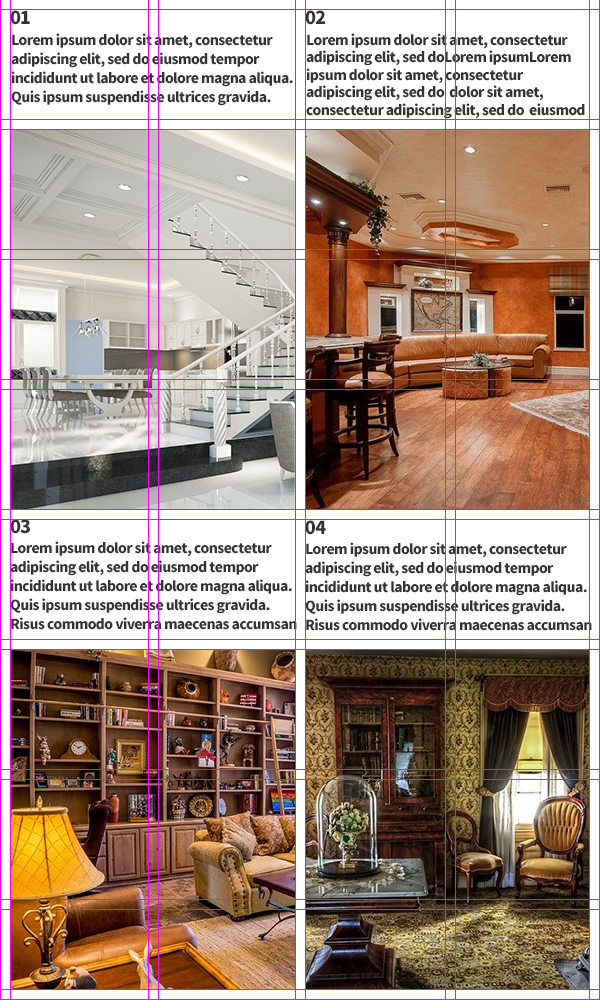
画像・テキストを配置するとこのようなイメージになります。
グリッドラインが見えにくくなったのでグリッドはピンクで表示しています。
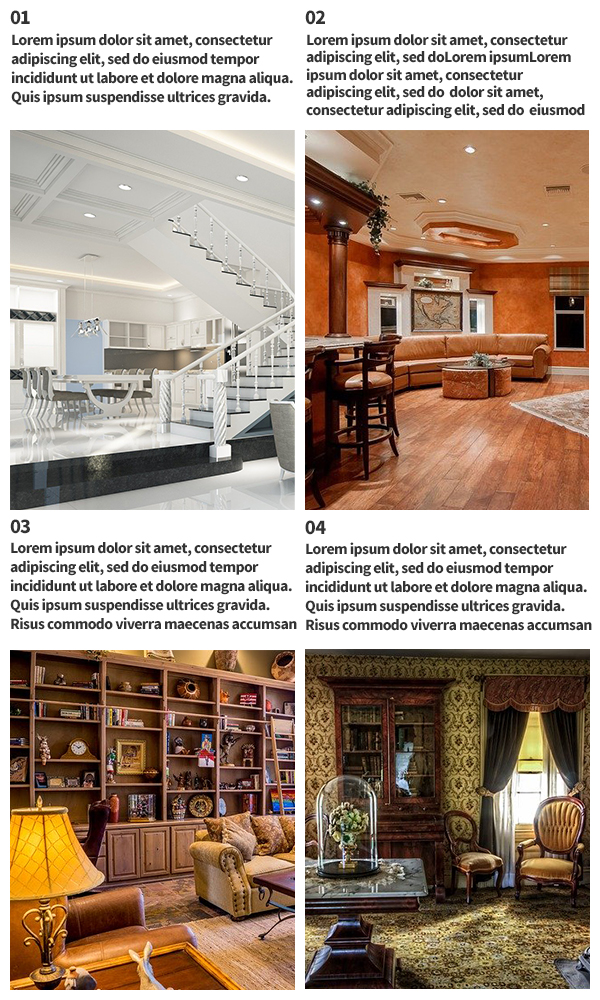
因みにグリッドを非表示にするとこのような感じになります。
画像などを配置する際にいちいち余白を計算したり計ったりしながら組む必要がなく感覚的に配置でき且つ、きっちり「整列」され統一感のあるレイアウト構築が簡単に出来ます!
また、タイトル、本文、画像が「反復」されているので、ユーザーも迷わずコンテンツに集中することが出来るんです!
まとめ
いかがだったでしょうか。
今回はグリッドレイアウトについてお話しました。
少し専門的な話だったんですが、バナーやWebサイトのレイアウトを構築する時に、グリッドを引いて要素を配置してあげるだけで、きっちり整列された統一感のあるレイアウトを構築することが出来るんです。
やはりきっちり整理されたレイアウトというのは無意識レベルで見やすく使いやすいので、ユーザービリティを高くする効果があります。
レイアウトを構築する際は是非活用してみてくださいね!