2021/08/25

以前、コラムでClarityをGTM経由で設定する方法をご紹介しましたが、今回はClarityのGTMテンプレートを使用して設定する方法をご紹介します。
GTMテンプレートを使用して設定する方法
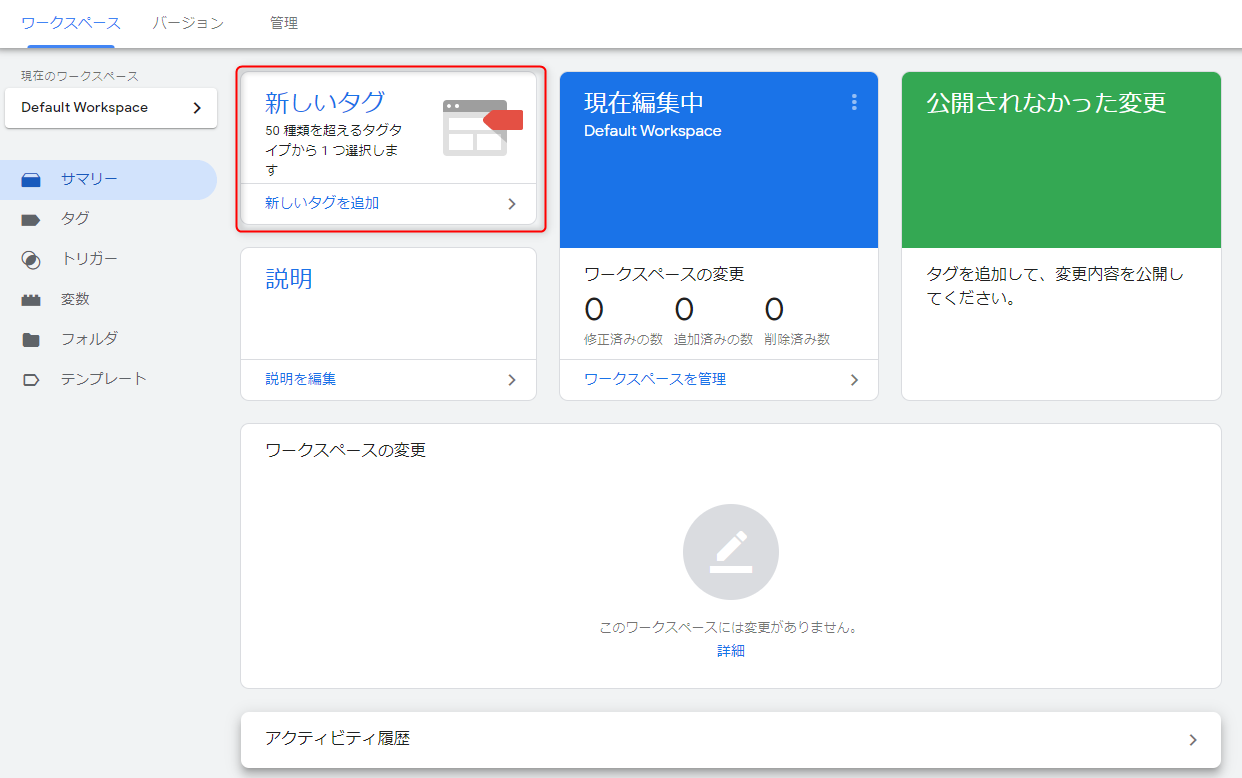
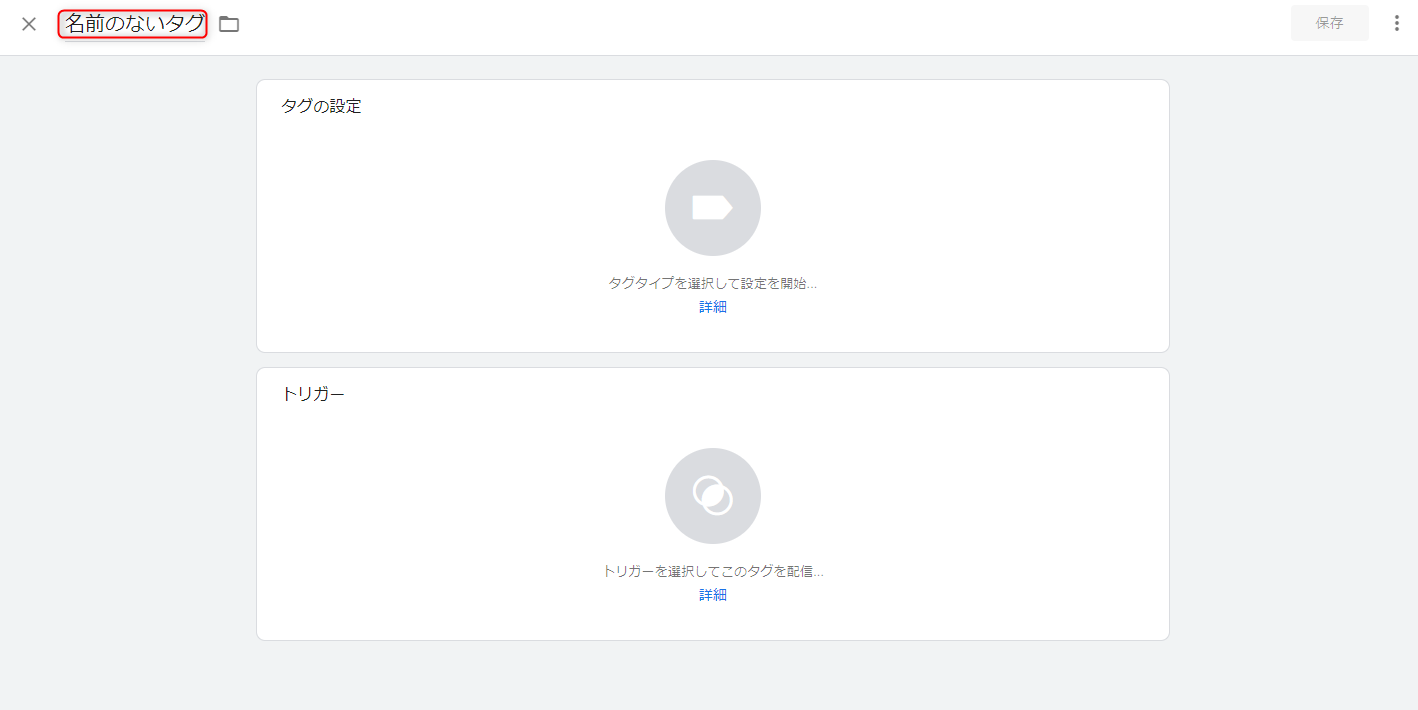
Google TagManagerにログインして、[新しいタグ]を選択します。

名前フィールドで、タグに任意の名前を付けます。※今回はわかりやすいようにClarityTagとしています。

[タグの構成]パネルを選択します。

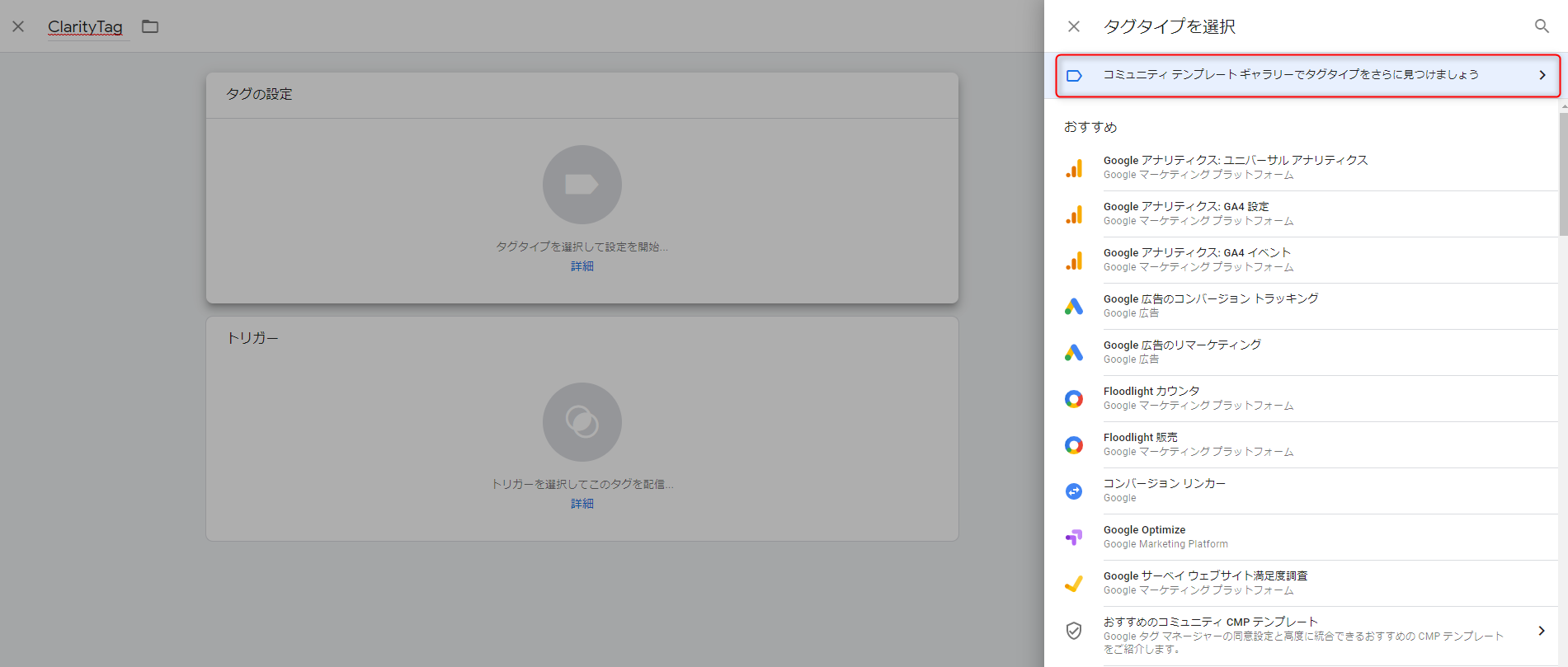
[タグタイプの選択]パネルで、[コミュニティテンプレートライブラリでさらにタグを検出する]オプションを選択します。

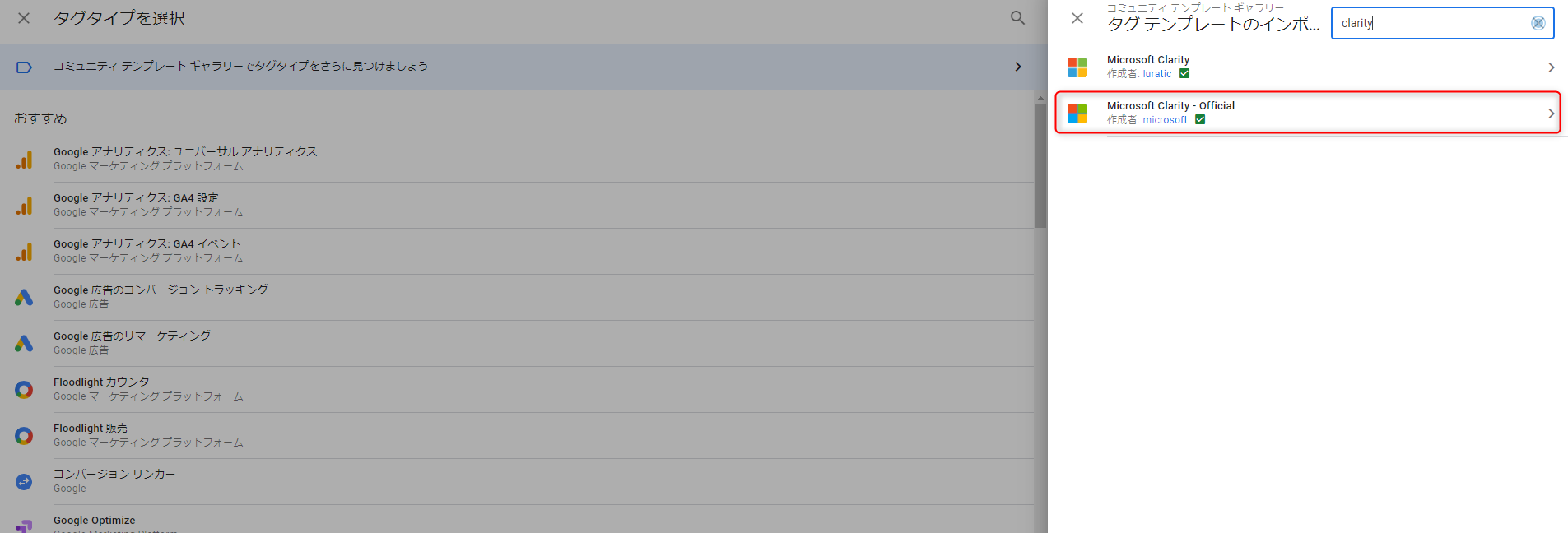
[タグテンプレートのインポート]ページで、[clarity]を検索し、[MicrosoftClarity-Official]のオプションを選択します。

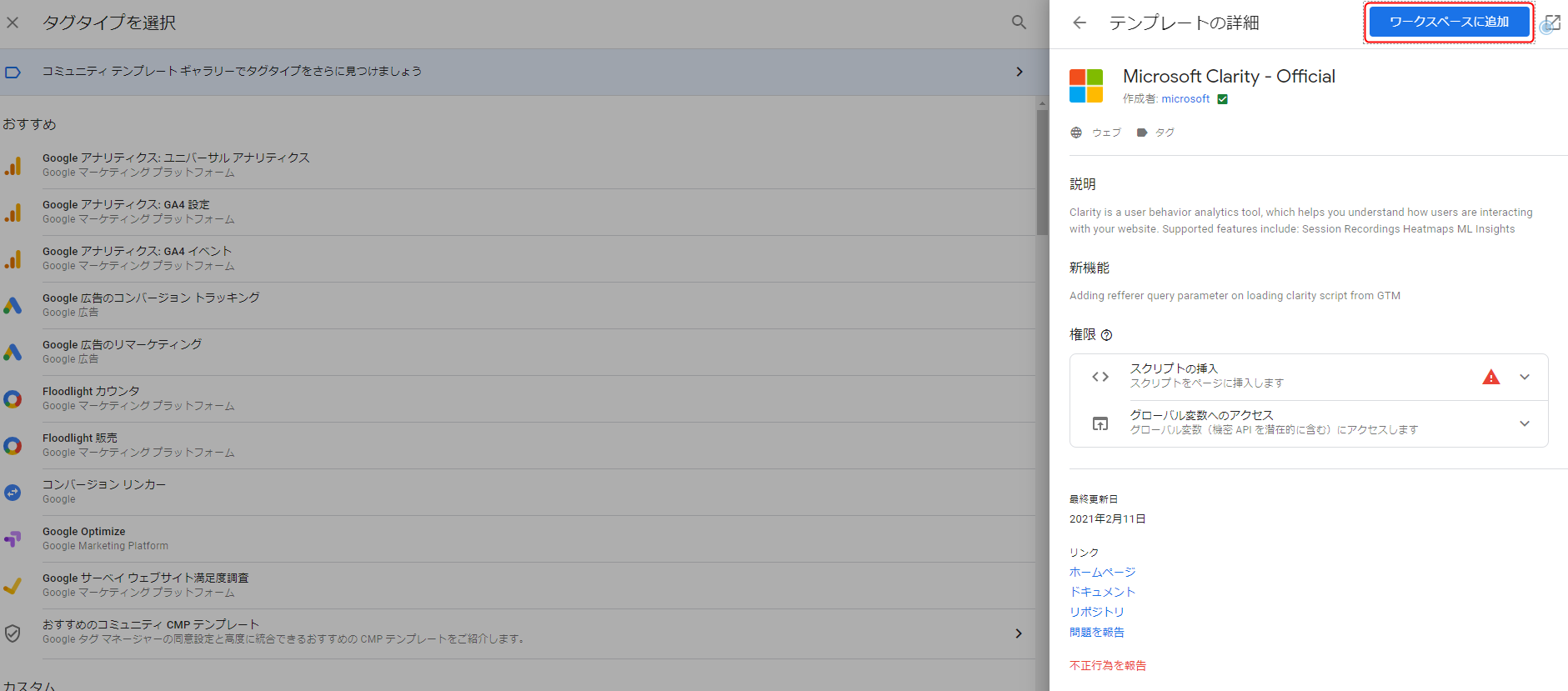
[テンプレートの詳細]ページで、[テンプレートの選択]を選択します。

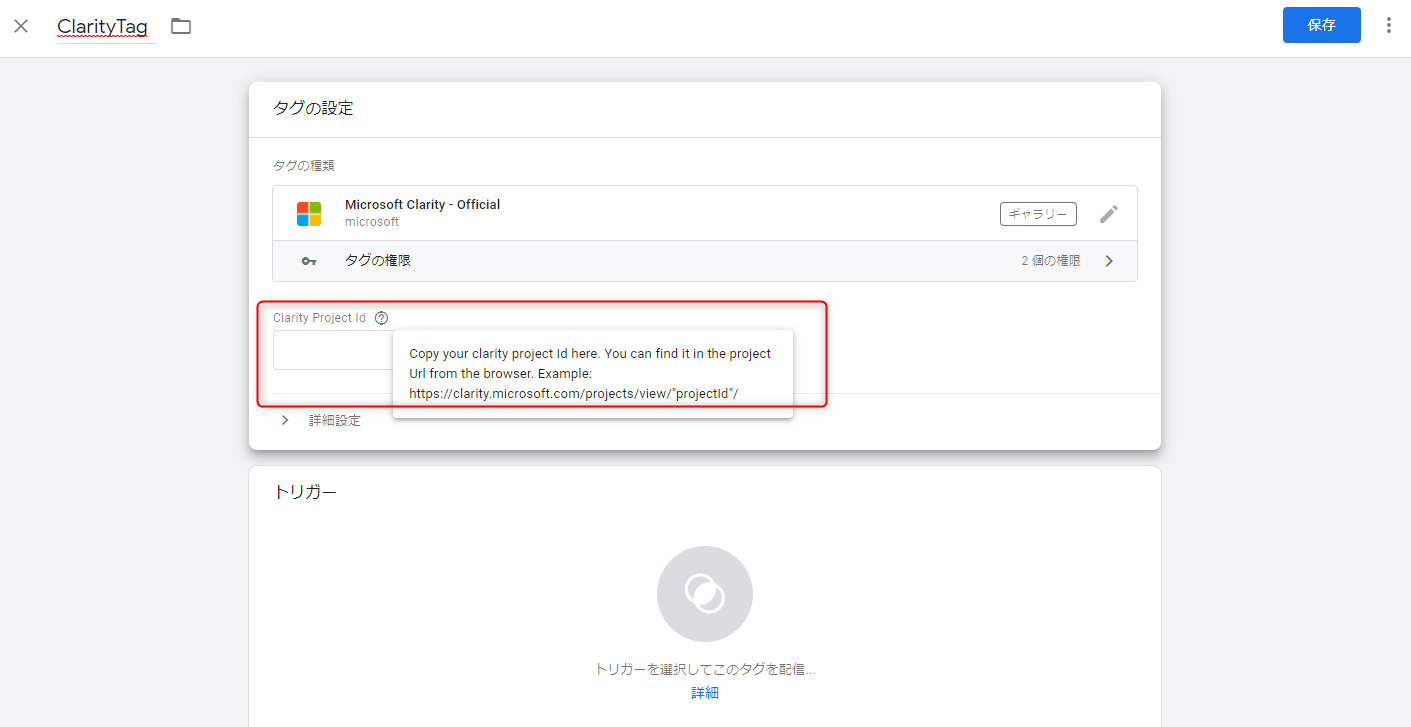
[タグの構成]ページで、ClarityプロジェクトIDを入力します。
プロジェクトIDは下記赤文字部分になります。
https://clarity.microsoft.com/projects/view/”projectid“/

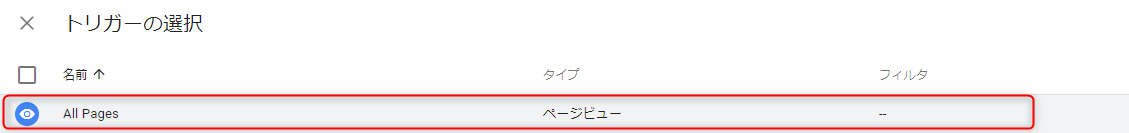
[トリガーの選択]パネルで、[すべてのページ]を選択します。

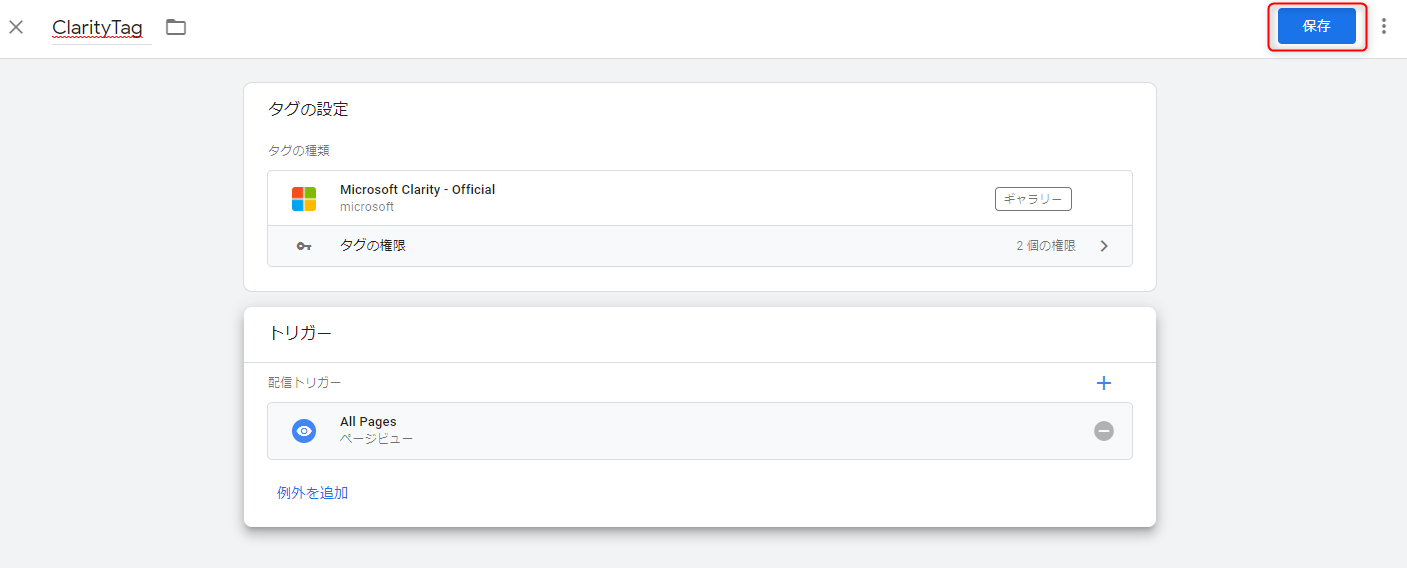
トリガーが追加されたのを確認して[保存]を選択します。

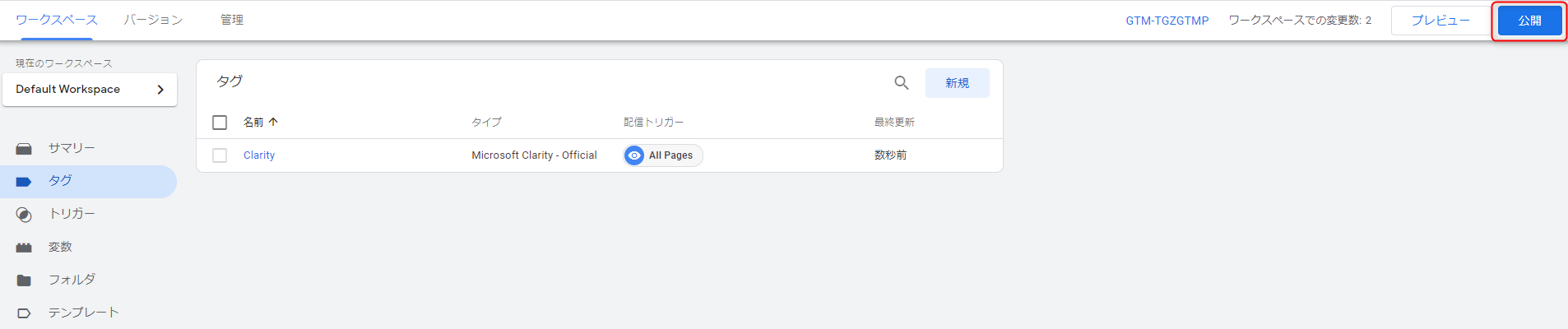
プレビューでタグの発火を確認して問題なければ、[変更の送信]パネルで、[公開]を選択します。

以上で設定完了です。
関連コラム
これが無料!?マイクロソフト社のMicrosoft Clarityとは?
Microsoft Clarity ②画面操作編
Googleタグマネージャーの導入方法
弊社では、サイト改善のためのヒートマップ分析等も承っておりますので
ぜひお気軽にご相談ください。