2021/06/04
今回で最終回となるバナーデザイン作成法になります!
今回初めて見たよ!という方は「第一回:基本設定編」「第二回:デザイン編」のURLを下に貼っておきますので、まずはこちらから読んで貰えるとよりわかりやすいかなと思います!
それでは前回のデザイン完成から入っていきたいと思います。

仕上げ作業
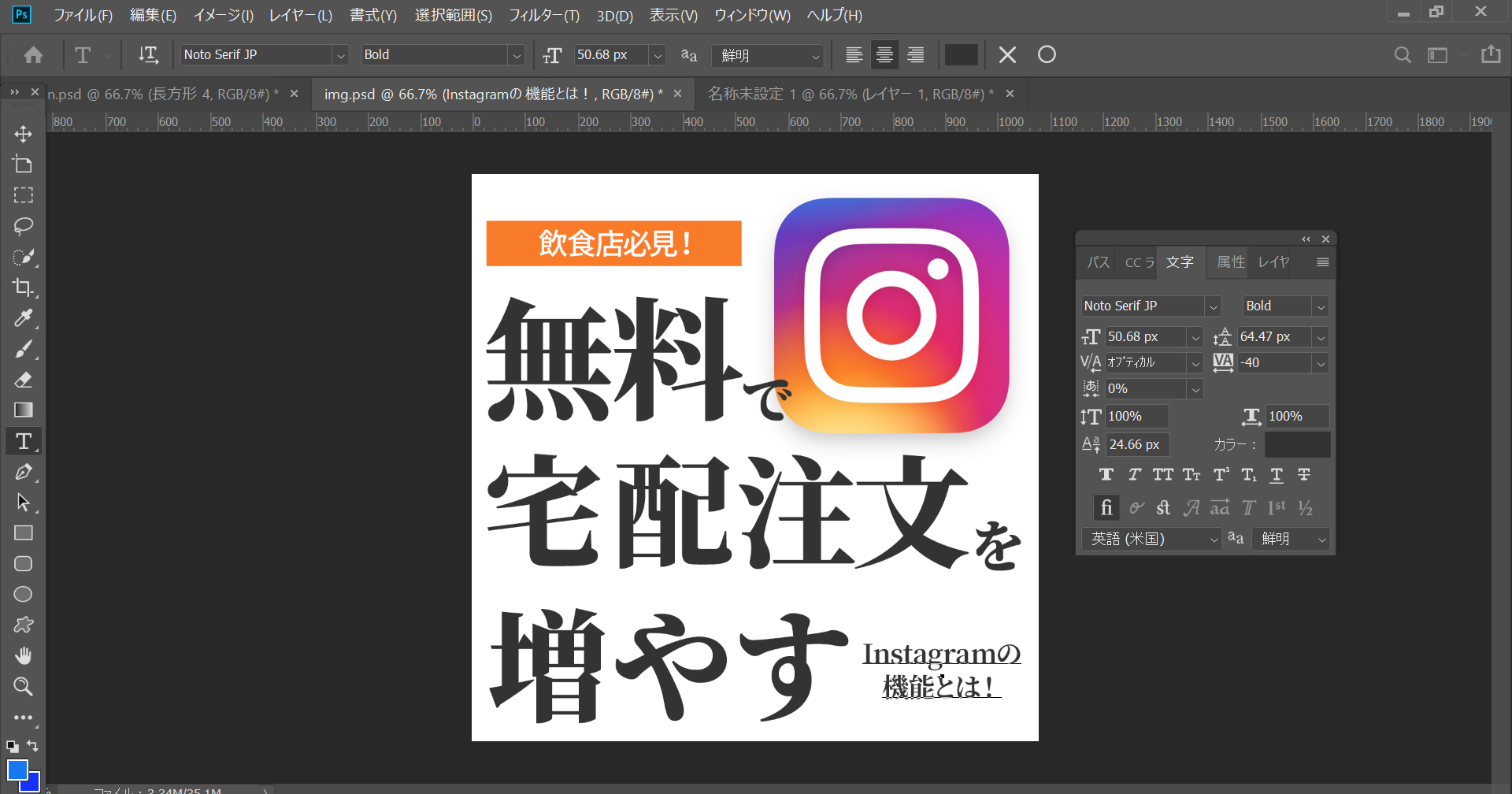
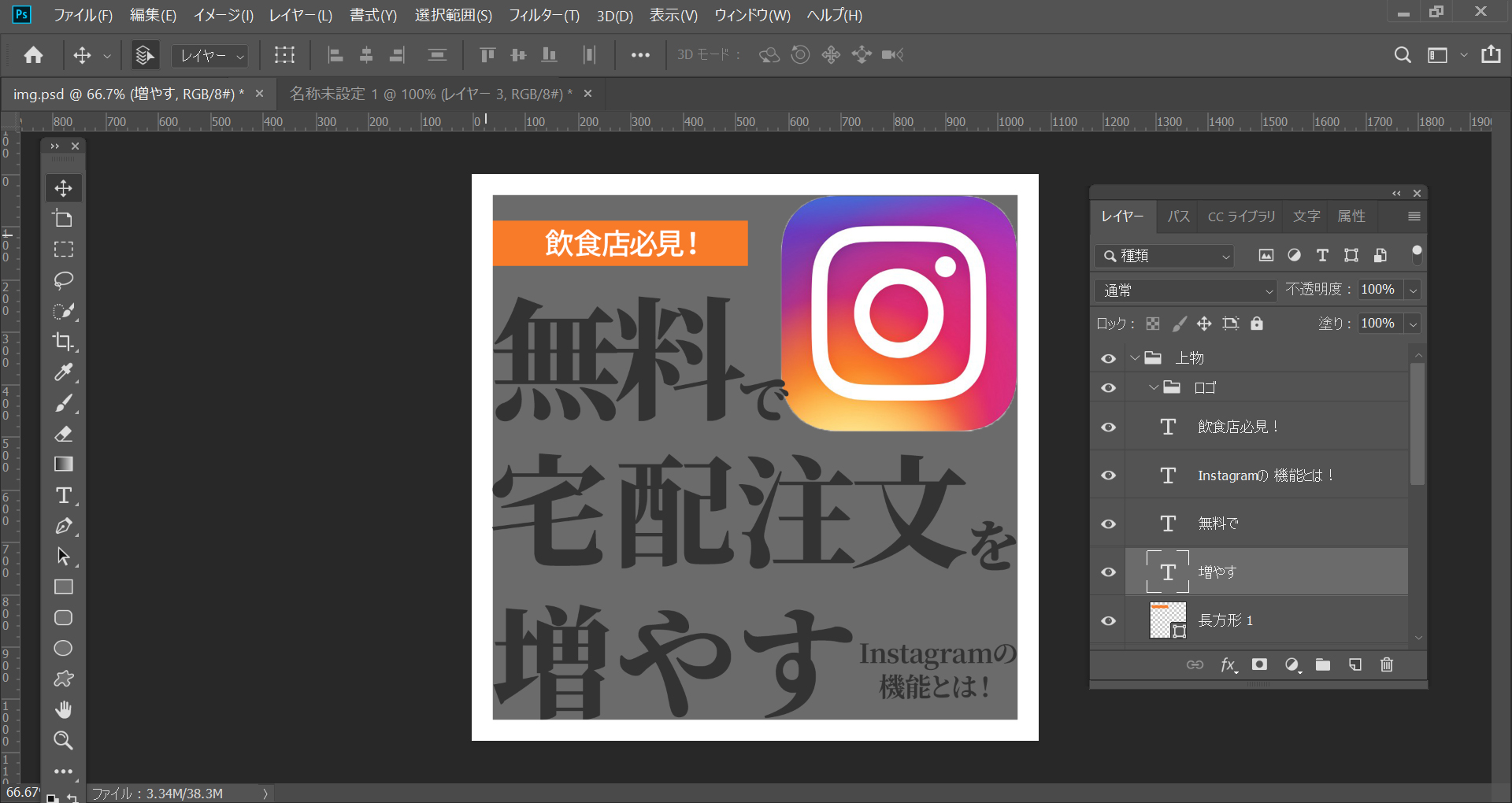
因みに前回デザイン編で作ったデザインがこちらになります。

この状態で、「はい!完成、納品です!」といきたいところですが、この後の仕上げ作業をやるかやらないかで大きく完成度が変わってきますのでもう少し我慢してデザインを完成状態に仕上げていきたいと思います!
大まかに仕上げ作業は「レイアウトの細かな調整」がメインになってくるんですが、
それとは別にデザイン作業において「非常に重要な事項」があります!
それはまた後半でお話しますね!(笑)
1px単位の微調整
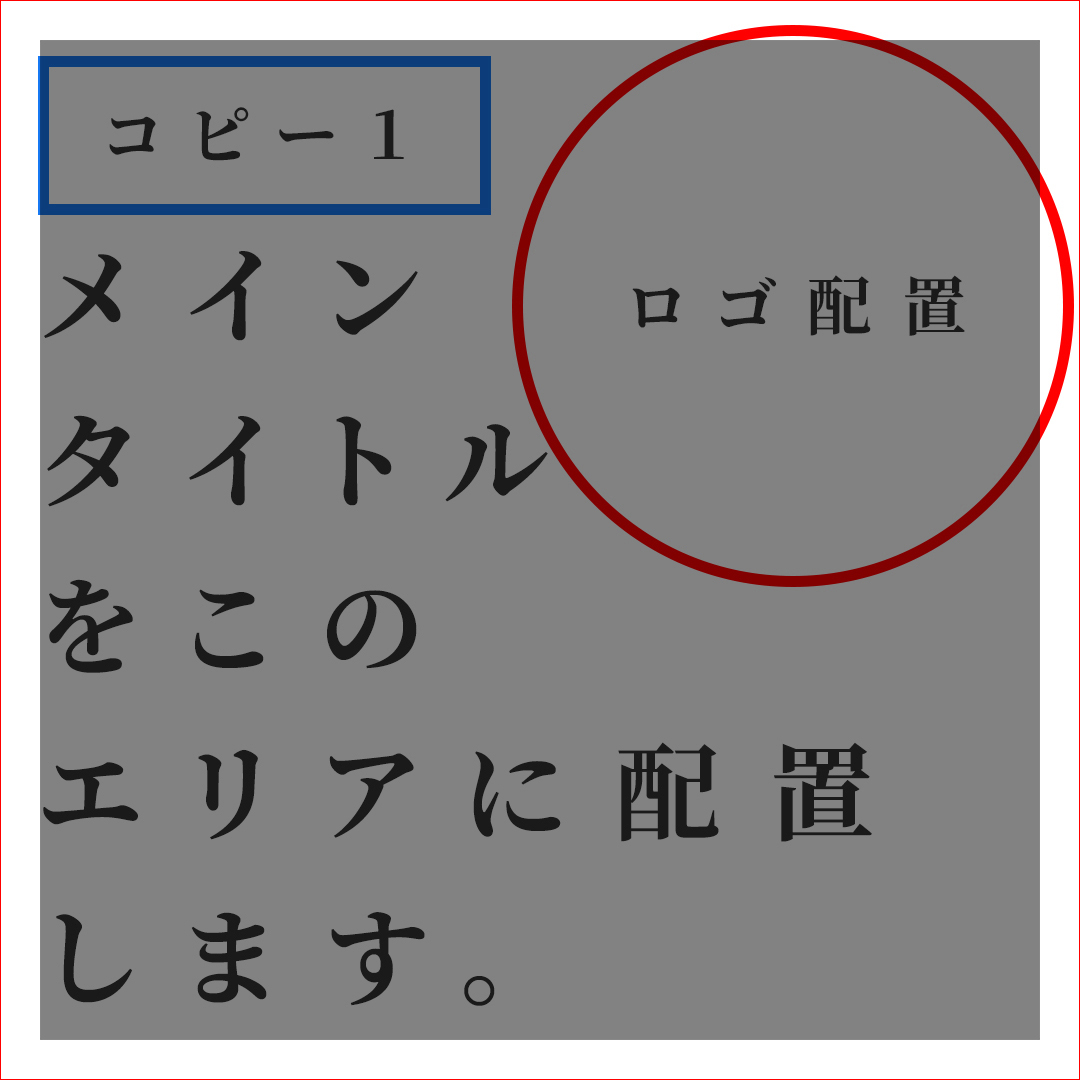
1話で重要ポイントとしてご紹介したこの黒い四角形覚えていますか?

そう、デザインの上下左右にマージン(余白)を取るための基準となる四角形でしたね!
これを組みあがったデザイン上に表示してあげます。
こんな状態です!

よく見てもらうと、文字や画像が基準の四角形から、はみ出していたり、基準にとどいていなかったりする箇所があると思います。
そういった部分をこの基準の四角形にきっちり揃えてあげます。
こんな感じです。

この作業をすることで、1px単位できっちり整ったデザインになり、人間が無意識的に美しいと感じるデザインに仕上がるんです。
装飾作業
最後に装飾作業です。
装飾作業自体はデザインによって派手なエフェクトを加えるものから簡単な視覚効果を与えるものまで、そのデザインにより臨機応変に対応していきます。
今回のデザインはコピーをメインにしたシンプルなモノなので「視覚効果」を与える演出を軽く入れましょう。

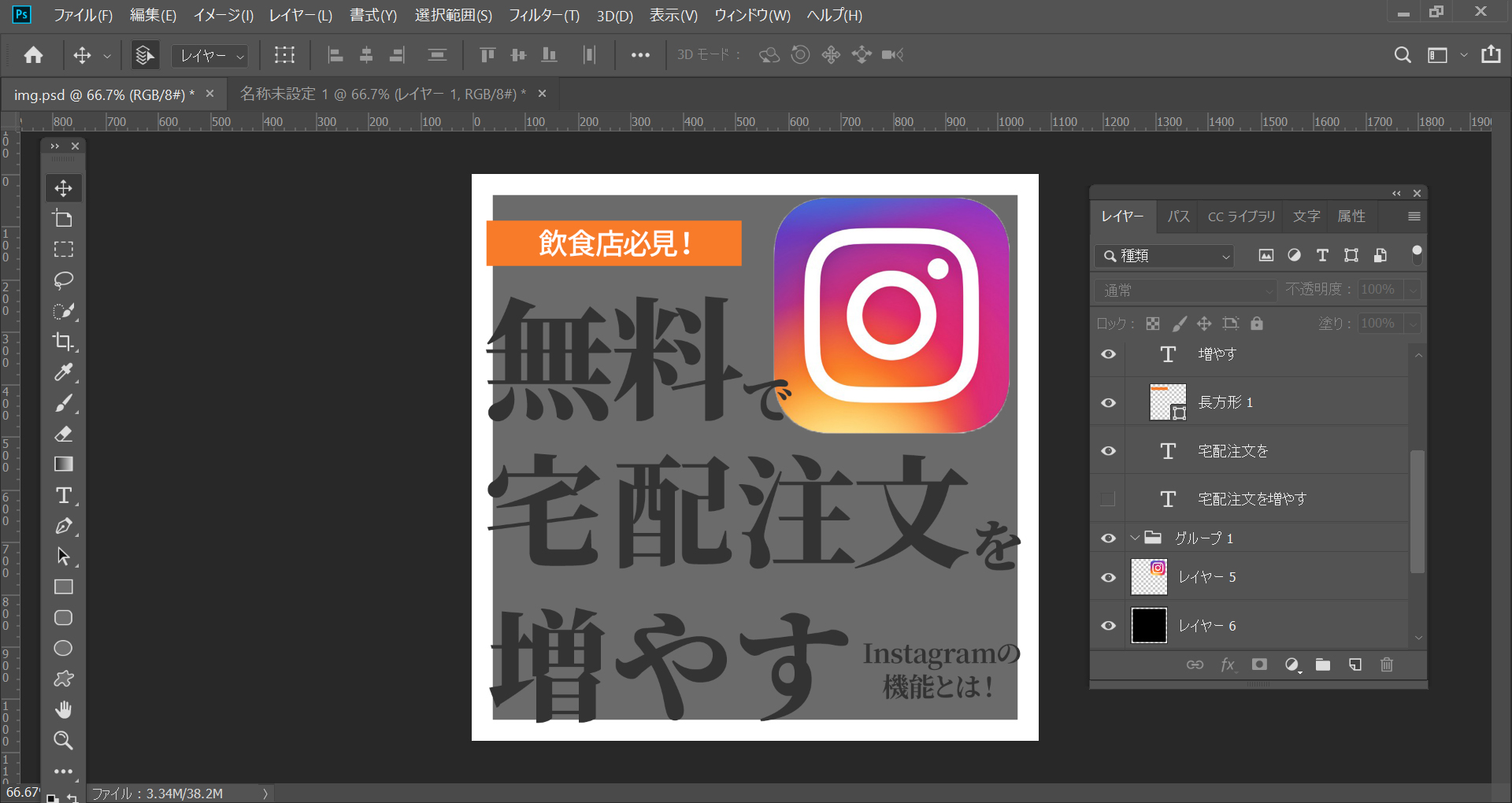
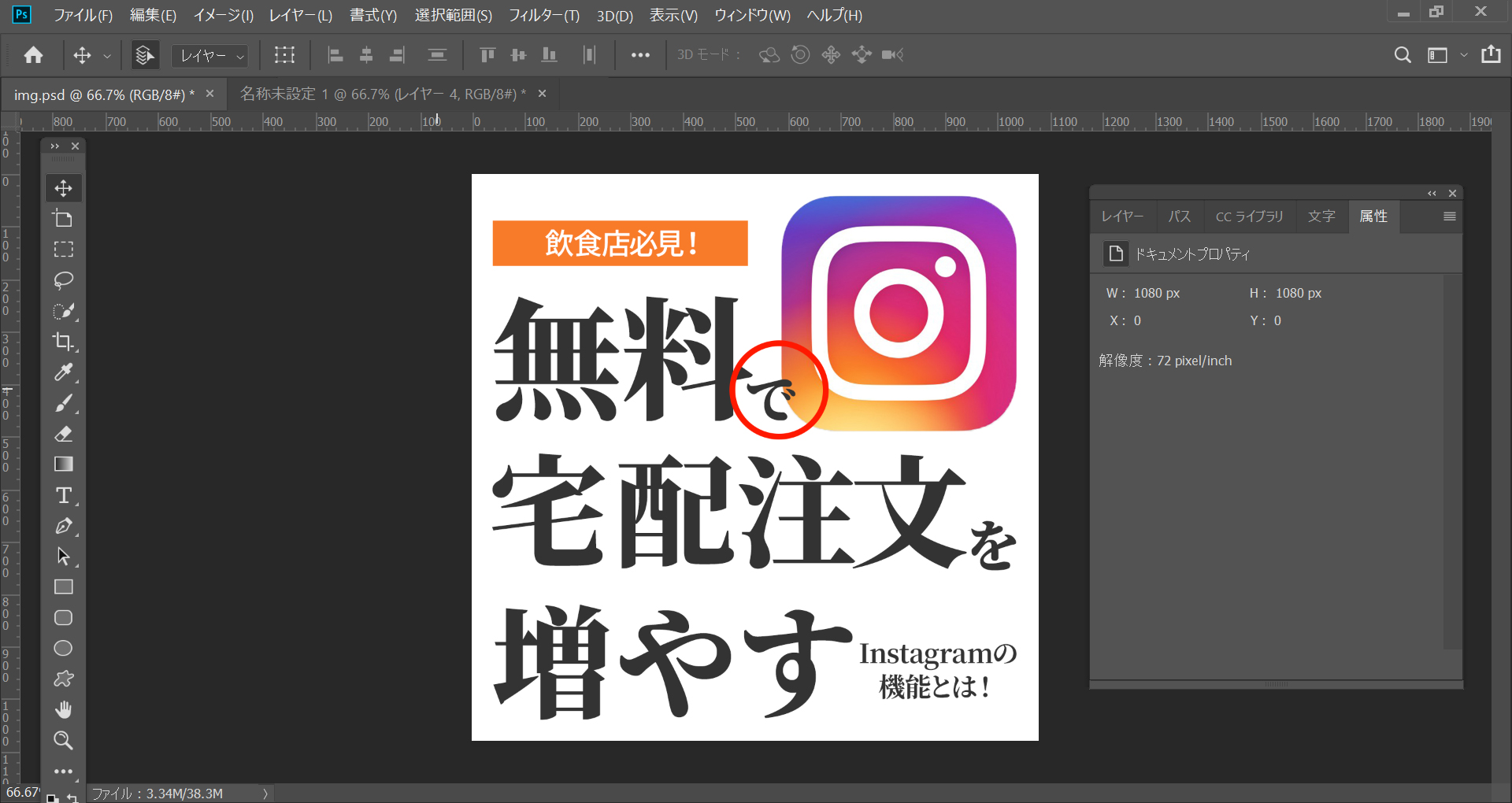
参考画像の赤枠の部分、「で」という文字がインスタのロゴに軽くかかってるのがわかると思います。
こうすることで、単調でのっぺりしたテキストベースのデザインに「奥ゆき感」が出て、立体的な印象を与える事ができるんです!
装飾というと高度なテクニックを使った派手な演出というイメージがありますよね、勿論そういったテクニックを使う場合もあるんですが、こういった視覚を利用したシンプルな装飾も立派な演出になりますのでデザインのテイストを見ながら装飾も選んでいきましょう!
まとめ
いかがだったでしょうか。
三回にわたってやってきましたバナーデザインでした。
今回は初心者の方でも出来るシンプルなテキストベースのバナーを解説しましたが、意外とテキストを打って、はい終わり!といった感じではないのがお分かり頂けたんじゃないかと思います。
あと、先ほど後半でお話するといった、デザイン作業において「非常に重要な事項」ですが。
それは、「休ませる事」です。
デザインをバァーとやって、「よし!できた!はい納品!!」とやると、かなりの高確率で後々、
「しまった…ここの部分こうすればよかった…。」みたいな後悔がバシバシ出てきます!
デザインをバァーっとやった後は、とにかく視界からそのデザインを消し去り、全く別の作業をします。
そして一定時間(~数時間)おいて、頭をクールダウンさせた上でパッと先ほどの完成デザインを表示してみてください。
もの凄くクリーンな状態で自分のデザインと向き合う事が出来ます!
「なんで私こんな色を選んだんだろ?」「このフォント全然デザインに合ってないじゃん!」みたいな事が瞬時に頭に浮かんできます。
そこを修正して、そしてまた視界から消し去る。
これを繰り返していくうちに、「キタっ!コレだ!」っていう状態に仕上がっていきます。
勿論、短納期のデザインもあると思います。
そんな時は10分~15分でいいので視界からデザインを消し去って全く別の事をしてください。
それでも十分効果はありますので!
という事で最後にお話した「休ませる事」も含め、バナーデザインには完全に決められたルールは無く、デザイナー自身で自分に適した手法を使っていく事ができます!
皆さんも是非、優れた手法を発見して活用していってください。

