2025/02/04
Meta広告で、広告のタイトルが画像の左下に表示され、画像の一部が隠れてしまって困った経験はないでしょうか?
今回はMeta広告でタイトルが画像の一部を隠してしまう時の対処方法をご紹介します!
テキストを記載する上で重要なポイント3点
タイトルが画像の一部と重なってしまうことがあります。
このような現象が起こらないように気を付けるべき、テキストオーバーレイについて解説していく前に、タイトルなどのテキストを書くときに意識したいポイント3つをまず頭に入れておきましょう!
①現代的ですっきりした大きめのフォントを選択し、対照色を使用するようにしましょう!
②ビジュアルの邪魔にならないようにしましょう!
③通常、広告には1つしかCTAがないため伝えるメッセージが多くならないようにしましょう!
セーフゾーンを意識する
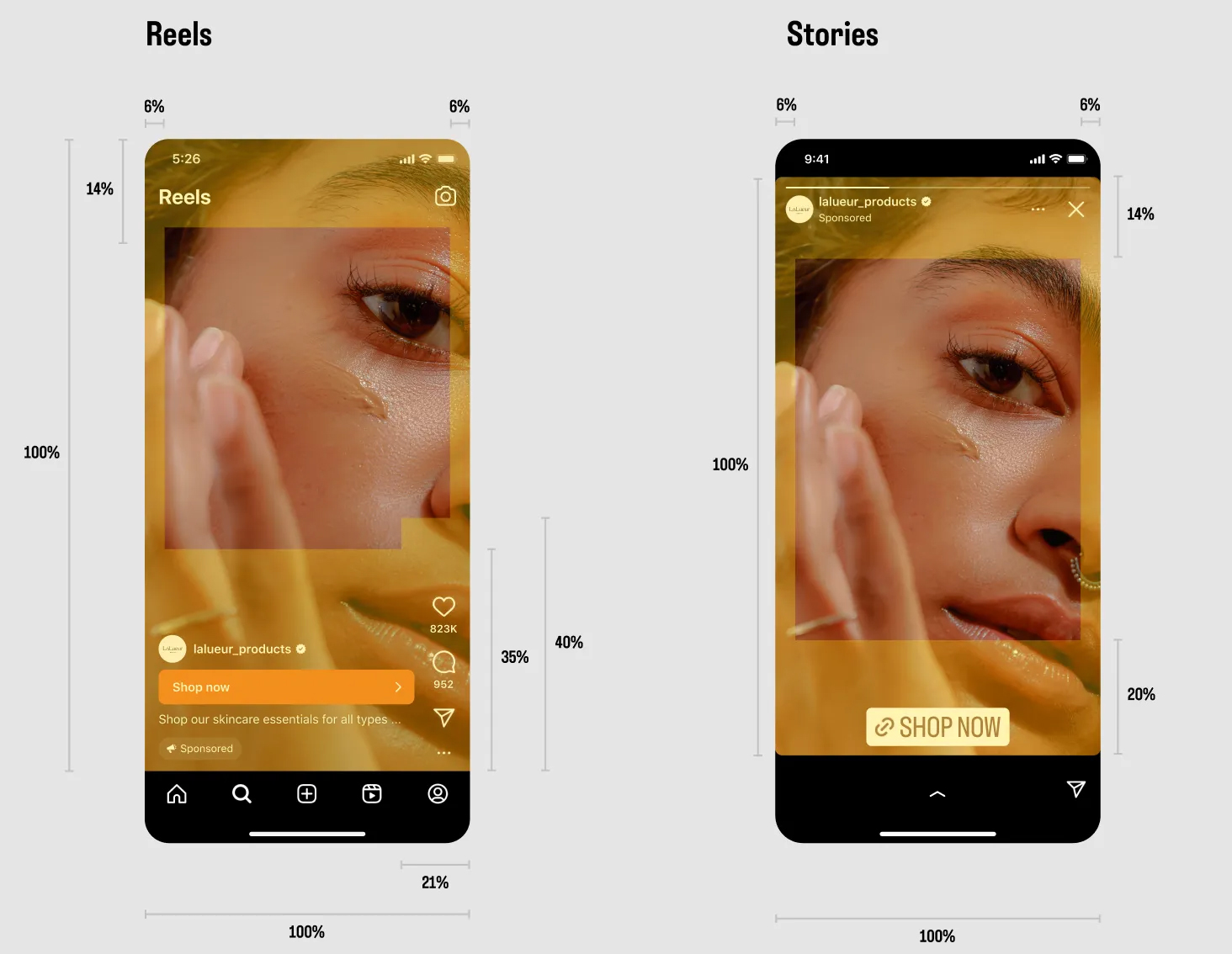
下記の画像をご覧ください。
◎セーフゾーンとは
Meta広告マネージャで広告配置に応じて動画を編集する際には、さまざまなフォントと色でロゴオーバーレイとテキストオーバーレイを追加するオプションが表示されます。
グリッドを使用してテキストオーバーレイの位置を選択できます。[セーフゾーンのガードレール]をオンに切り替えると、セーフゾーンがどこかを確認できます(黄色いエリア以外がセーフゾーンです)。オーバーレイ付きのメディアをアップロードする場合、コンテンツが重なっていないか、編集が必要かどうかを、セーフゾーンによって判断できます!

◎セーフゾーン内を意識する
ストーリーズ広告とリール動画の広告では、重要なブランド要素が確実にセーフゾーン内に表示されリールのユーザーインターフェイスに重ならないようにするために、辺縁部(上部、下部、側部)に重要なクリエイティブ要素やテキスト、ロゴを置かないようにしましょう!
こうすることで、広告の重要な要素が切り取られたり、プロフィールアイコンやCTAに覆われたりするのを避けることができます!
まとめ
いかがでしたか?
今回はMeta広告でタイトルが画像の一部を隠してしまう時の対処方法をご紹介しました。
弊社BOPコミュニケーションズでは、Web広告の配信・運用を承っております。
・売上を伸ばすためにWeb広告を活用してみたい。
・自社で広告配信をしているが、手探り状態なので効率を上げたい。
・広告の運用をプロに任せて、よりビジネスを大きくしていきたい。
そんな場合は、お気軽にご相談ください!
★フォームからすぐにお問い合わせしたい場合はこちら↓

